Excel 数据条
数据条
数据条是 Excel 中预先定义好的条件格式类型,用于在单元格范围内添加彩色条,以指示单元格值相对于其他值的比例大小。
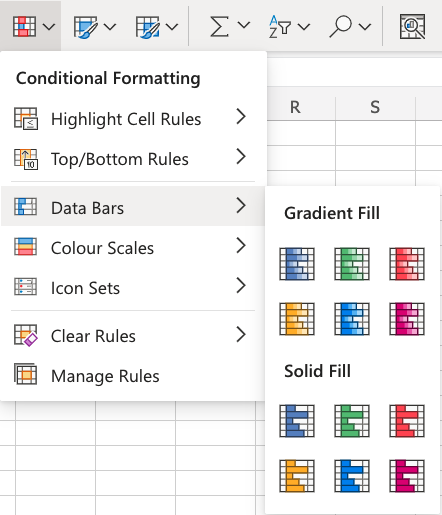
这是条件格式菜单中的数据条部分

数据条示例
您可以选择任何范围作为突出显示单元格规则的应用区域。它可以是几个单元格、单列、单行,或多个单元格、行和列的组合。
注意: 数据条的大小取决于范围中最小和最大的单元格值。
让我们将数据条条件格式应用于 Speed 值。
"数据条",分步操作
- 选择 Speed 值范围
C2:C10

- 单击功能区中的“条件格式”图标
 ,位于“开始”菜单下
,位于“开始”菜单下 - 从下拉菜单中选择数据条
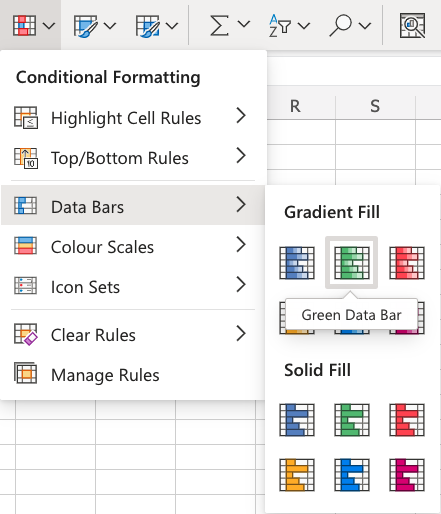
- 从渐变填充菜单中选择“绿色数据条”颜色选项

注意:渐变填充和纯色填充的工作方式相同。它们与颜色选项之间的唯一区别在于外观。
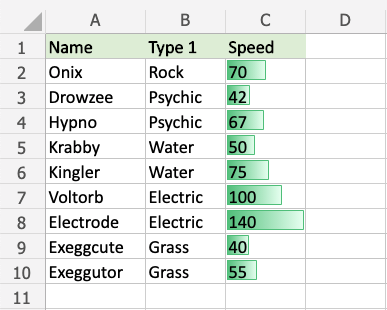
现在,所有 Speed 值单元格都有一个绿色条,显示该值相对于范围内其他值的比例大小。

Electrode 的值最高,为 140,所以条填充了整个单元格。
其他条默认情况下相对于最高值和 0 进行缩放。
Exeggcute 的值最低,为 40,所以这是最短的条。不过,它大于 0,所以仍然有一个小条。
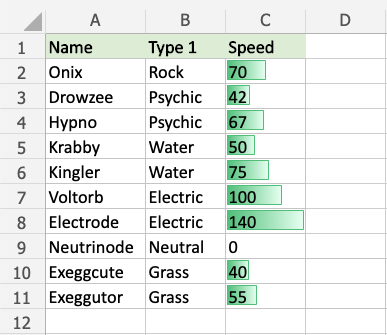
让我们看看如果我们添加一个 Speed 值为 0 的虚构宝可梦会发生什么。

虚构的 Neutrinode 的 Speed 值为 0,因此它变成了一个不可见的“最小值”条。
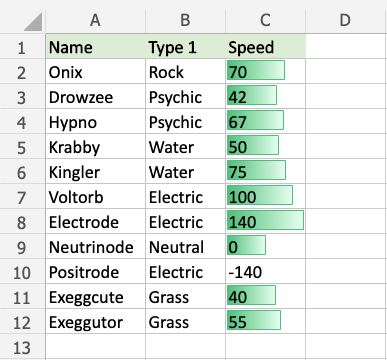
让我们看看如果我们添加一个带有负 Speed 值的虚构宝可梦会发生什么。

现在,虚构的 Positrode 的 Speed 值最低,为 -140,因此它变成了一个不可见的“最小值”条。
请注意,所有其他条现在都已相对于新的最小值(-140)进行了缩放。
Neutrinode 的 Speed 值为 0,现在位于 -140 和 140 的中间,因此单元格中的条填充了半个单元格。
Electrode 仍然具有最高的 Speed 值 140,因此该条仍然填充整个单元格。
注意:您可以使用“管理规则”来删除突出显示单元格规则。