Excel 案例:Poke Mart 购物清单
案例:Poke Mart 购物清单
在此案例中,我们将帮助 Poke Mart 的商家创建一个包含价格、折扣和总价的购物清单概览。您将练习之前章节中学到的技能。
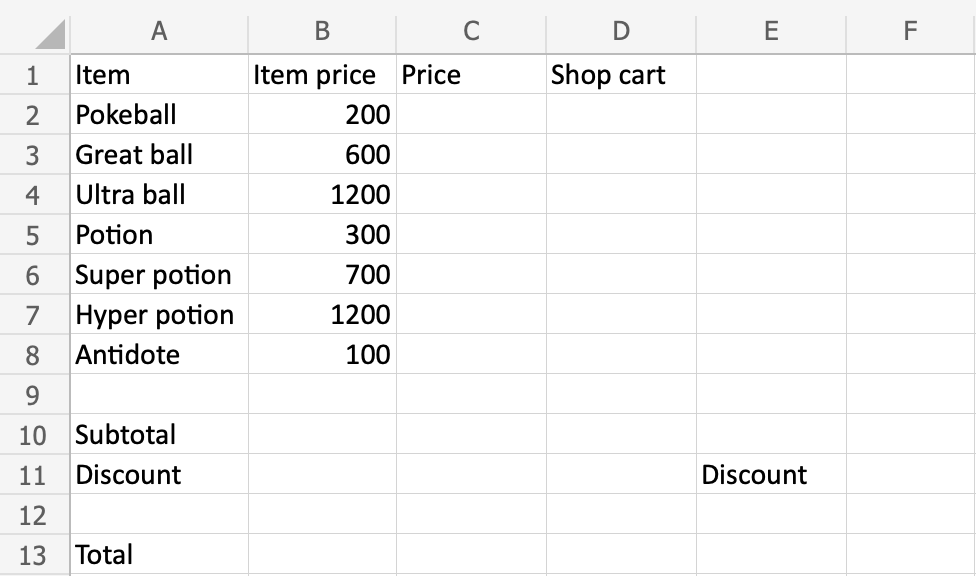
复制或输入以下数据
为了解决这个案例,我们需要完成以下任务:
- 商品价格(
C2:C8) - 小计(
B10) - 添加折扣(
B11) - 总价(
B13)
您准备好了吗?
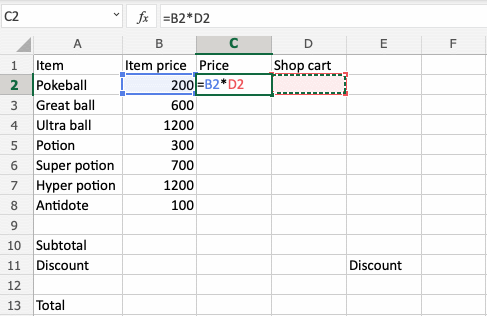
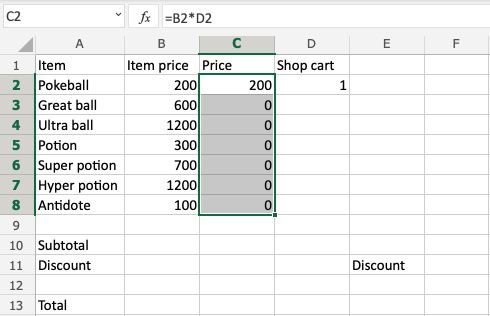
开始为“商品价格*购物车数量”创建第一个公式。我们希望在更改购物车中的商品时,价格也能随之改变。之后,使用填充功能将该公式应用到 D2:D8 区域,以节省时间。
步骤
- 选中
C2,输入(=) - 选中
B2 - 输入(
*) - 选中
D2 - 按 Enter 键


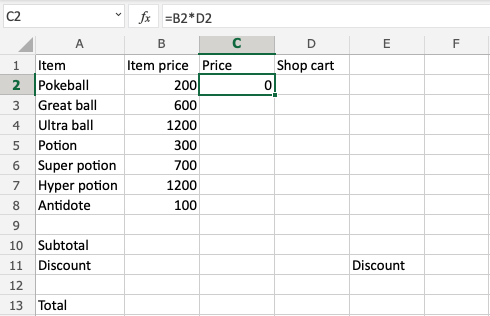
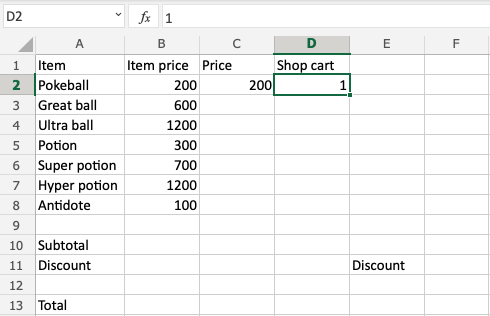
通过输入 D2(1) 来测试公式

您得到了 C2(200) 吗?这正好是一个宝可梦球的价格!做得好!
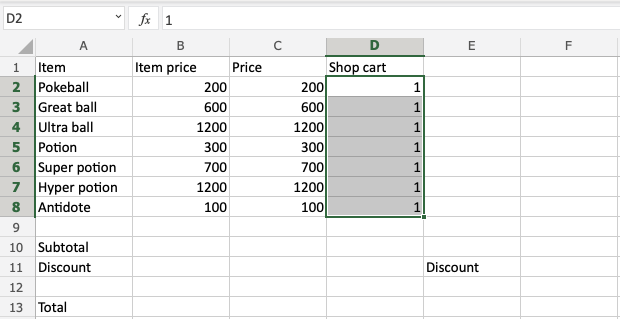
我们需要为 C2:C8 应用相同的公式,让我们向下填充它!
注意:我们需要使用相对引用,因为我们希望填充功能将公式延续到下一行。

填充 D2:D8 以双重检查价格

看起来没问题!
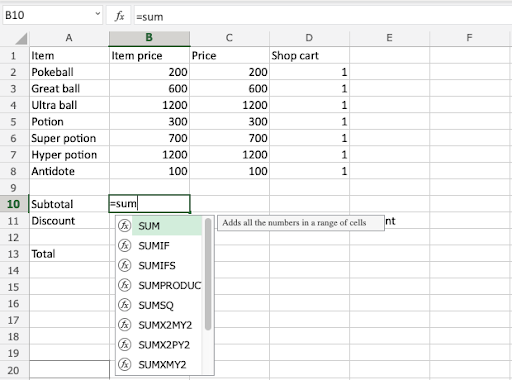
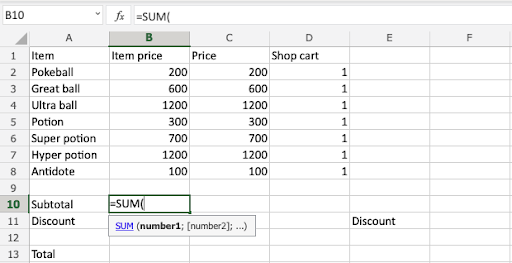
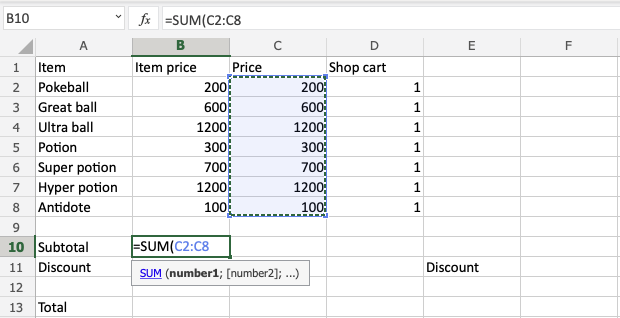
让我们使用 SUM 函数对 C2:C8 区域进行求和,以找到小计。
- 输入
B10(=SUM) - 双击
SUM函数 - 选中
C2:C8区域 - 按 Enter 键




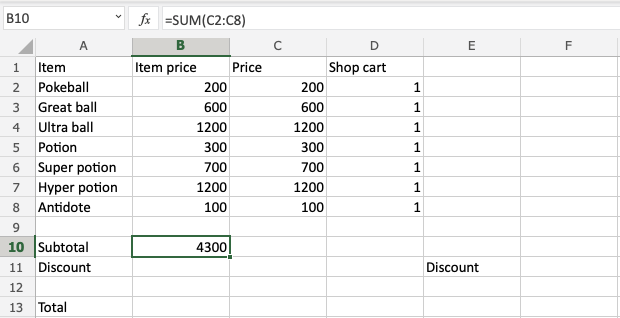
做得好!您已成功使用 SUM 函数计算了小计。
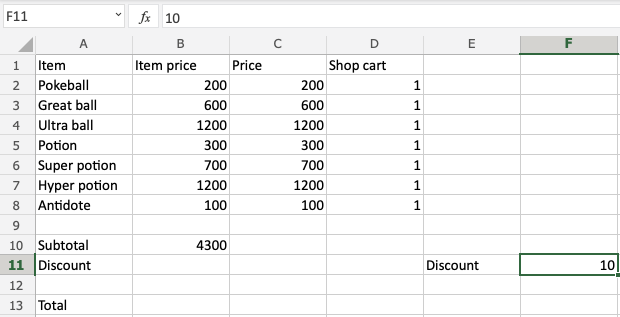
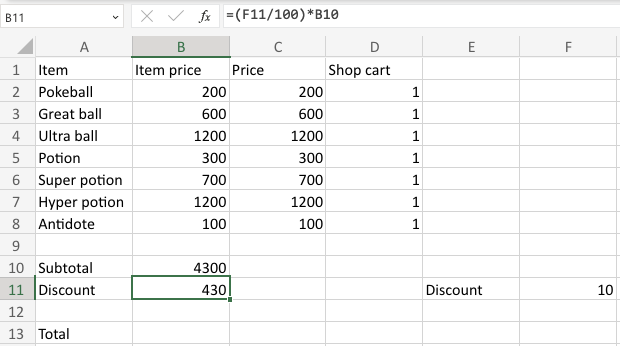
接下来,让我们添加一个 10% 的折扣。输入 F11(10)

将折扣应用于小计
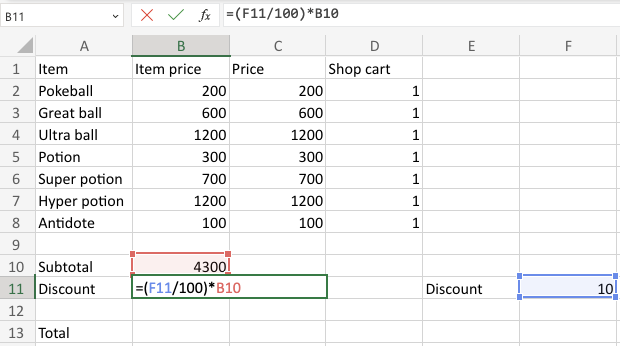
- 选中
B11,输入(=) - 输入
(F11/100)*B10 - 按 Enter 键
注意:使用 (F11/100) 将值 10 更改为 0.1,即 10%。


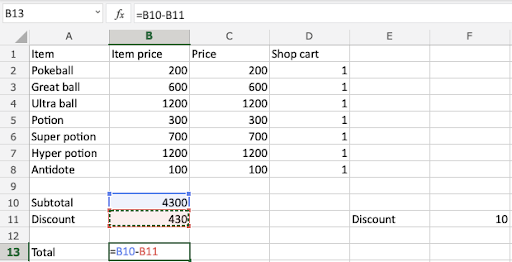
从总计 B10 中减去折扣 B11 以计算总价。
- 选中 B13,输入(
=) - 选中被减数
B10 - 输入(
-) - 选中减数
B11 - 按 Enter 键


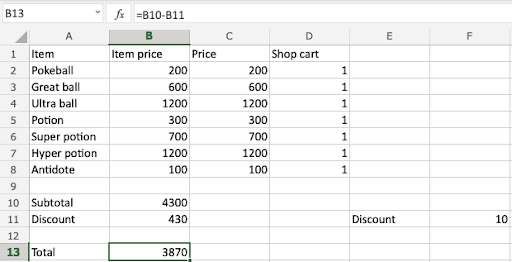
太棒了!
您已完成 Poke Mart 商家的所有任务。
- 商品价格
区域C2:D8通过将商品价格乘以购物车数量来计算价格 - 小计
SUM函数将C2:C8区域相加 - 添加折扣
折扣是通过在B11的公式中使用F11(10)来计算的 - 总价
总价是通过从总计中减去折扣来计算的
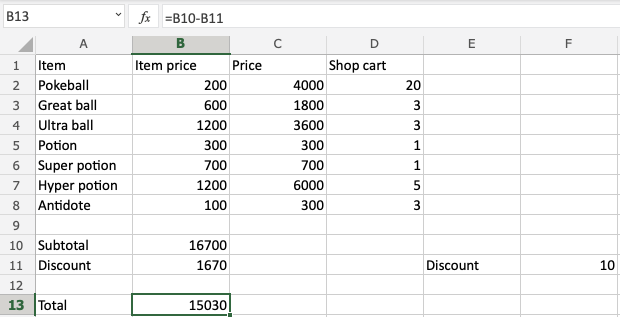
尝试更改购物车和折扣的数量,看看计算是如何适应的!

案例完成!干得好!