Excel 案例:精灵宝可梦商店,样式
案例:精灵宝可梦商店,样式
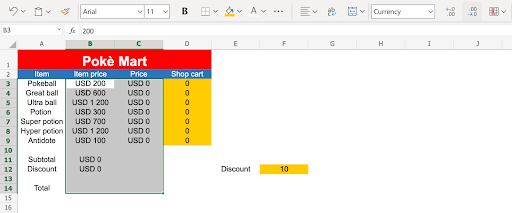
本案例旨在帮助精灵宝可梦商店的商家样式化商店购物车概览。您将练习在格式化和样式化章节中学到的技能。
您完成了关于购物车的第一篇案例吗?我们将重用那些数据。 点击此处查看。
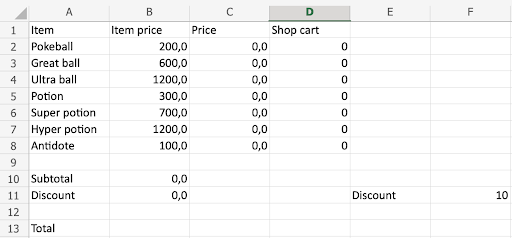
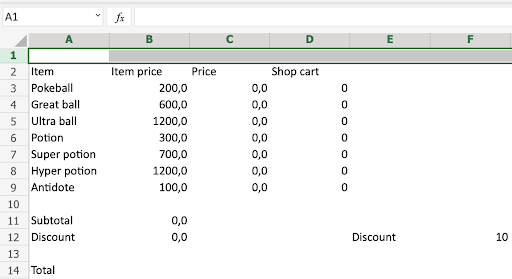
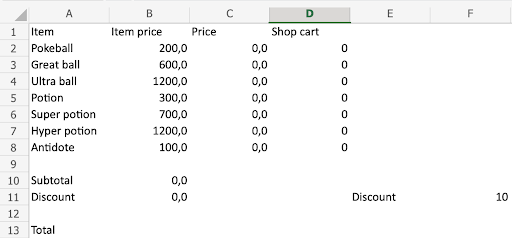
您不需要计算来完成本案例。输入以下数据
商家:哦,伙计!很高兴你能来帮忙。这个没有色彩的购物车一直在影响我们的销售。让我们给它提提神!
要完成此案例,您需要
- 隐藏网格
- 添加颜色
- 更改字体
- 格式化数字
- 完成最后的计算
准备好了吗?
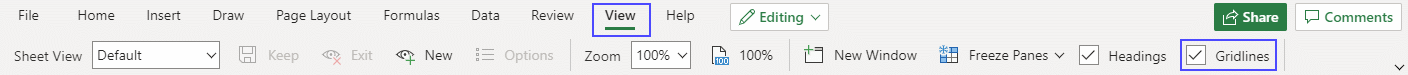
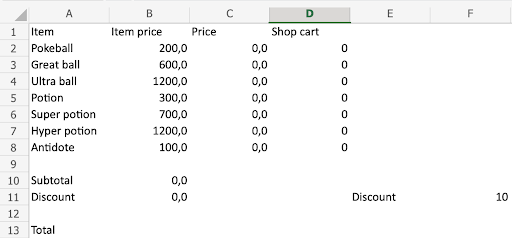
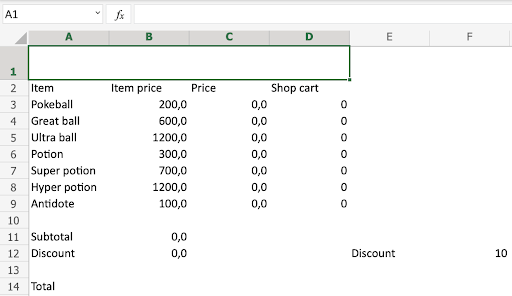
首先,移除网格
- 点击视图
- 取消勾选网格线

就像这样

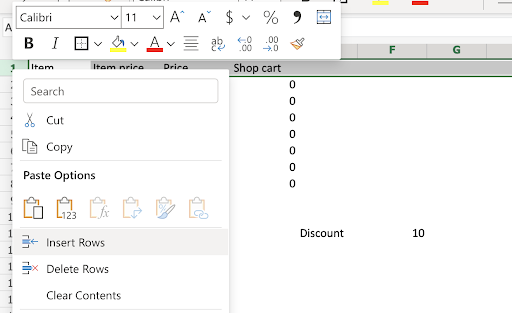
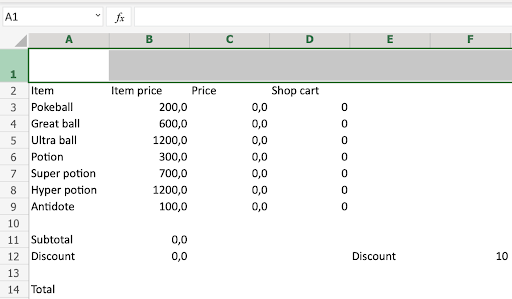
通过创建新行 1 为标题腾出空间。
- 右键单击行
1 - 插入新行


这是一个好的开始!您创建了一个新行 1。
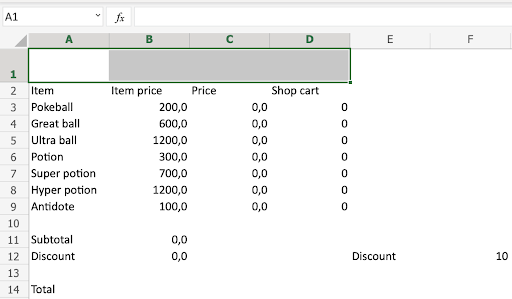
为标题腾出空间,将行高增加到 40 像素。
注意:当您开始拖动边框时,您会看到显示像素的边框大小框。
- 拖动第 1 行的边框至 40 像素

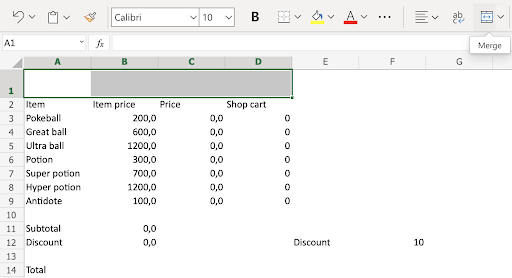
合并 A1:D1 以创建一个大的单元格作为标题。
- 选择
A1:D1 - 点击功能区中的合并按钮



干得漂亮!现在有一个大的合并单元格可用于标题。
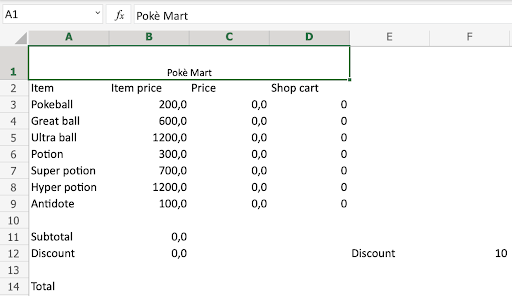
在合并范围 A1:D1 中输入“精灵宝可梦商店”
- 选择
A1:D1(点击合并的范围) - 输入精灵宝可梦商店
- 按 Enter 键

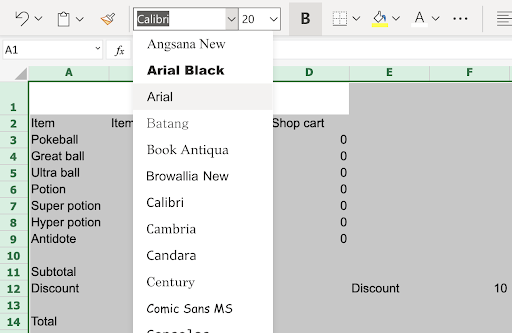
标题字体有点小,对吧?
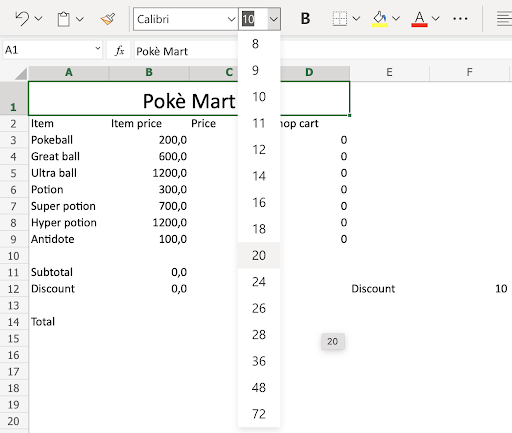
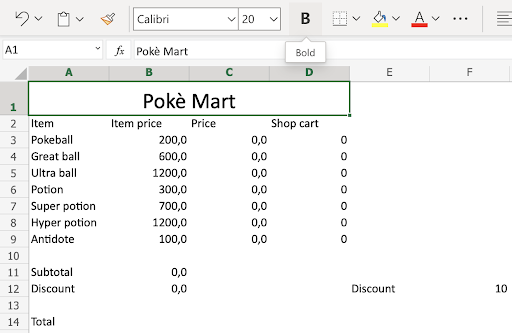
将标题字体更改为大小 20 并使其加粗
- 选择
A1:D1(合并的范围) - 更改为字体大小
20 - 点击加粗命令或使用键盘快捷键CTRL + B 或Command + B


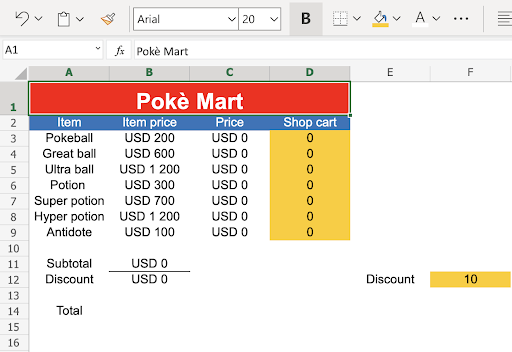
就是这样!标题现在看起来好多了。
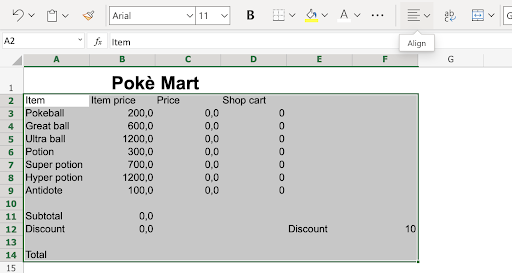
对于所有单元格,将字体更改为 Arial,并将 A2:F14 的文本对齐方式设置为居中。
- 通过点击表格左上角的角度图标来选择所有单元格
- 将所有字体更改为Arial
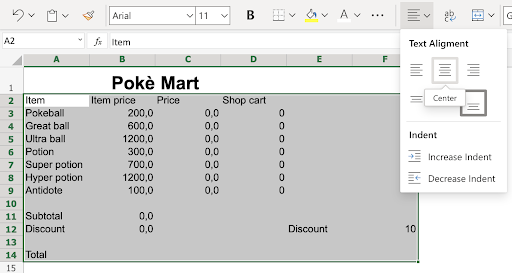
- 标记
A2:F14 - 点击功能区中的对齐按钮
- 点击居中对齐命令




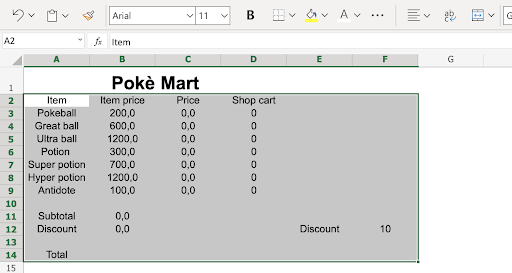
干得好!您已将所有文本的字体更改为Arial,并将 A2:F14 对齐到了居中。
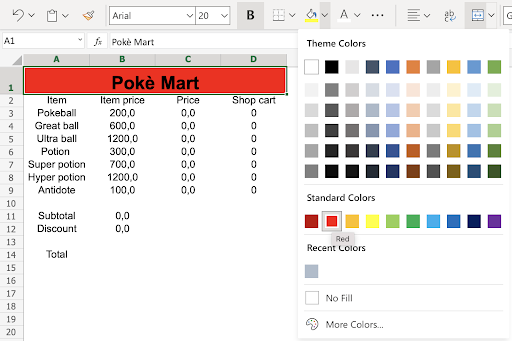
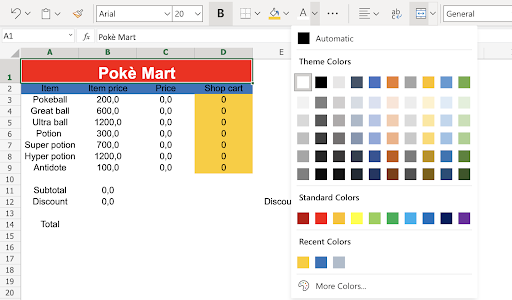
是时候加入一些颜色了。
- 选择范围
A1:D1(合并的单元格) - 应用标准红色
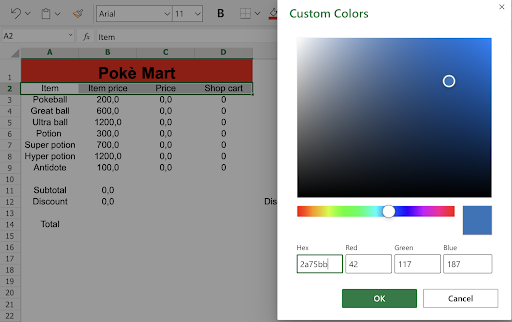
- 选择
A2:D2 - 应用HEX代码
2a75bb - 选择
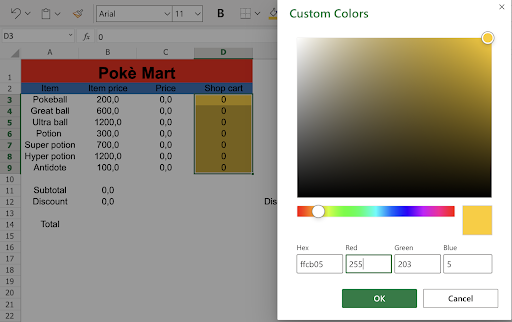
D3:D9 - 应用RGB代码
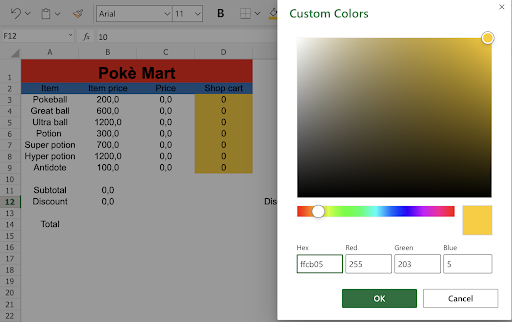
255 203 5 - 选择F12
- 应用HEX代码
ffcb05




最后使用的两个颜色相同。相同的颜色,HEX 和 RGB 不同。
注意:为输入字段着色可能有助于使用电子表格的人。在此案例中,我们用黄色标记了输入字段:ffcb05。
接下来,更改文本颜色
- 选择
A1:D4 - 将文本颜色更改为白色
- 选择
A2:A4 - 将文本颜色更改为白色

太棒了!你做到了。
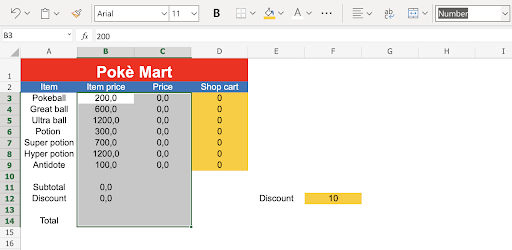
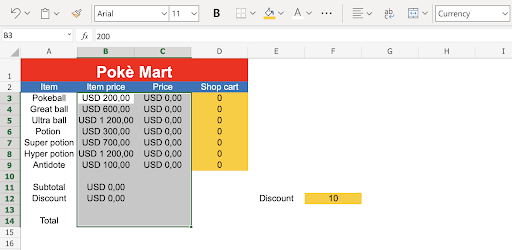
将价格的数字格式更改为货币,并删除小数。
- 选择
B3:C14 - 将数字格式更改为货币
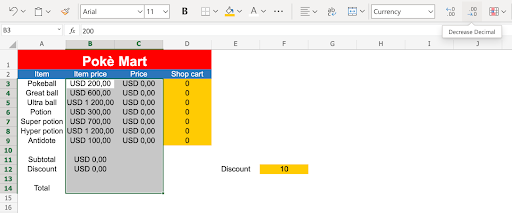
- 单击减少小数两次(2)




最后的润色!
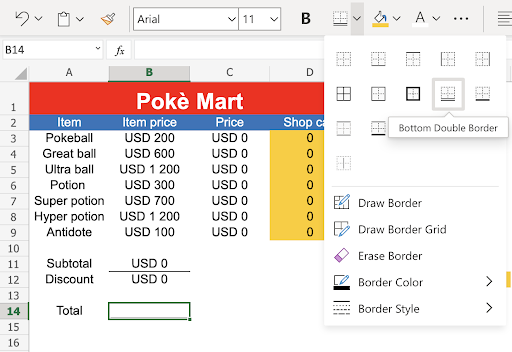
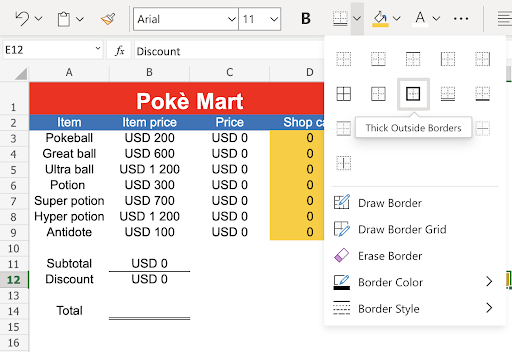
添加边框使数字更易读。
B11:下划线B14:双底边框E12:F12:粗外部边框
- 选择
B11 - 添加下划线边框
- 选择
B14 - 添加双底边框
- 选择
E12:F12 - 添加粗外部边框




快完成了!
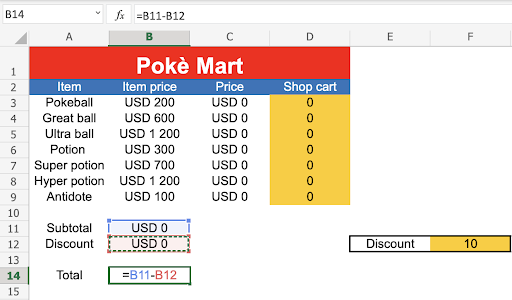
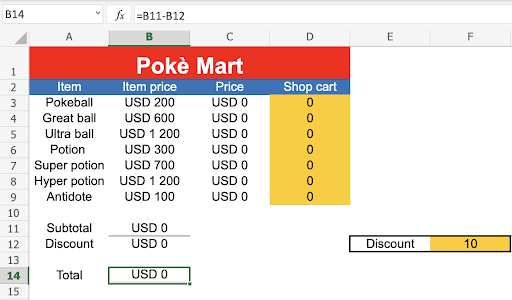
进行总计的最终计算,并添加最终的粗体字体。
- 选择
B14 - 输入
= - 选择
B11 - 输入
- - 选择
B12 - 按 Enter 键
- 选择
A14:B14 - 将该范围设为粗体
- 选择
A2:D2 - 将该范围设为粗体



添加测试值
- 输入
D3(5) - 输入
D4(2) - 输入
D6(5) - 输入
D9(10)

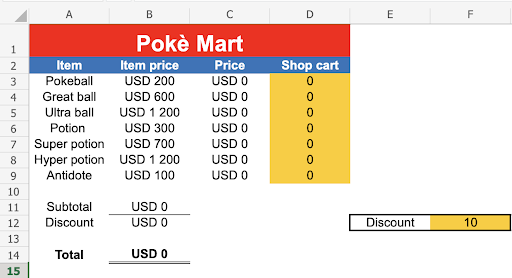
恭喜!您已成功完成了精灵宝可梦商店商家的所有任务。
- 隐藏网格 - 完成
- 添加颜色 - 完成
- 更改字体 - 完成
- 格式化数字 - 完成
- 完成最后的计算 - 完成
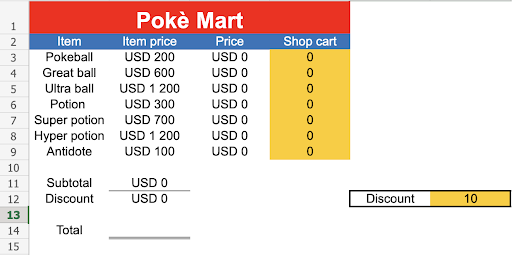
样式前与样式后
样式前

样式后

干得好!