Excel MODE 函数
MODE 函数
MODE 函数是 Excel 中的一个预定义函数,用于查找出现次数最多的数字。
此函数始终返回单个数字。
输入格式为 =MODE.SNGL
它返回范围或数组中最常出现的数字。
注意: 众数是一种平均值,它描述了大部分数据的位置。你可以在我们的:统计众数教程 中了解更多关于众数的信息。
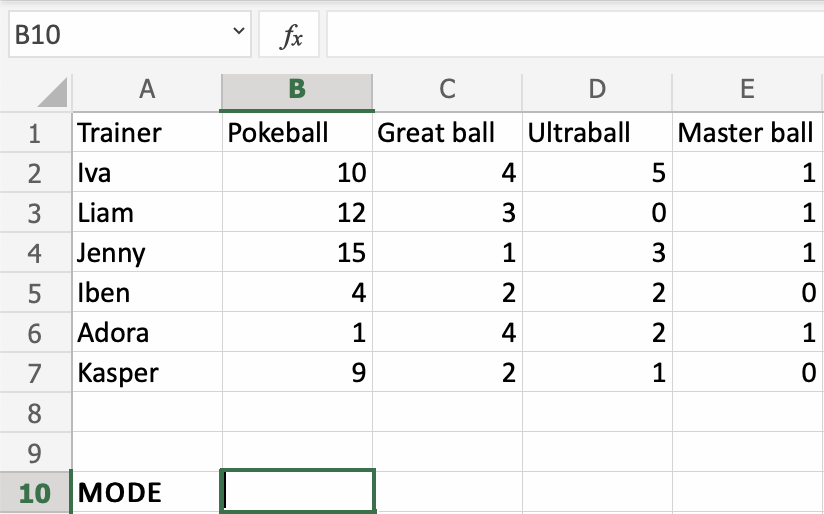
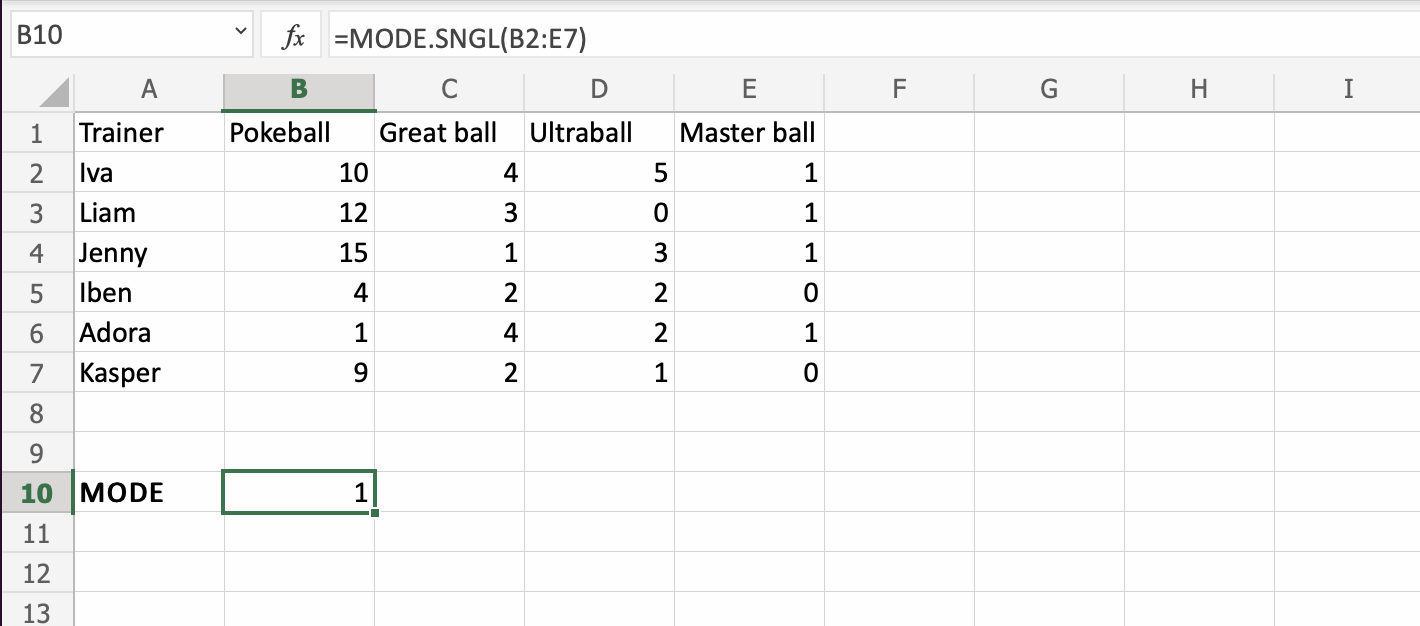
让我们看一个例子,我们帮助宝可梦训练师计算宝可梦球数量的众数。
如何分步使用 =MODE 函数
- 选择一个单元格 (
B10) - 键入
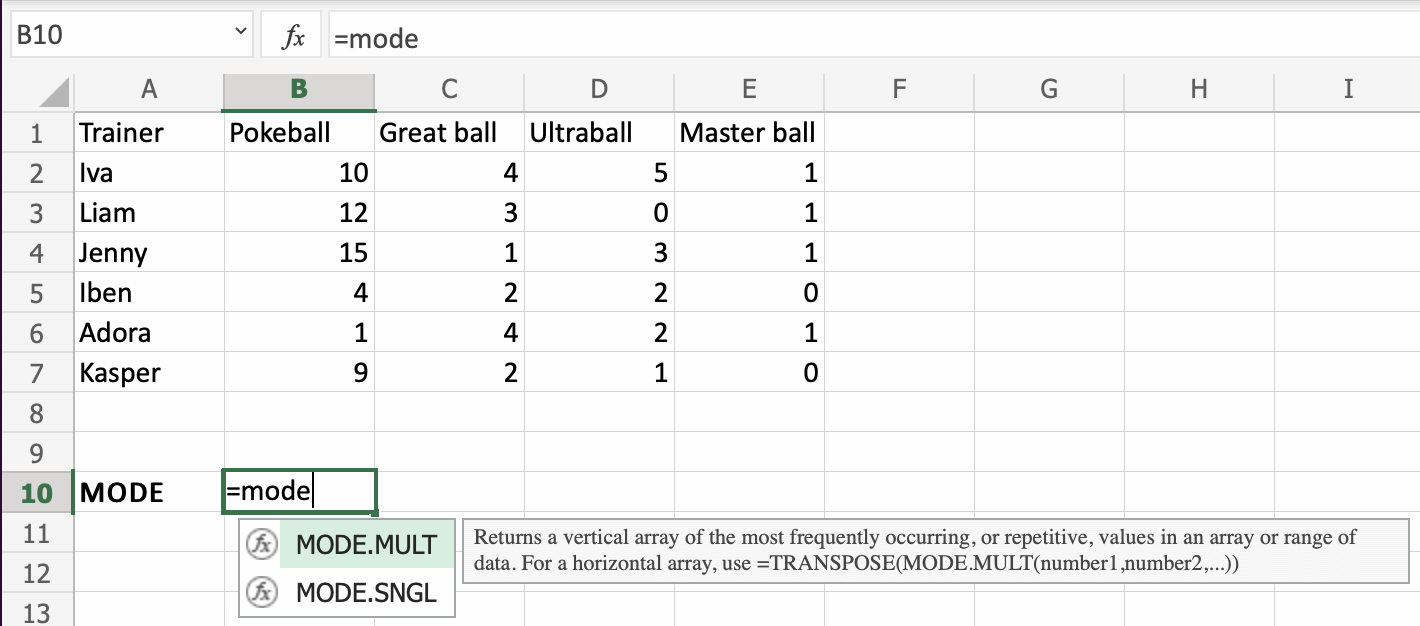
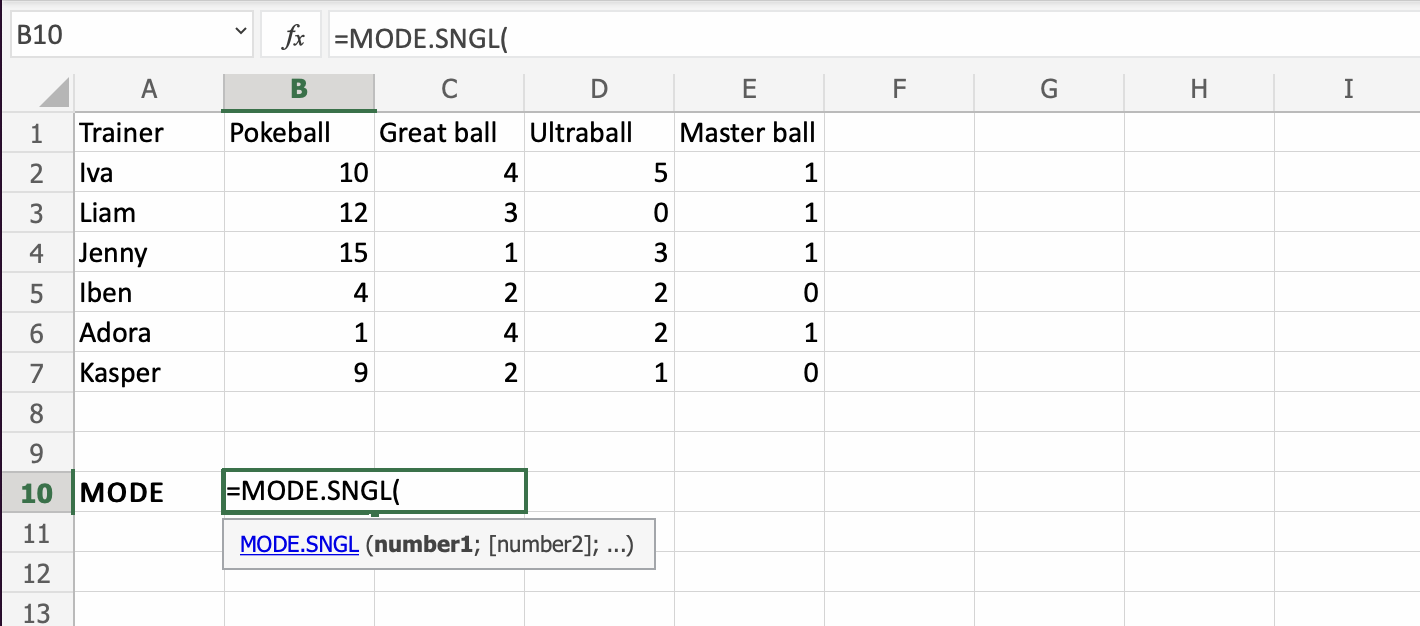
=MODE - 双击 MODE.SNGL 命令
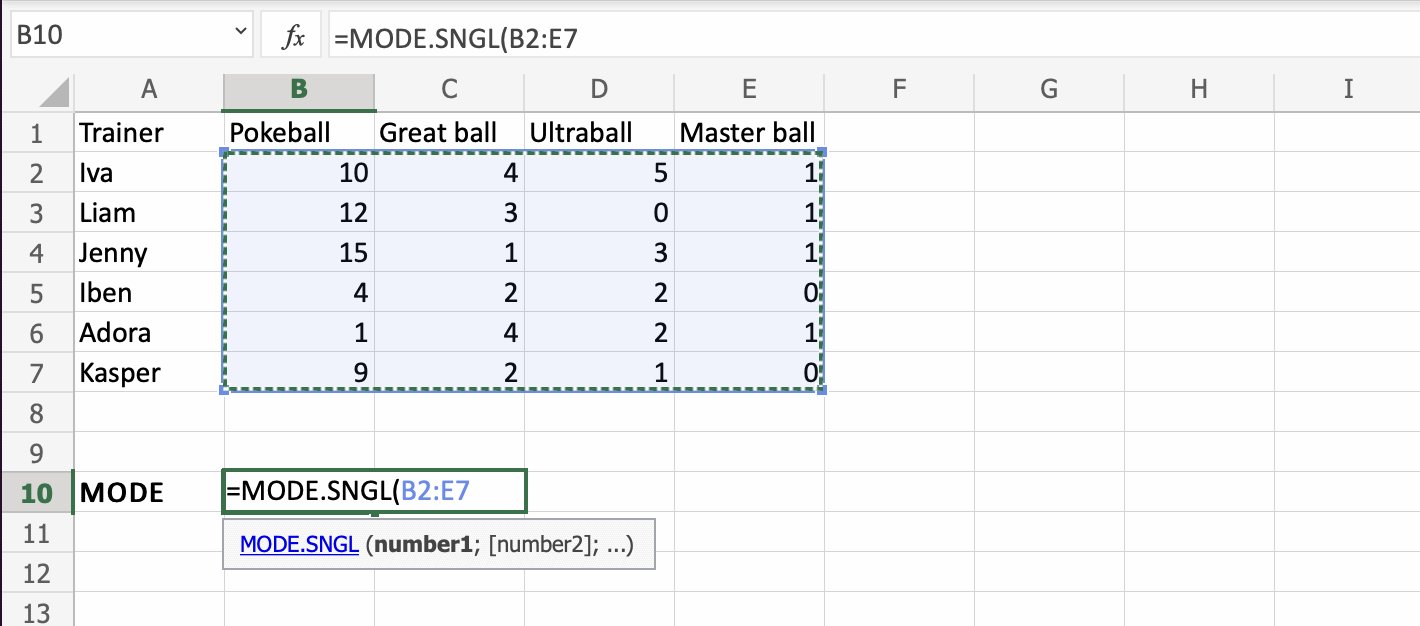
- 选择一个范围 (
B2:E7) - 按 Enter 键




它返回数字 1,该数字出现了 7 次。最接近的数字是 3 和 4,它们各自出现 3 次。