Excel VLOOKUP 函数
VLOOKUP 函数
VLOOKUP 函数是 Excel 中的一个预设函数,它允许跨列进行搜索。
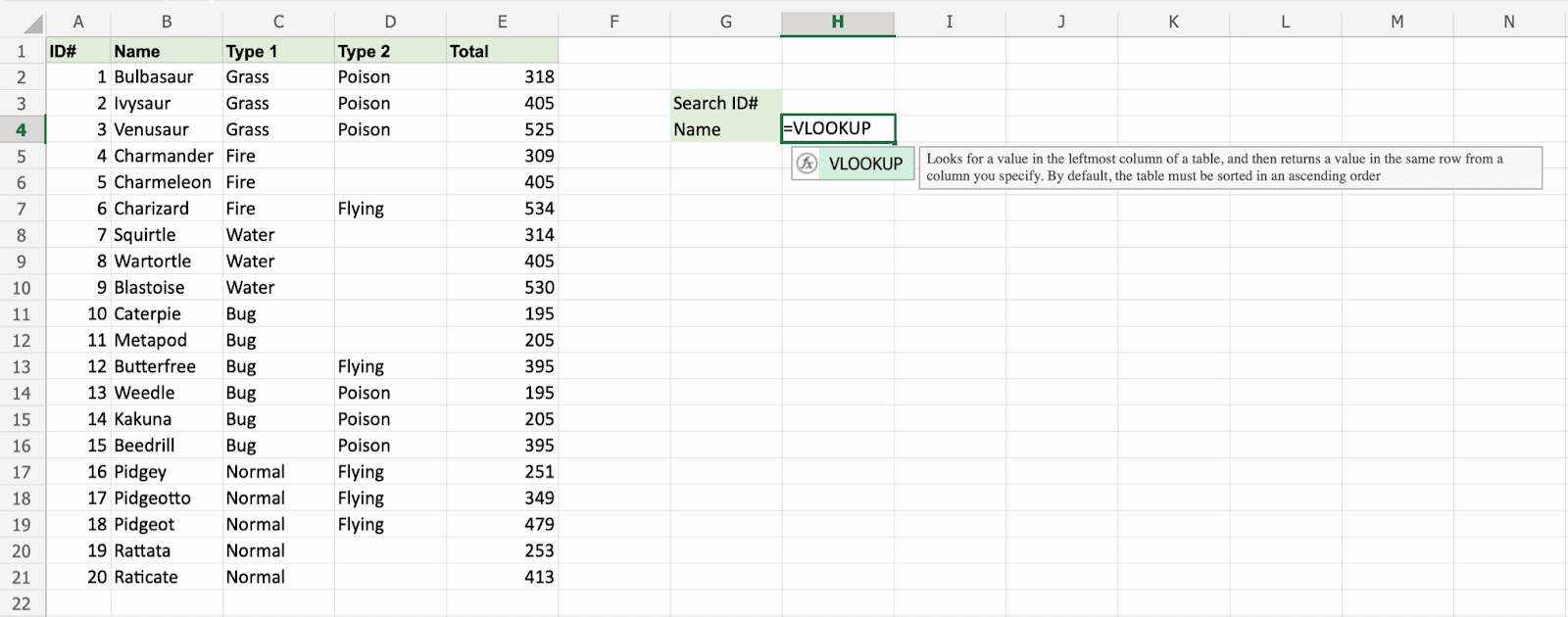
输入方式为 =VLOOKUP,它包含以下几个部分:
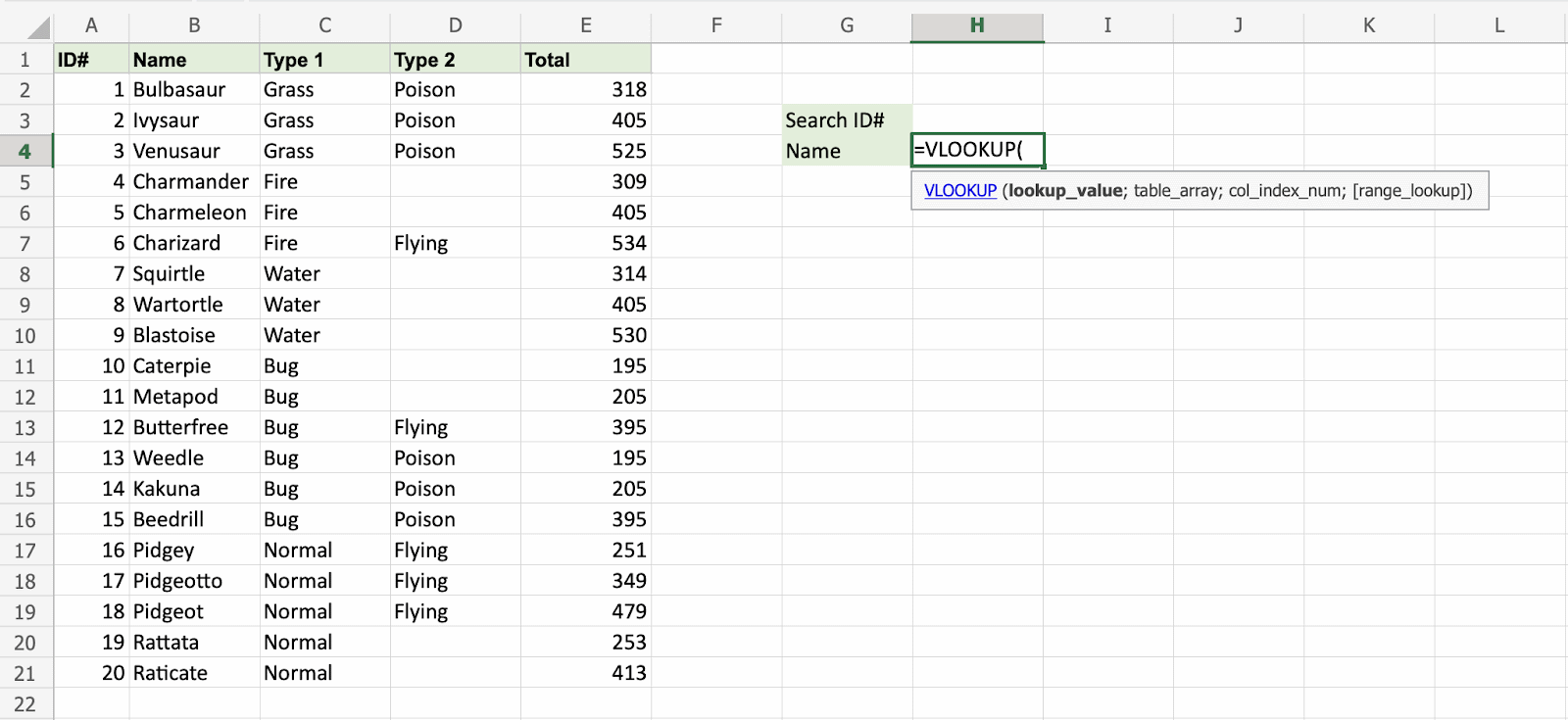
=VLOOKUP(lookup_value, table_array, col_index_num, [range_lookup])
注意:包含用于查找的数据的列必须始终位于左侧。
注意:函数的不同部分由符号分隔,例如逗号 , 或分号 ;
该符号取决于您的语言设置。
Lookup_value (查找值):选择将输入搜索值的单元格。
Table_array (表格区域):表格的范围,包括表格中的所有单元格。
Col_index_num (列索引号):正在查找的数据。输入的是列的编号,从左边开始计数。

Range_lookup (范围查找):如果为数字 (1),则为 TRUE;如果为文本 (0),则为 FALSE。
注意:在 Range_lookup 中可以使用 1 / 0 和 True / False。
如何使用 VLOOKUP 函数。
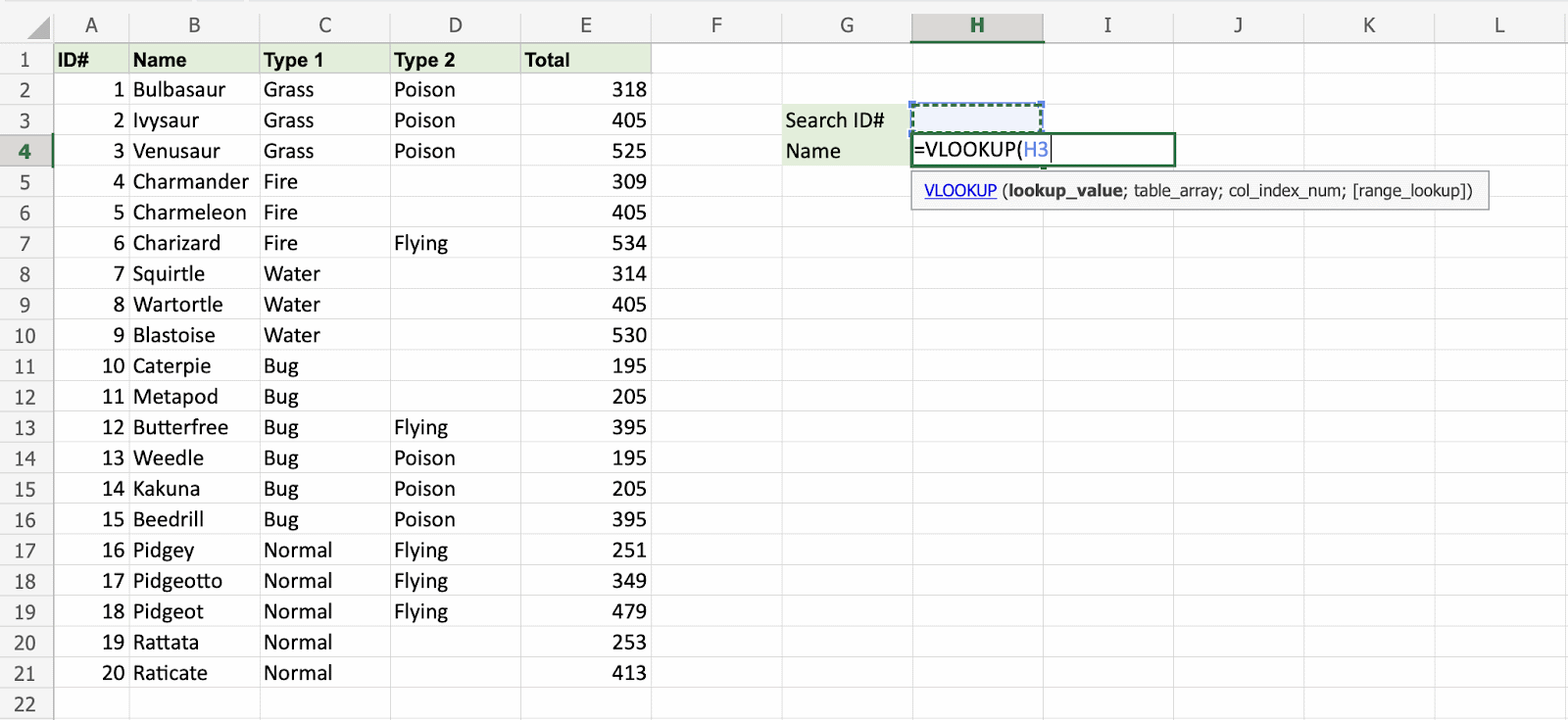
- 选择一个单元格 (
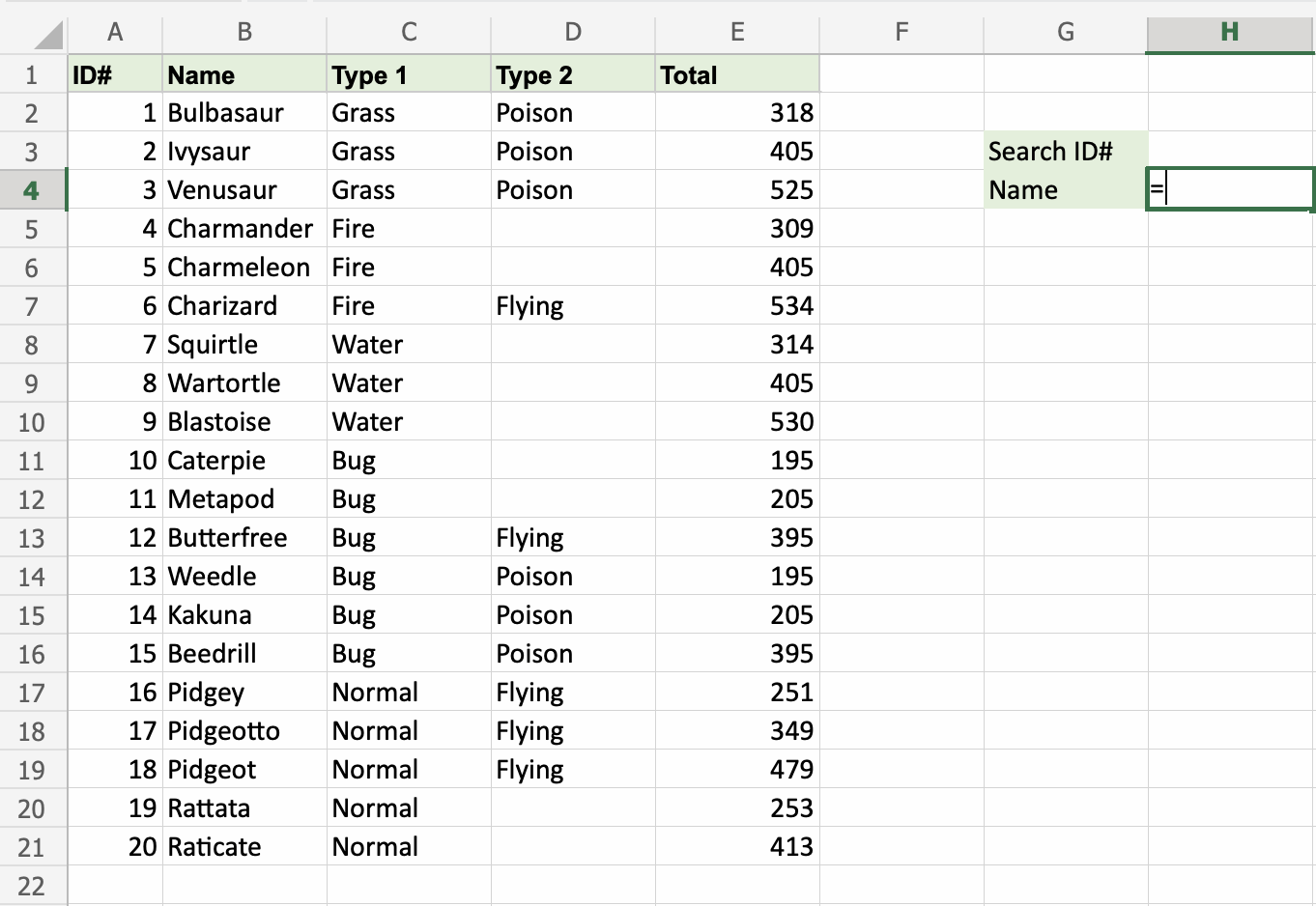
H4) - 输入
=VLOOKUP - 双击 VLOOKUP 命令
- 选择将输入搜索值的单元格 (
H3) - 输入 (
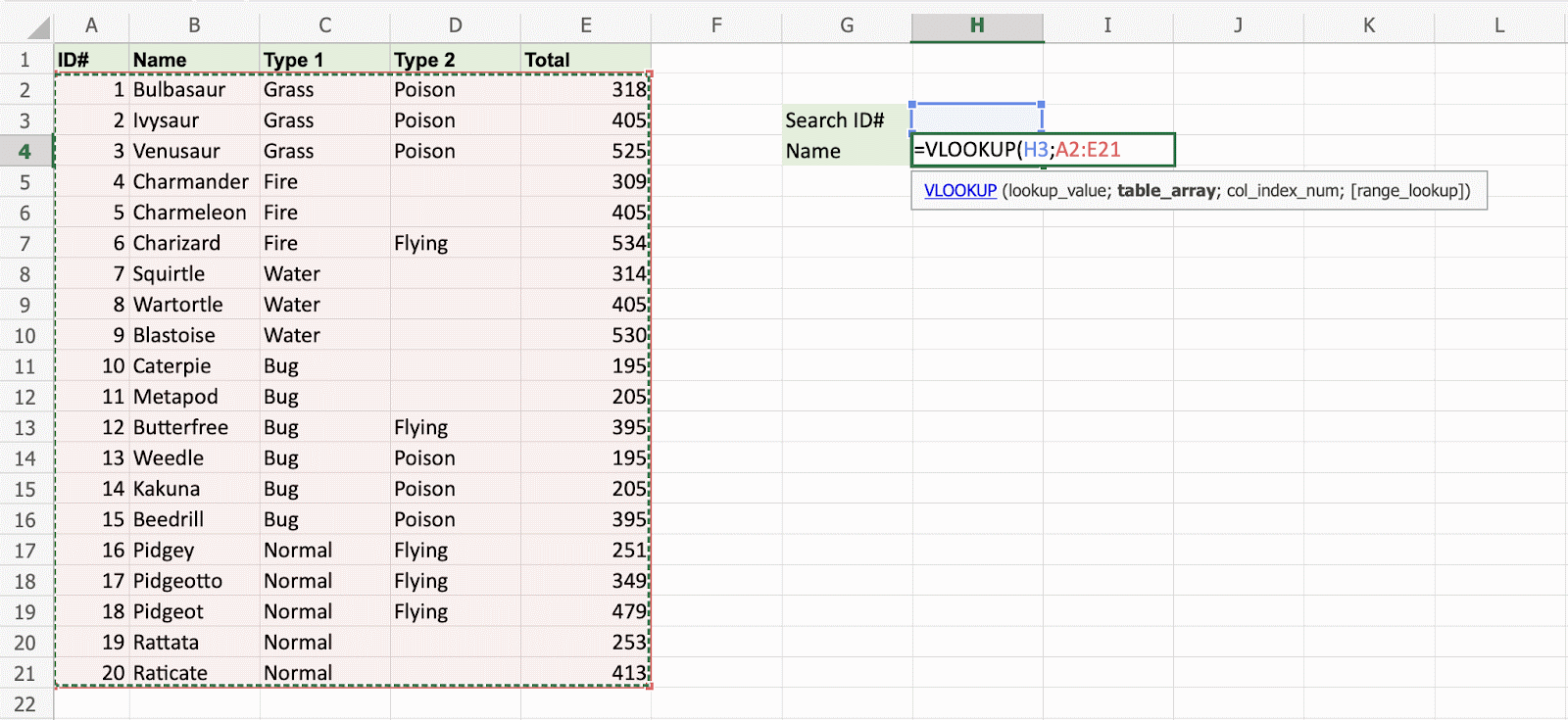
,) - 标记表格范围 (
A2:E21) - 输入 (
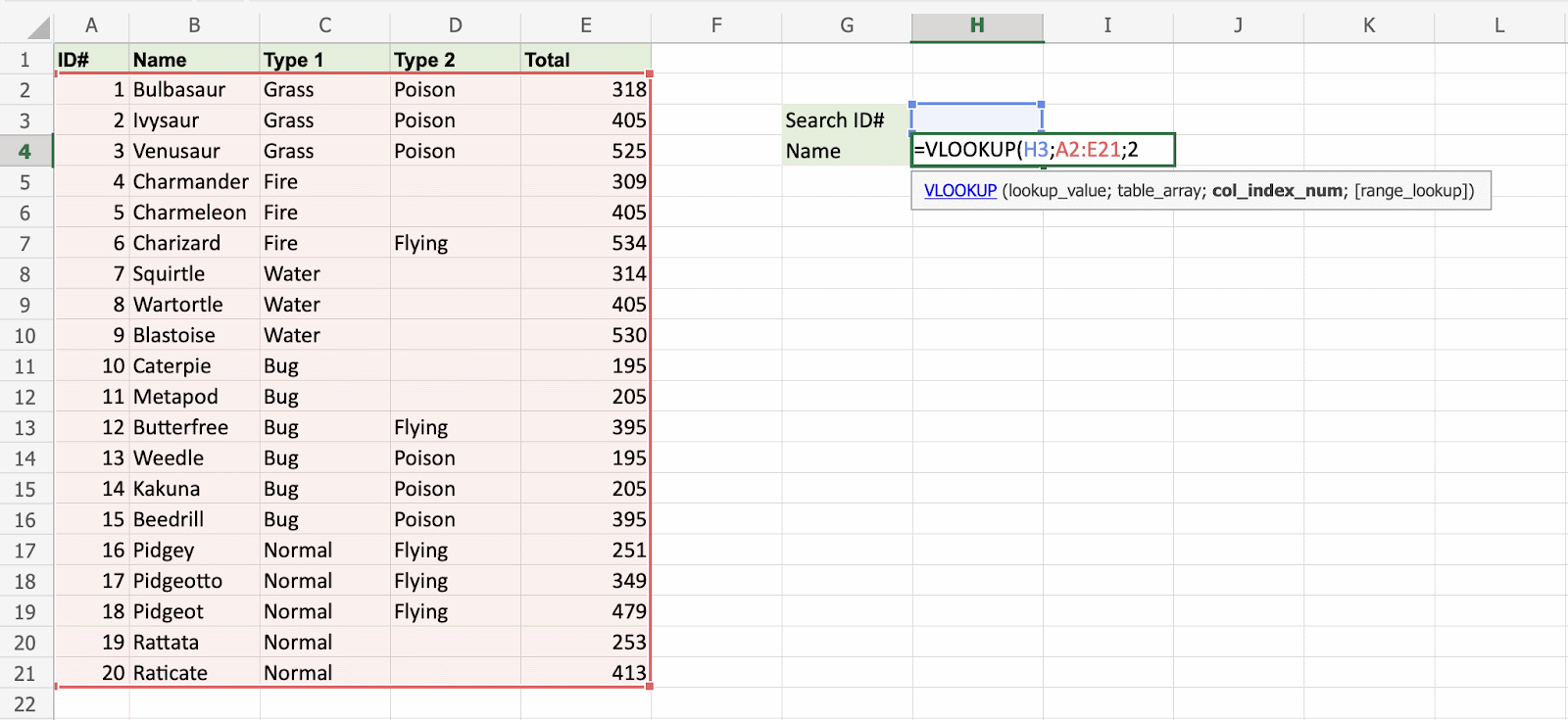
,) - 输入列号,从左边开始计数 (
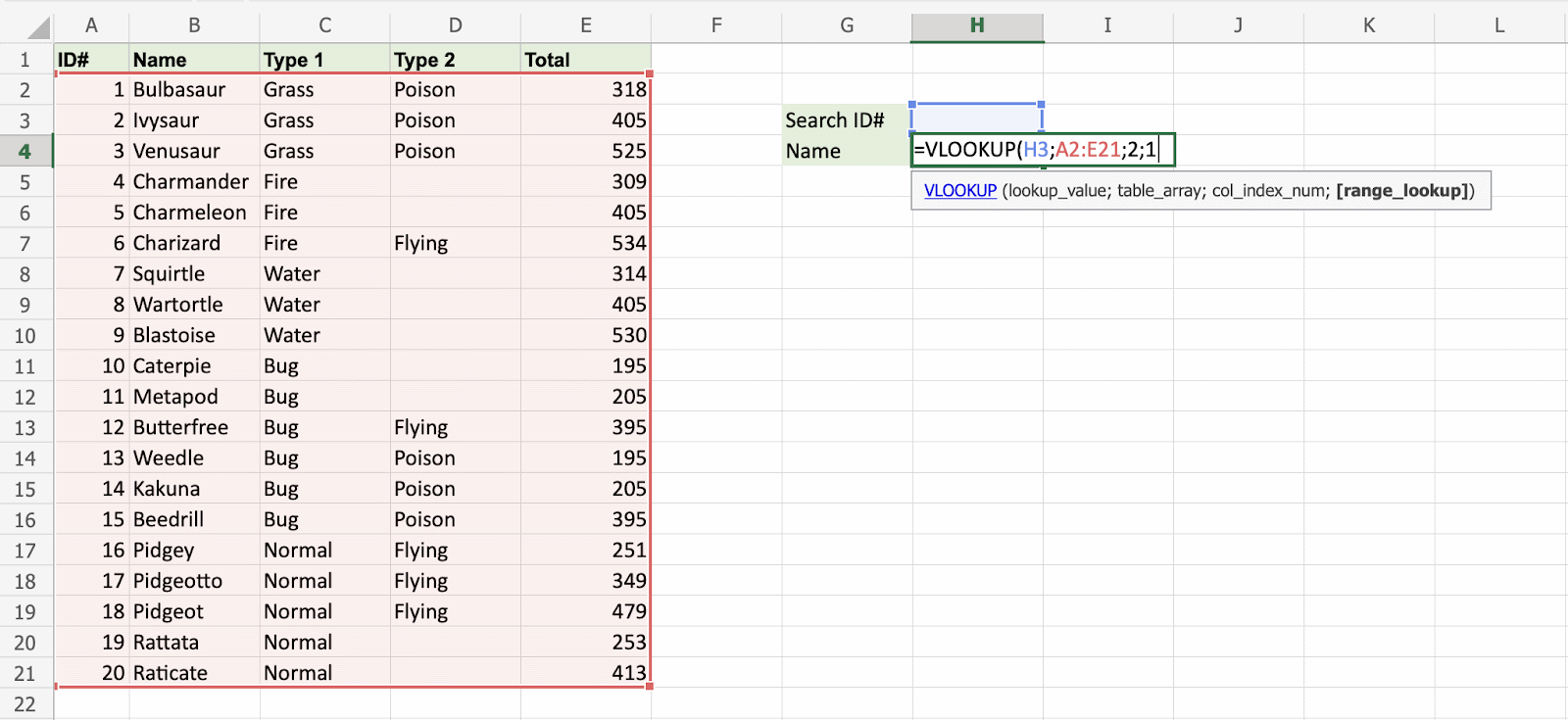
2) - 输入 True (1) 或 False (0) (
1) - 按 Enter 键
- 在为 Lookup_value 选择的单元格中输入一个值
H3(7)
让我们看一个例子!
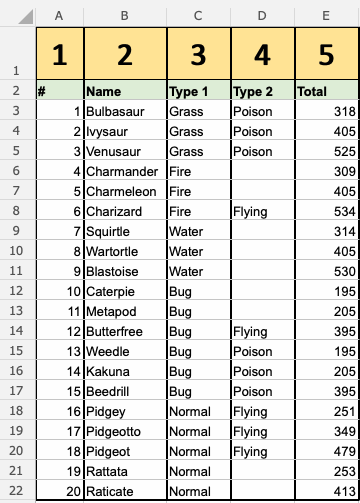
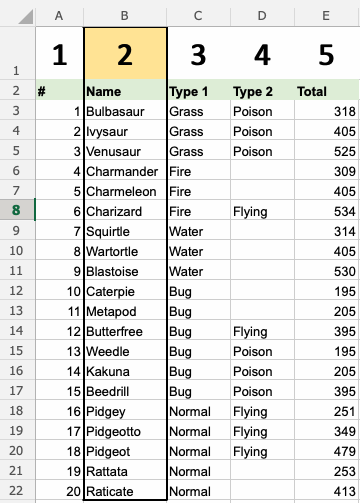
使用 VLOOKUP 函数根据其 ID# 查找宝可梦名称

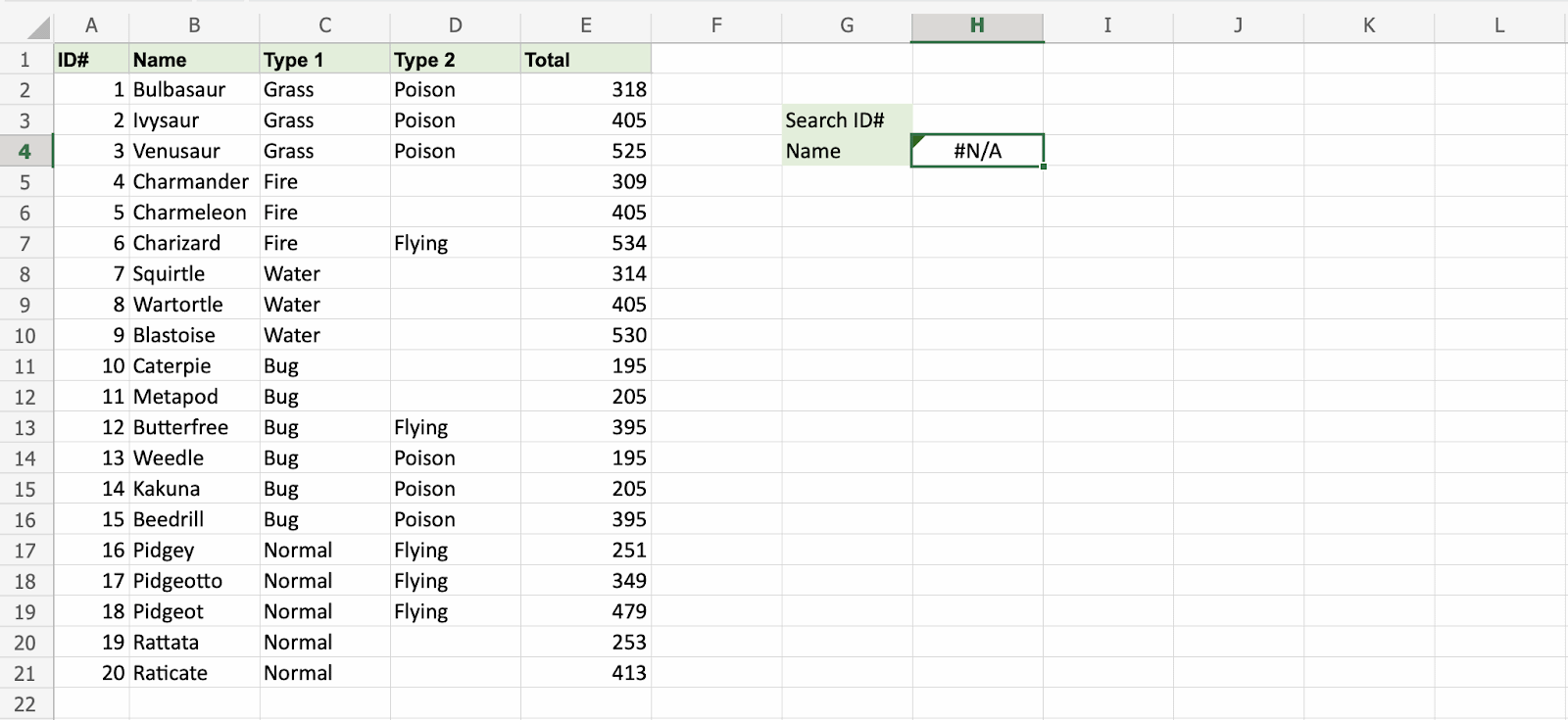
H4 是显示搜索结果的地方。在此示例中,是基于其 ID# 的宝可梦名称。


H3 被选为 lookup_value (查找值)。这是输入搜索查询的单元格。在此示例中,是宝可梦的 ID#。


表格的范围在 table_array (表格区域) 中标记,在本例中是 A2:E21。

数字 2 被输入为 col_index_number (列索引号)。这是从左边数起的第二列,也是正在查找的数据。

用于选择 col_index_number (列索引号) 2 的插图。

好的,接下来 - 1 (True) 被输入为 range_lookup (范围查找)。这是因为最左边的列只有数字。如果它是文本,则会使用 0 (False)。

干得好!该函数返回 #N/A 值。这是因为尚未向 Search ID# H3 输入任何值。
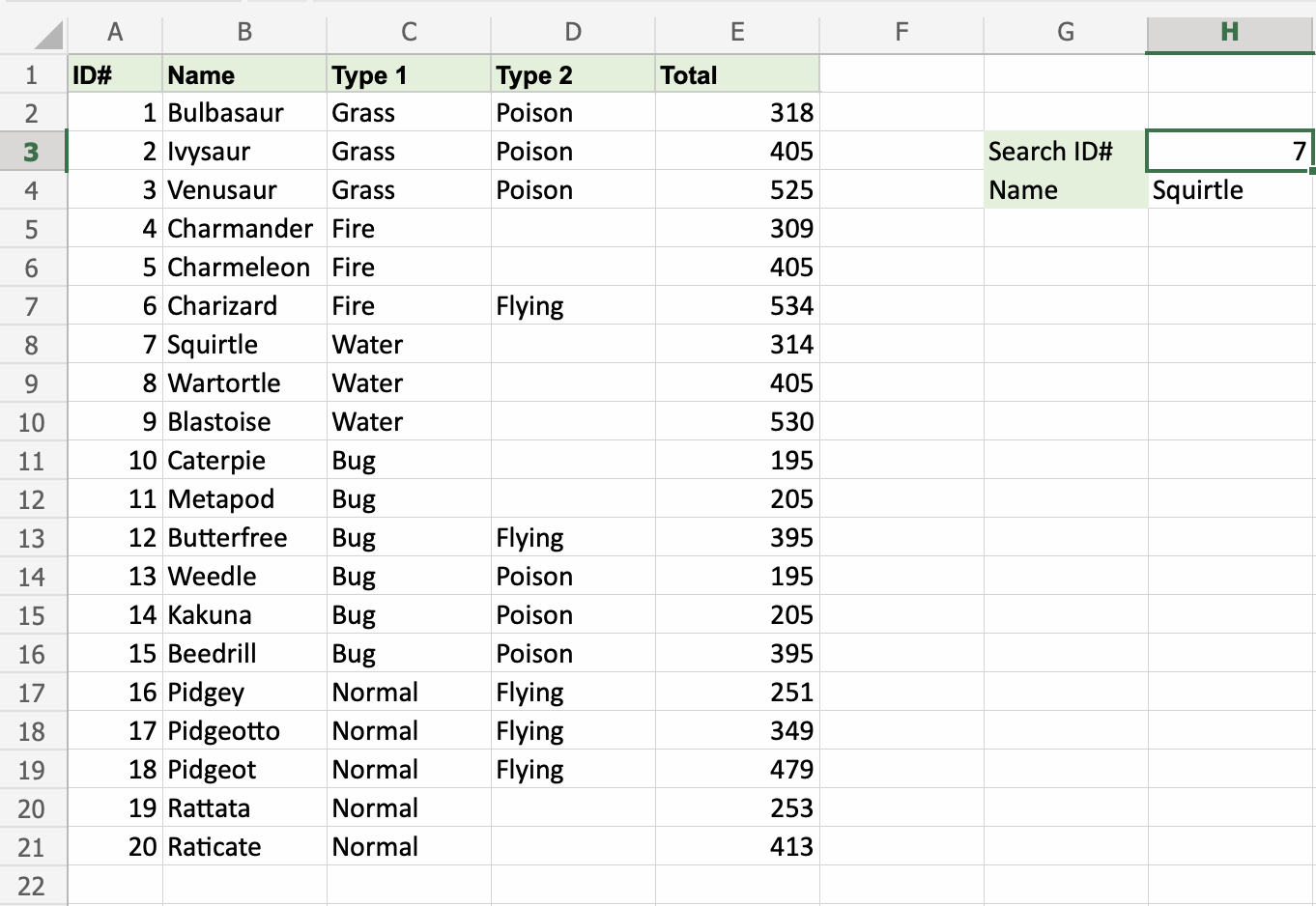
让我们给它输入一个值,输入 H3(7)

看看这个! VLOOKUP 函数已成功找到 ID# 为 7 的宝可梦 Squirtle。
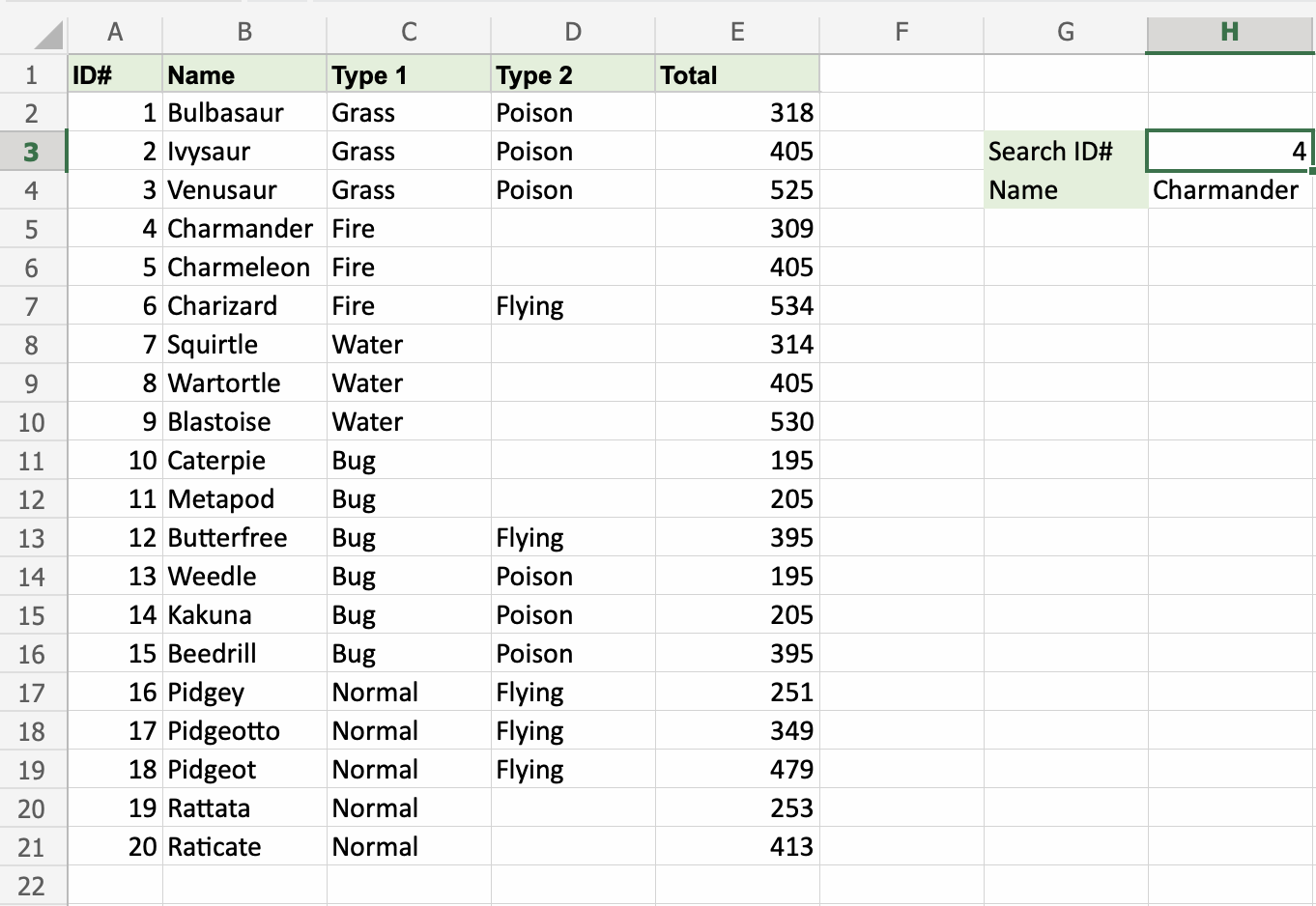
再说一次,输入 (H3)4

它仍然有效!该函数返回了 Charmander 的名称,其 ID# 是 4。太棒了。

