Excel 颜色范围
颜色范围
颜色范围是 Excel 中预设的条件格式类型,用于突出显示范围内的单元格,以指示这些单元格的值与范围内其他值的相对大小。
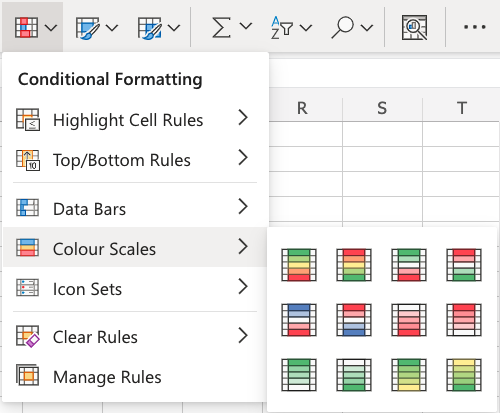
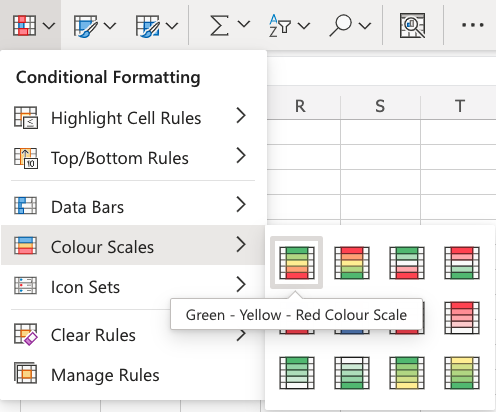
这是条件格式菜单中的“颜色范围”部分

颜色范围格式示例
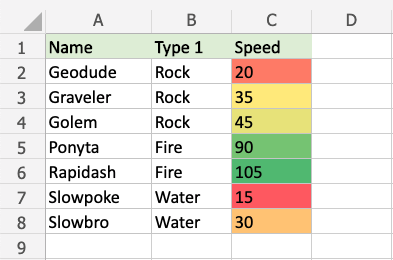
使用颜色范围条件格式突出显示每只宝可梦的速度值。
颜色范围,分步详解
- 选择速度值范围
C2:C8

- 在功能区的“开始”菜单中,单击条件格式图标
 。
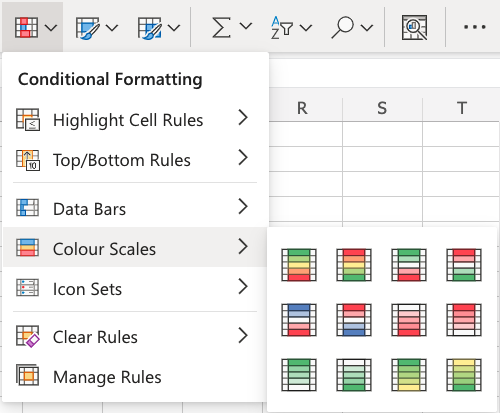
。 - 从下拉菜单中选择颜色范围。

共有 12 种颜色范围选项,具有不同的颜色组合。
图标上方的颜色 ![]() 将应用于最高值。
将应用于最高值。
- 单击“绿色 - 黄色 - 红色颜色范围”图标。

现在,速度值单元格将具有彩色的背景高亮显示。

深绿色用于最高值,深红色用于最低值。
Rapidash 的最高速度值(105),Slowpoke 的最低速度值(15)。
范围内的所有单元格都从绿色、黄色、橙色逐渐变为红色。
注意: 颜色格式是相对于范围内的最小和最大单元格值而言的。
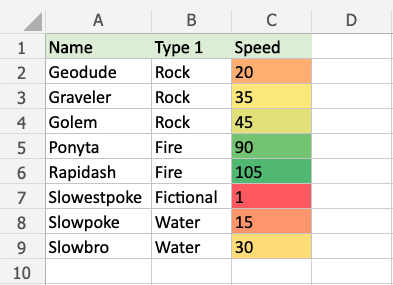
让我们看看如果我们添加一只虚构的宝可梦,其速度值比 Slowpoke 更低会发生什么。

现在,虚构的 Slowestpoke 的最低速度值为 1,并以深红色突出显示。
请注意,Slowpoke 的速度值的颜色现在以橙色突出显示,而不是深红色。
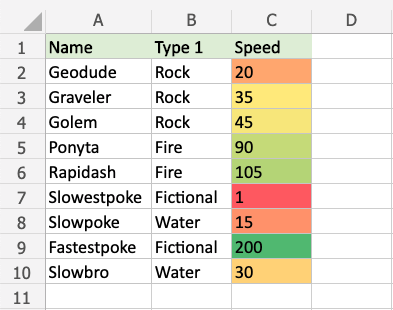
让我们看看如果我们添加另一只虚构的宝可梦,其速度比其他所有宝可梦都快会发生什么。

虚构的 Fastestpoke 的速度值(200)高于其他任何宝可梦,并以深绿色突出显示。
Rapidash 的速度值 105 不再是最高值,并以较浅的绿色突出显示。
请注意,随着范围内最高值现在为 200 而不是 105,其他宝可梦的速度值也会发生变化。
注意:您可以使用“管理规则”来删除突出显示单元格规则。