Excel 表格设计
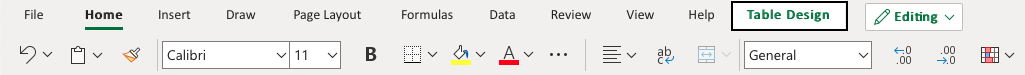
表格设计
只需点击几下即可自定义和设置表格样式。
将范围转换为表格即可访问“表格设计”菜单。

当选择表格范围内的单元格时,菜单将出现。
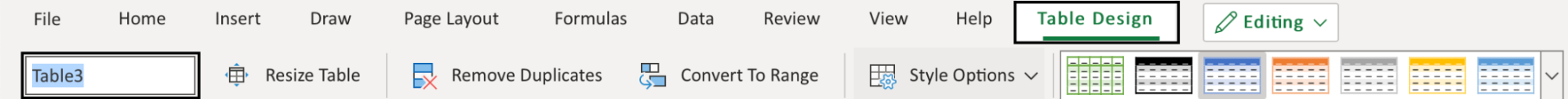
该菜单包含以下选项和命令:
- 调整大小
- 删除重复项
- 转换为范围
- 样式选项(总计行、标题行、条纹行等)
- 格式化
表格名称
Excel 会为表格分配默认名称,例如:表格 1、表格 2、表格 3 等。
注意:在线版 Excel 中无法重命名表格。
表格的名称可以在“表格设计”选项卡中找到。
- 选择表格
- 点击“表格设计”菜单。
- 查看名称输入框。

注意:当工作簿中有许多表格并在公式中引用它们时,了解表格名称非常有用。
在下一章中,您将学习如何调整表格的大小。

