Excel 表格样式
表格样式
Excel 提供了许多现成的样式,可以应用于表格。
表格样式用于更改表格的外观。
它可以被更改为
- 使其更易于阅读和理解
- 使其看起来更好
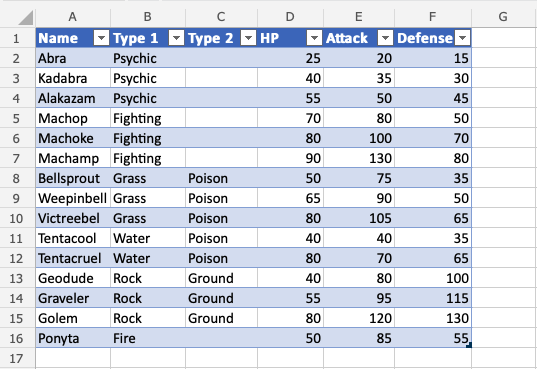
表格样式默认为蓝色,表格样式中等 2。
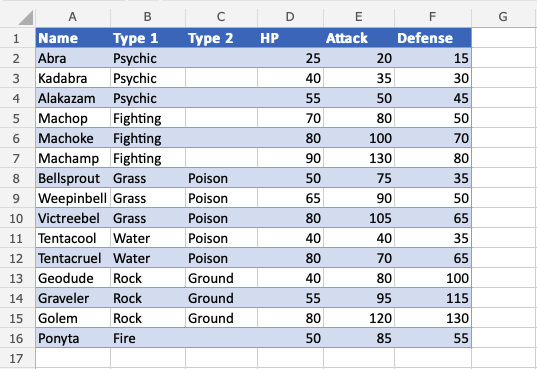
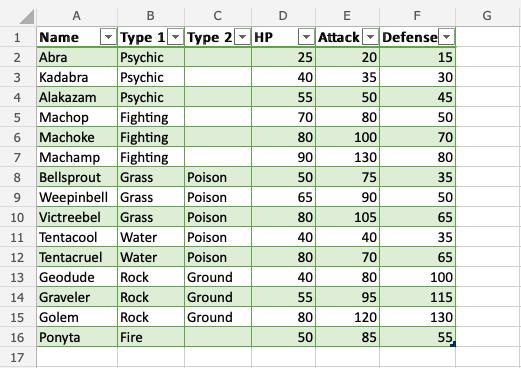
示例:蓝色,表格样式中等 2,这是默认外观。

Excel 的表格样式主要有三个类别
- 浅色;浅色,更多的白色空间
- 中等;中等颜色,中等白色空间
- 深色;深色,较少的白色空间
表格样式可以按几个步骤进行应用。
示例 - 应用浅色样式
输入或复制以下值进行学习
将范围转换为表格。
- 选择表格范围中的一个单元格

- 点击“设计表格”选项卡(
 )
)
- 点击“表格样式”选项按钮

注意:已应用的表格样式周围有一个绿色矩形。在这种情况下是“蓝色,表格样式中等 2”。
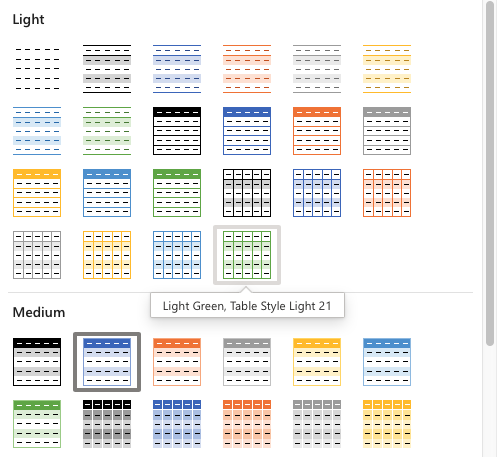
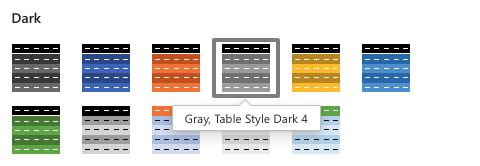
点击“表格样式”选项按钮会打开一个包含不同样式选项的菜单。
这里呈现了三个类别:浅色、中等和深色。
- 点击浅色类别中的浅色,绿色,表格样式浅色 21。


做得好!表格的格式已更改为浅绿色样式。
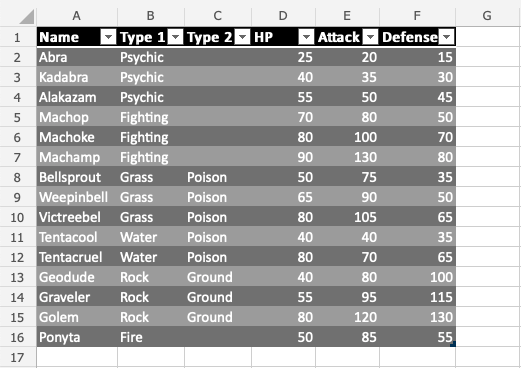
应用灰色,表格样式深色 4。在深色类别中找到。

您做到了吗?

注意:熟悉表格样式。尝试不同的选项,看看它们的外观。