Excel 图表
Excel 图表
图表是数据的可视化表示,用于使其更易于理解。
常用的图表有
- 饼图
- 柱形图
- 折线图
不同的图表用于不同类型的数据。
注意: 图表也称为图形和可视化。
上面的图表是柱形图,表示每个世代的宝可梦数量。
注意: 在某些情况下,数据在绘制成图表之前需要进行处理。
在 Excel 中可以轻松地通过几个步骤创建图表。
在 Excel 中创建图表
分步创建图表
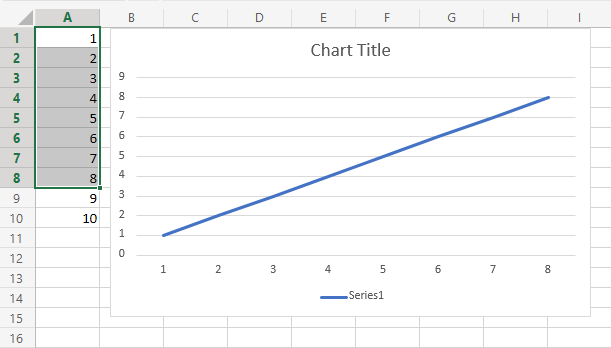
选择范围
A1:A8
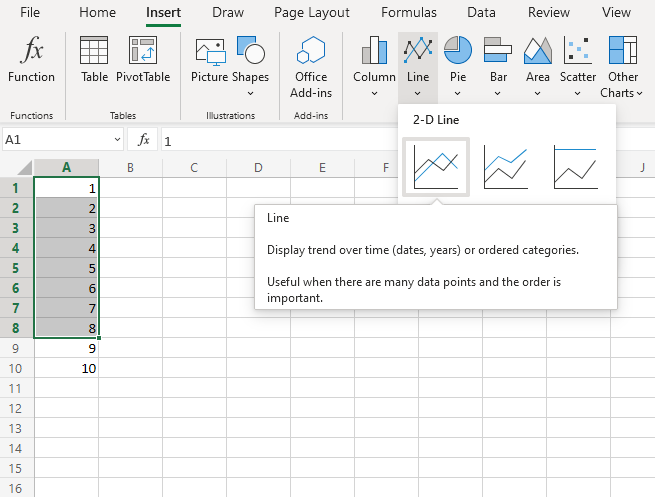
单击“插入”菜单,然后单击“折线图”菜单(
 ),然后从下拉菜单中选择“折线图”(
),然后从下拉菜单中选择“折线图”( )
)
注意:此菜单通过展开功能区访问。

您现在应该得到这个图表

太棒了! 您已经创建了您的第一个图表。
注意: 单元格 9 和 10 未被选中,因此未包含在图中。
在 Excel 中创建另一个图表
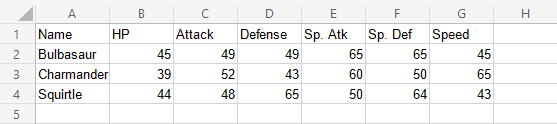
让我们使用柱形图来比较 Charmander、Squirtle 和 Bulbasaur 的统计数据。
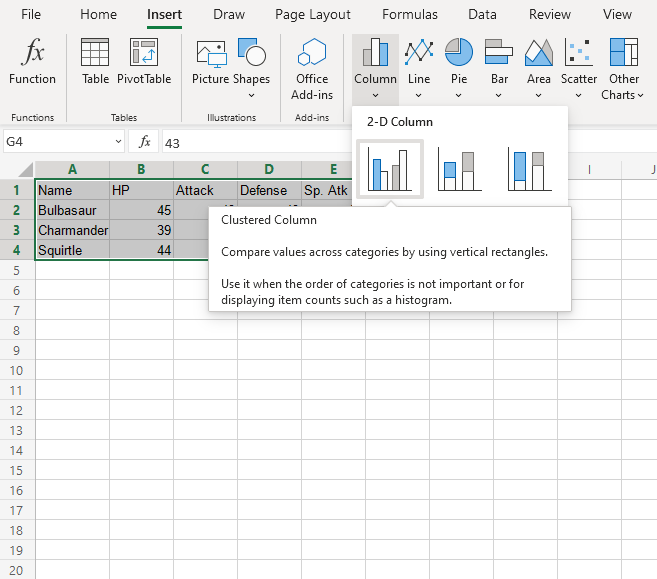
- 选择范围
A1:G4
- 单击“插入”菜单,然后单击“柱形图”菜单(
 ),然后从下拉菜单中选择“簇状柱形图”(
),然后从下拉菜单中选择“簇状柱形图”( )
)
注意:此菜单通过展开功能区访问。

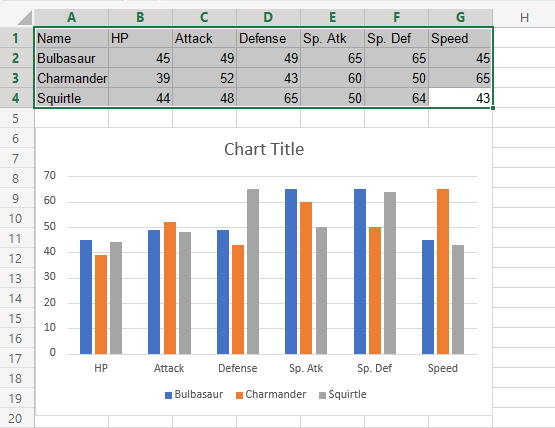
您现在应该得到这个图表

该图表提供了宝可梦统计数据的可视化概览。
橙色条形表示的 Charmander 速度最快。灰色条形表示的 Squirtle 防御力最高。
注意: 默认的图表标题是“图表标题”。可以更改它。您将在后面的章节中学习图表自定义。