Excel CONCAT 函数
CONCAT 函数
连接 (concatenate) 是将事物连接在一起。
CONCAT 是 Excel 中的一个函数,是 concatenate 的缩写。
CONCAT 函数用于将多个单元格链接在一起,而不会在合并的单元格值之间添加任何分隔符。
它的输入格式为 =CONCAT
=CONCAT(cell1, delimiter, cell2)
注意: 分隔符是用于将内容元素分隔开的空格或符号。
分隔符示例
逗号 , 分号 ; 引号 " 或 ' 大括号 {} 竖线 | 斜杠 / \
信息: CONCAT 是旧的 CONCATENATE 函数的新版本。最新版本的 Excel 不接受旧的 CONCATENATE 函数,因为它仅与早期版本的 Excel 兼容。要在最新版本的 Excel 中使用 CONCATENATE,请使用 CONCAT。
如何使用 CONCAT 函数
要合并多个 Excel 单元格中的值,请使用 CONCAT。
注意:函数的不同部分由符号分隔,例如逗号 , 或分号 ;
字符取决于您的 语言设置。
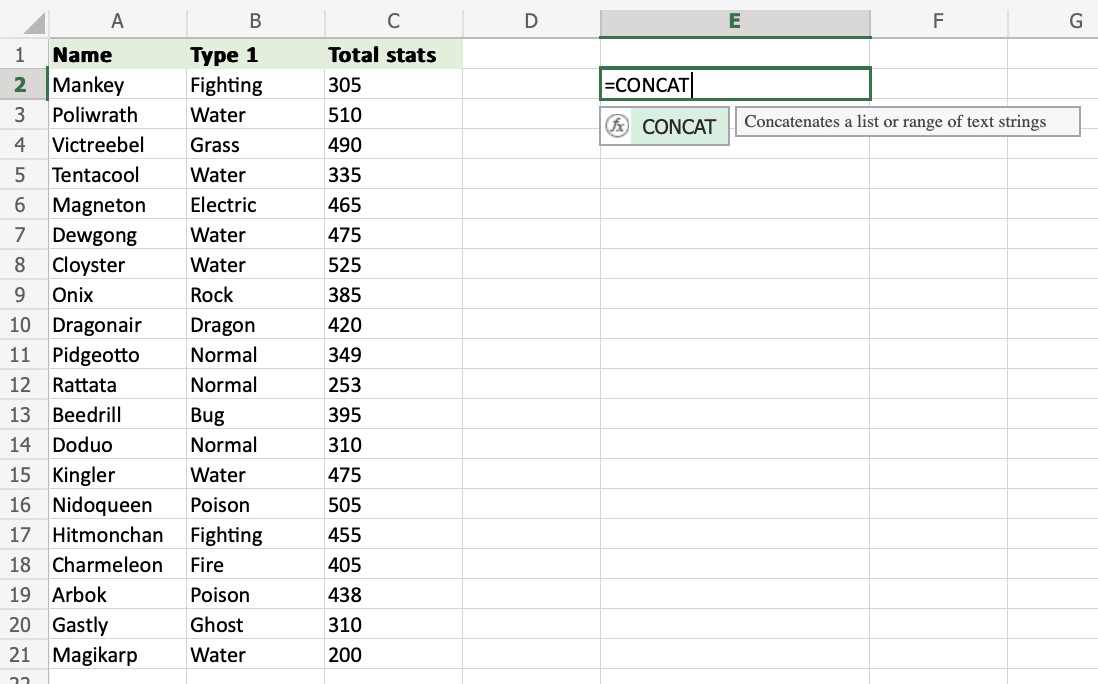
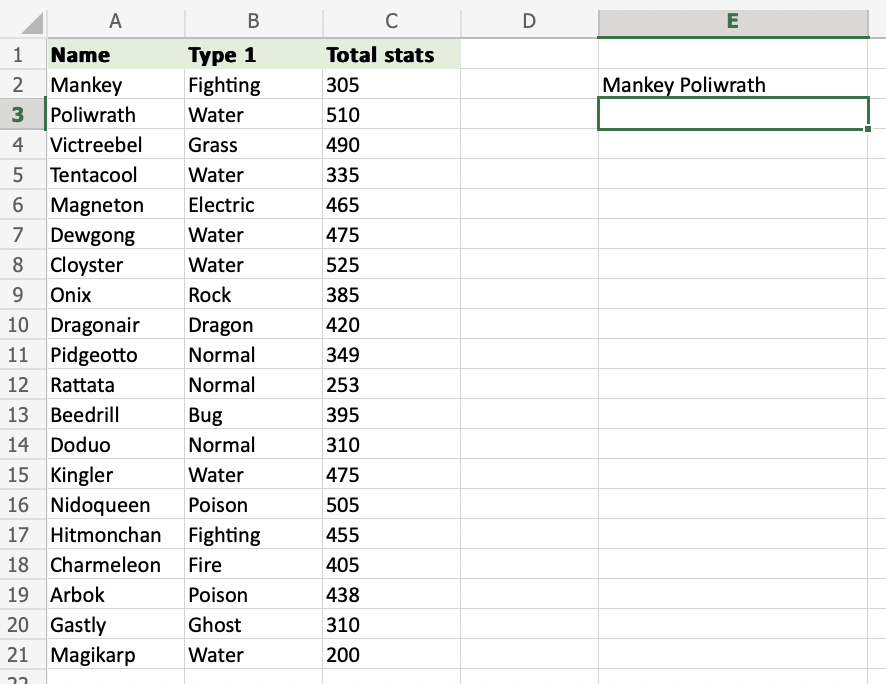
步骤 1) 开始 CONCAT 函数
- 选择一个单元格
E2 - 键入
=CONCAT - 双击 CONCAT 命令
跟随本教程进行尝试!
复制上面示例中的值,并尝试自己操作!
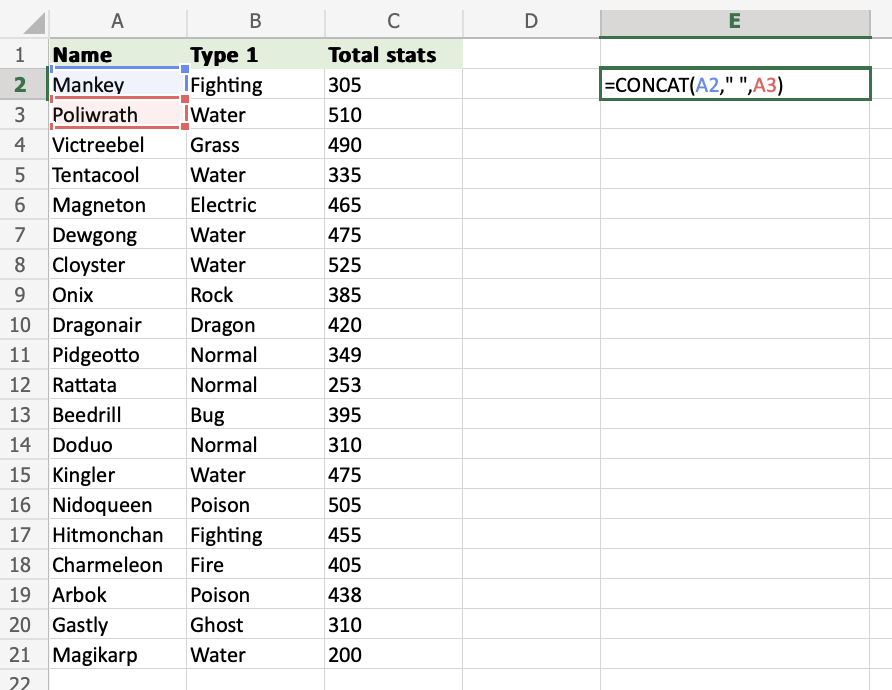
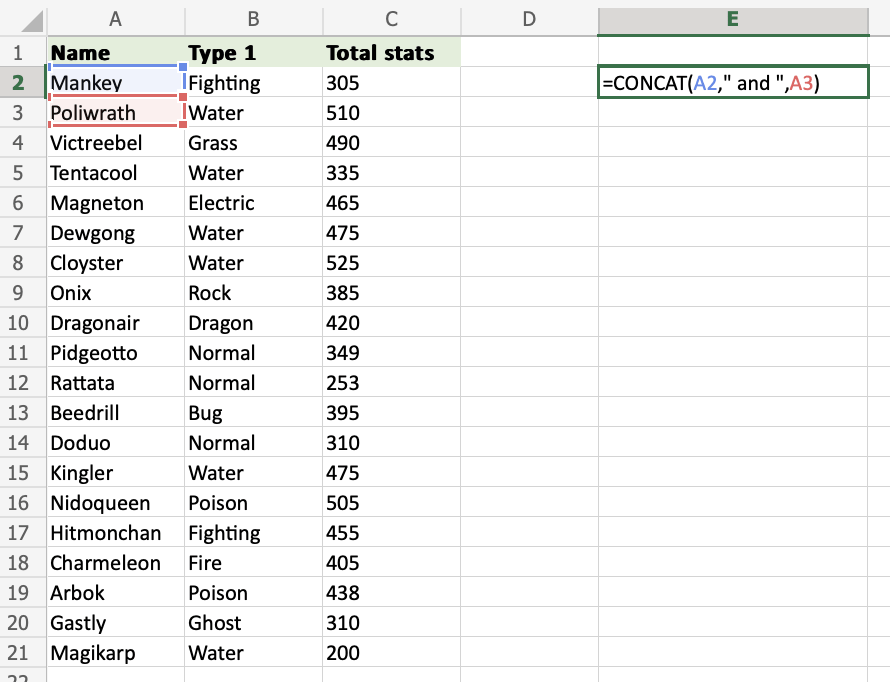
步骤 2) 链接单元格
- 选择一个单元格 (
A2) - 添加一个逗号 (
,) - 在引号内添加一个空格以创建分隔符 (
" ") - 选择另一个单元格 (
A3) - 按 Enter 键
注意: CONCAT 函数在函数中使用的单元格值之间不提供任何分隔符。如果您希望单元格值显示分隔符,则必须在所选单元格之间添加分隔符。您可以将任何符号用作分隔符,如果您希望分隔符是空格,则输入 " "。

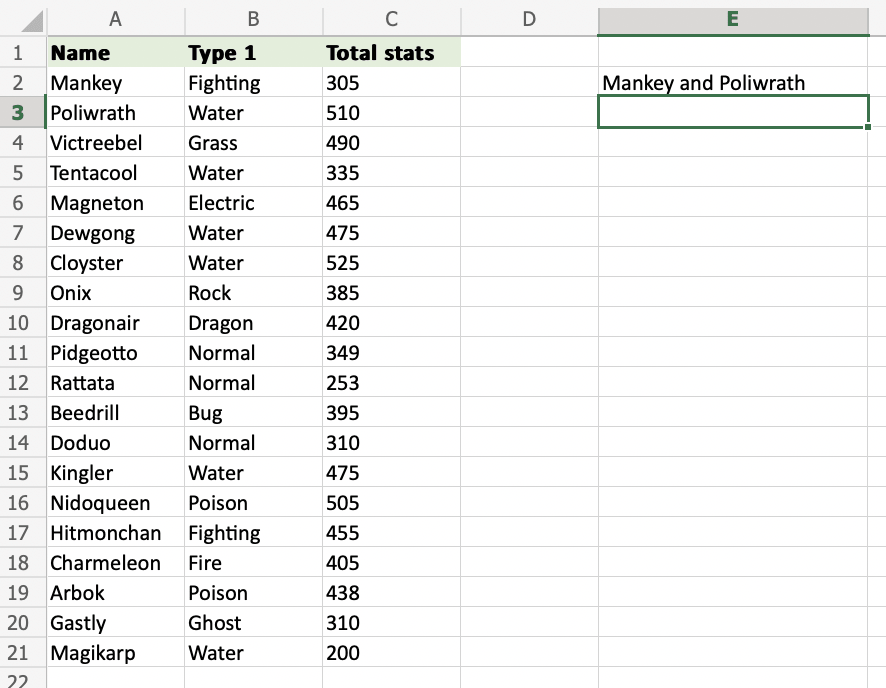
该函数返回 A2 和 A3 的内容,并用 " " 分隔符分隔。

您还可以使用更多符号作为分隔符,例如添加单词 " and "。


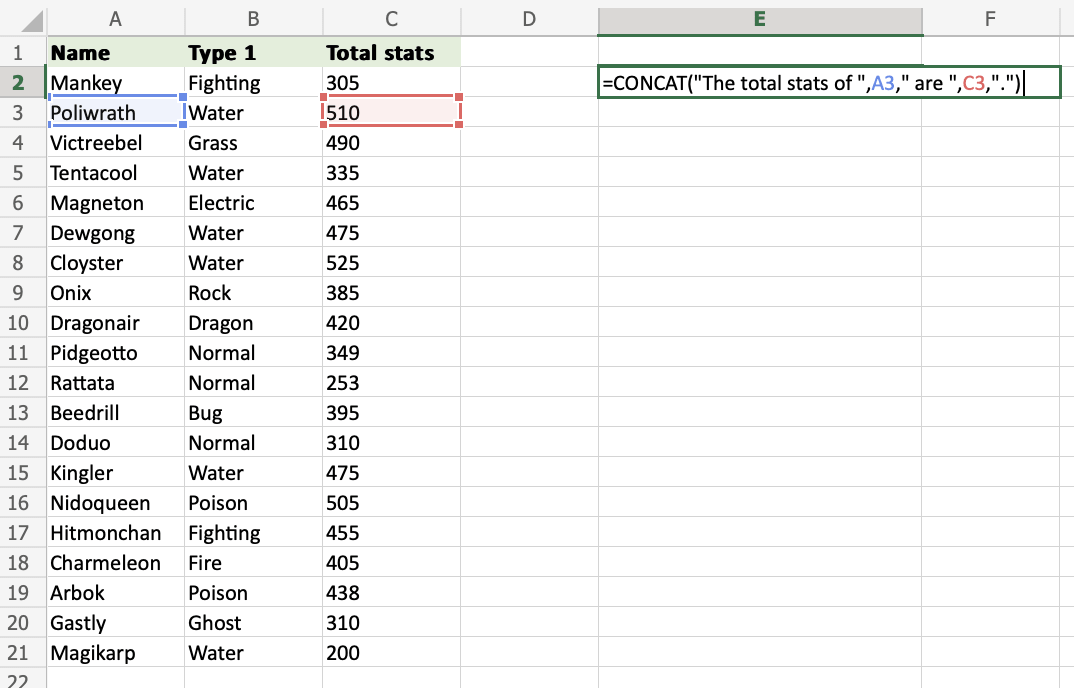
CONCAT 函数接受文本和数字两种类型的单元格值,您可以以任何您喜欢的方式组合它们。
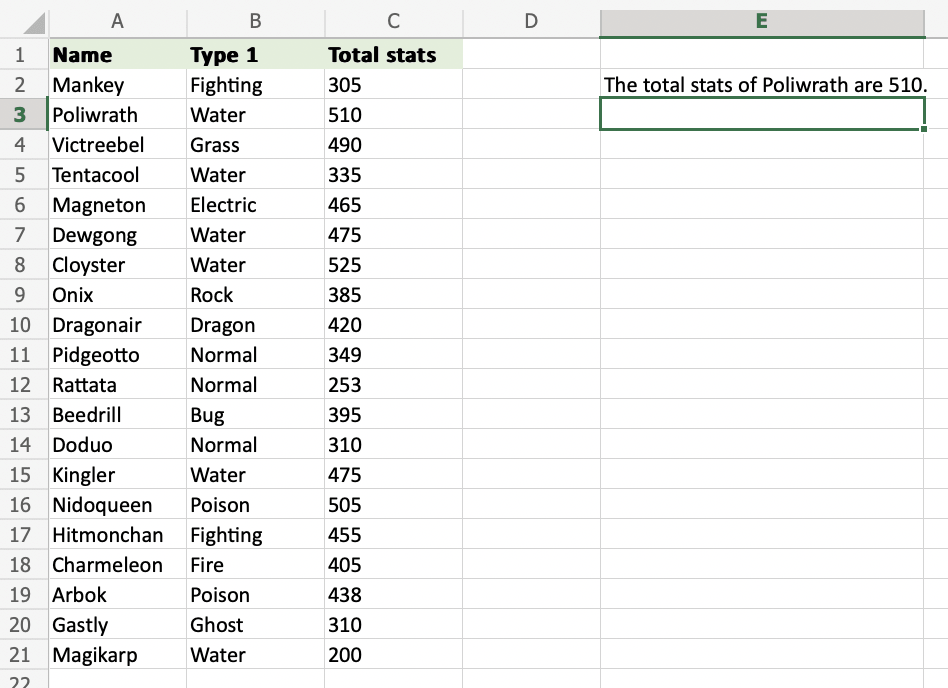
使用文本字符串作为分隔符来组合单元格值,使输出更具描述性!