Excel 堆积折线图
堆积折线图
堆积折线图显示数据趋势的构成。
这是通过将线堆叠在一起实现的。
堆积折线图适用于可以按低到高顺序排列的数据。
当您有多列数据,并且所有这些数据加起来构成总趋势时,可以使用此图表。
注意:可以按顺序(从低到高)排列的数据,如数字和从 A 到 F 的字母等级,称为序数数据。您可以在统计学 - 测量水平中了解有关序数数据的更多信息。
示例
让我们看看宝可梦各代平均统计数据的累加情况
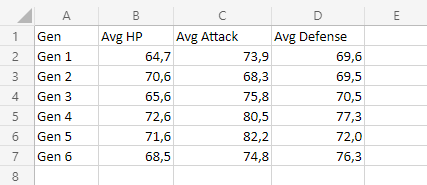
复制这些值以继续操作
- 选择范围
A1:D7作为标签和数据
注意:此菜单通过展开功能区访问。
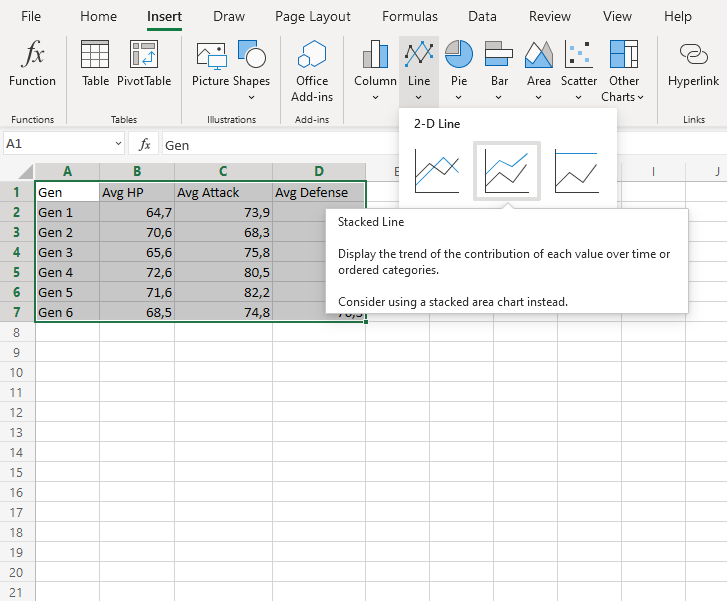
- 点击插入菜单,然后点击折线图菜单(
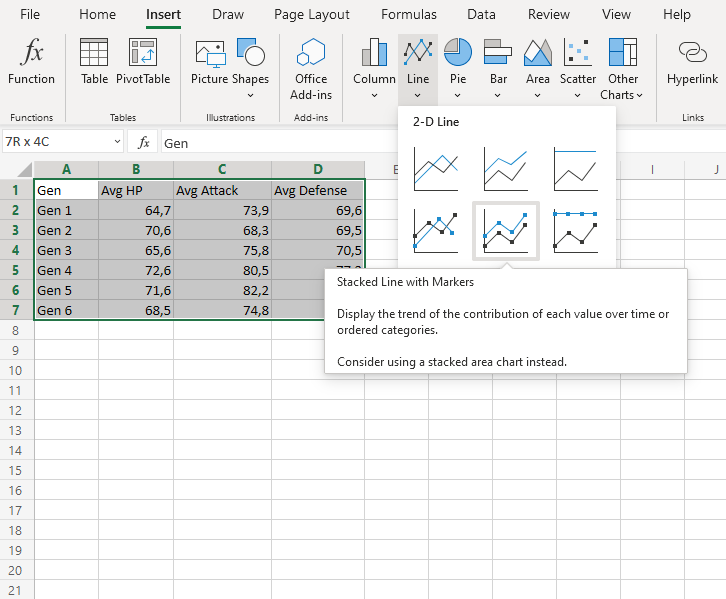
 ),然后从下拉菜单中选择堆积折线图(
),然后从下拉菜单中选择堆积折线图( )。
)。

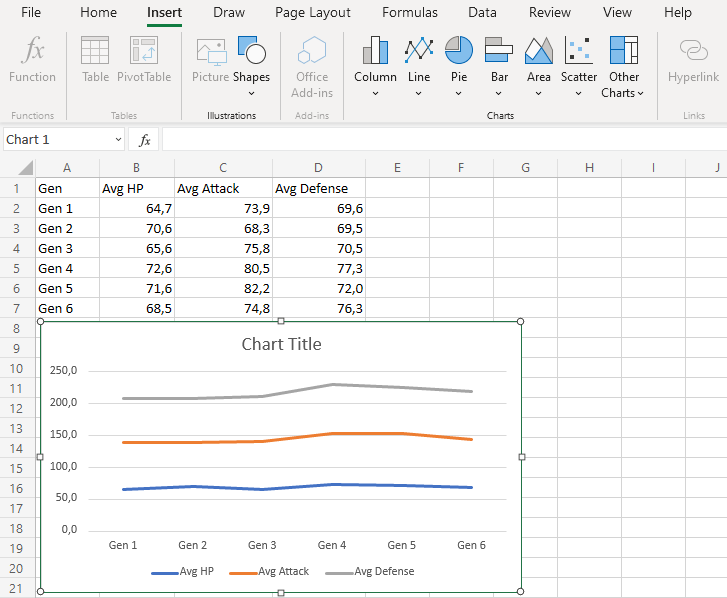
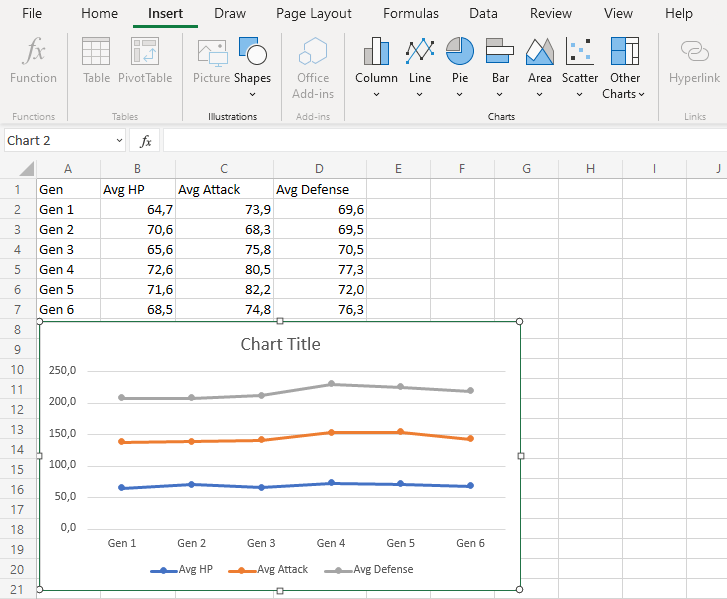
您应该会看到下面的图表:

该图表直观地概述了宝可梦各代平均统计数据。
蓝色线显示平均 HP,橙色线显示平均 HP 和平均攻击力的总和。最后,灰色线显示所有平均统计数据相加后的总和。
此图表表明,第四代宝可梦的平均统计数据最高。
带数据标记的堆积折线图
带数据标记的堆积折线图在堆积折线图上用标记突出显示数据点。
示例
让我们看看宝可梦各代平均统计数据的累加情况
复制这些值以继续操作
- 选择范围
A1:D7作为标签和数据
注意:此菜单通过展开功能区访问。
- 点击插入菜单,然后点击折线图菜单(
 ),然后从下拉菜单中选择带数据标记的堆积折线图(
),然后从下拉菜单中选择带数据标记的堆积折线图( )。
)。

您应该会看到下面的图表:

该图表直观地概述了宝可梦各代平均统计数据。
蓝色线显示平均 HP,橙色线显示平均 HP 和平均攻击力的总和。最后,灰色线显示所有平均统计数据相加后的总和。
此图表表明,第四代宝可梦的平均统计数据最高。