Excel 100% 堆积折线图
100% 堆积折线图
100% 堆积折线图显示数据**趋势的贡献比例**。
这是通过将折线缩放到总共 100% 来实现的。
100% 堆积折线图用于可以按低到高顺序排列的数据。
当您有**多个数据列**并且所有数据都加起来构成总趋势时,可以使用此图表。
注意:可以按顺序(从低到高)排列的数据,如数字和从 A 到 F 的字母等级,称为序数数据。您可以在统计学 - 测量水平中了解有关序数数据的更多信息。
示例
让我们看看宝可梦各个世代的平均统计数据是如何累加的
复制这些值以继续操作
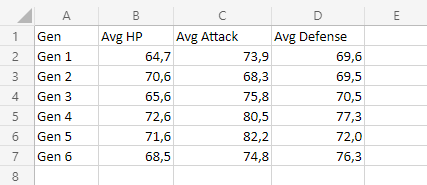
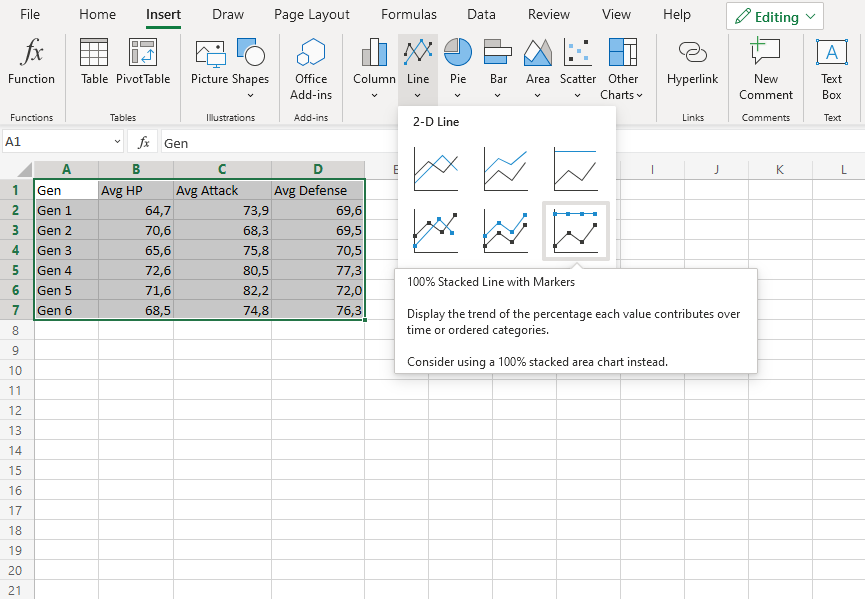
- 选择范围
A1:D7作为标签和数据
注意:此菜单通过展开功能区访问。
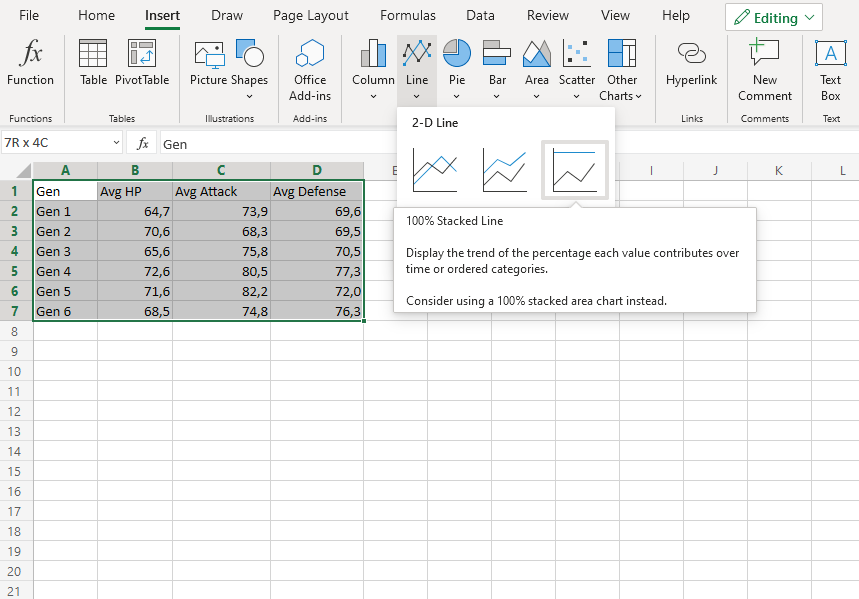
- 点击**插入**菜单,然后点击折线菜单(
 ),然后从下拉菜单中选择**100% 堆积折线图**(
),然后从下拉菜单中选择**100% 堆积折线图**( )
)

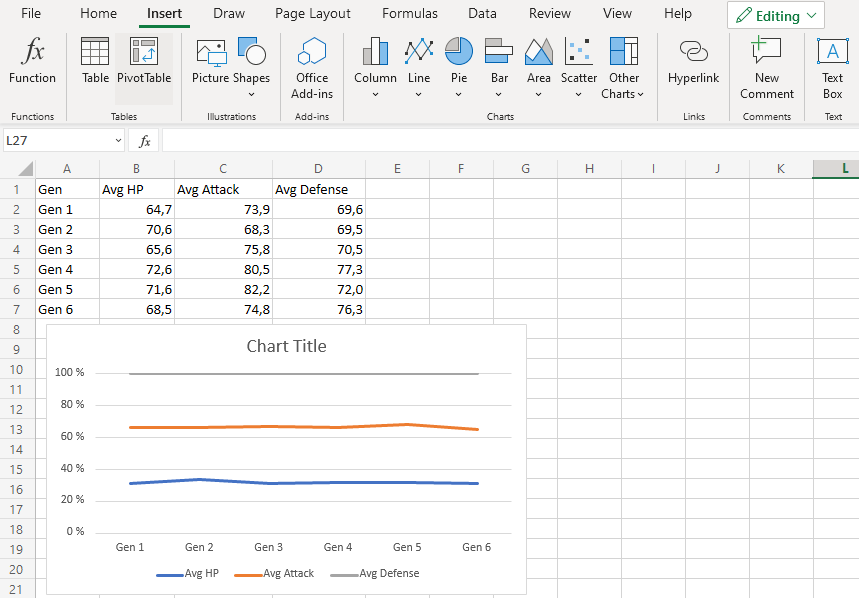
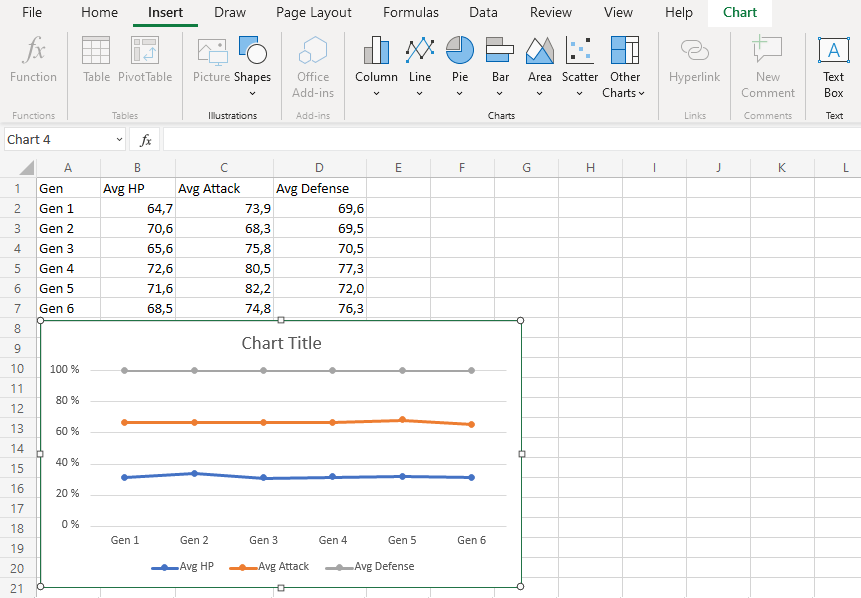
您应该会看到下面的图表:

该图表直观地概览了各世代宝可梦的平均统计数据。
蓝色折线显示平均 HP 对总体的贡献程度。橙色折线显示平均攻击对总体的贡献程度,最后,灰色折线显示所有统计数据之和缩放到 100%。
此图表显示,在第二世代中,HP 对总体的贡献大于其他世代。
带数据标记的 100% 堆积折线图
带数据标记的 100% 堆积折线图在 100% 堆积折线图上突出显示带有数据标记的数据点。
示例
让我们看看宝可梦各个世代的平均统计数据是如何累加的
复制这些值以继续操作
- 选择范围
A1:D7作为标签和数据
注意:此菜单通过展开功能区访问。
- 点击**插入**菜单,然后点击折线菜单(
 ),然后从下拉菜单中选择**带数据标记的 100% 堆积折线图**(
),然后从下拉菜单中选择**带数据标记的 100% 堆积折线图**( )
)

您应该会看到下面的图表:

该图表直观地概览了各世代宝可梦的平均统计数据。
蓝色折线显示平均 HP 对总体的贡献程度。橙色折线显示平均攻击对总体的贡献程度,最后,灰色折线显示所有统计数据之和缩放到 100%。
此图表显示,在第二世代中,HP 对总体的贡献大于其他世代。