Excel 数字格式
数字格式
默认的数字格式是通用。
为什么要更改数字格式?
- 使数据更具可解释性
- 为函数准备数据,以便 Excel 了解你正在处理的数据类型。
数字格式示例
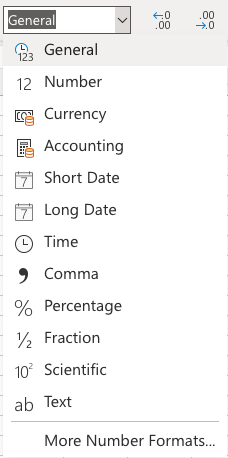
- 通用
- Number
- Currency
- Time
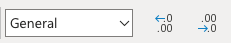
通过点击“数字格式”下拉菜单可以更改数字格式,该菜单位于功能区中,在“数字”组中。

注意: 你可以切换功能区视图以访问更多数字格式选项。

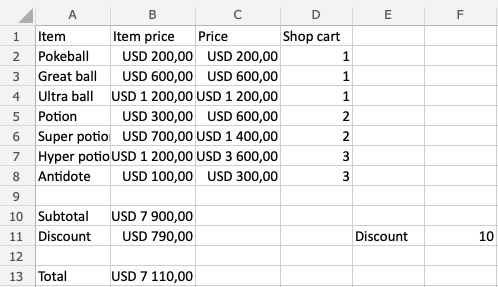
示例
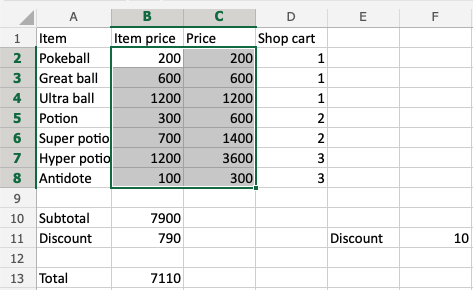
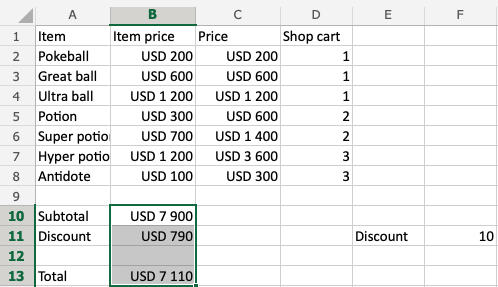
在示例中,我们有代表价格的单元格,可以将其格式化为货币。
让我们尝试将价格格式更改为“货币”数字格式。
步骤
- 标记范围
B2:C8 - 点击“数字格式”下拉菜单
- 点击货币格式


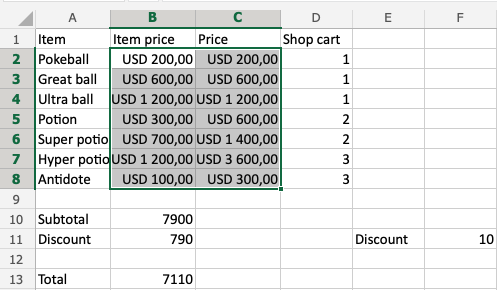
搞定! 数字格式已从通用更改为货币。
注意: 默认情况下,它将使用你的本地货币。
现在,对 B10、B11 和 B13 执行相同操作

您做到了吗?
注意: 货币可以更改。例如,你可以选择$或EUR,而不是像示例那样使用USD。这可以在下拉菜单中更改,点击菜单底部的更多数字格式。然后,点击货币。
注意数字看起来很混乱。我们通过减少小数位数来解决这个问题。这有助于使演示文稿更整洁。
小数位数
小数位数可以增加和减少。
有两个命令
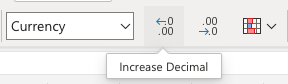
- 增加小数位数
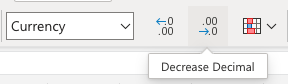
- 减少小数位数
点击它们可以减少或增加小数位数。
这些命令可以在“数字格式”下拉菜单旁边找到。


注意: 减少小数位数可能会导致 Excel 向上或向下舍入数字,因为会移除更多小数位数。如果你正在处理需要精确数字的高级计算,这可能会令人困惑。
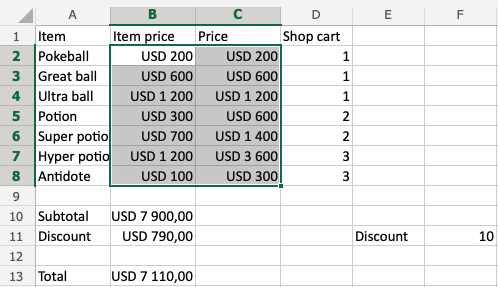
让我们一步一步地清理一下
- 标记范围
B2:C8 - 点击减少小数位数按钮两次

太棒了!
对 B10、B11 和 B13 执行相同操作

看起来好多了!
专业提示: 位于行 1 和列 A 的左上角箭头可以点击以标记工作表中的所有单元格。如果你想更改所有单元格的数字格式或小数位数,这会很有用。

章节总结
数字格式可以更改,以使电子表格更易于理解或为单元格准备函数。你可以增加和减少小数位数,使演示文稿整洁。

