Excel 格式设置
格式化
Excel 有多种格式化和样式化电子表格的方法。
为什么要格式化和样式化您的电子表格?
- 使其更易于阅读和理解
- 使其更精美
样式是指更改单元格的外观,例如更改颜色、字体、字号、边框、数字格式等。
最常用的样式函数是
- 颜色
- 字体
- 边框
- 数字格式
- 网格
有两种方法可以访问 Excel 中的样式命令
- 功能区
- 通过右键单击单元格来格式化菜单
在 Excel 概述章节 中阅读更多关于功能区的信息。
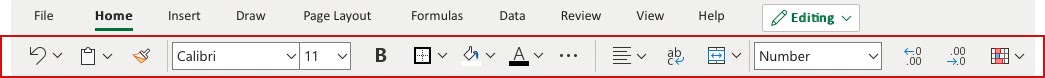
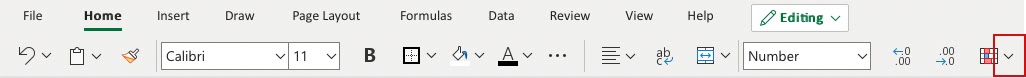
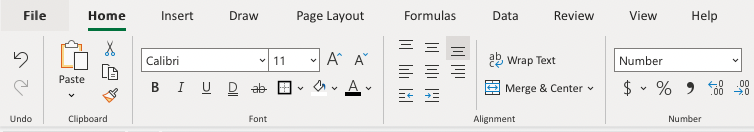
功能区中的样式命令

通过单击右侧的箭头/向下插入符号可以展开功能区。这可以访问更多命令


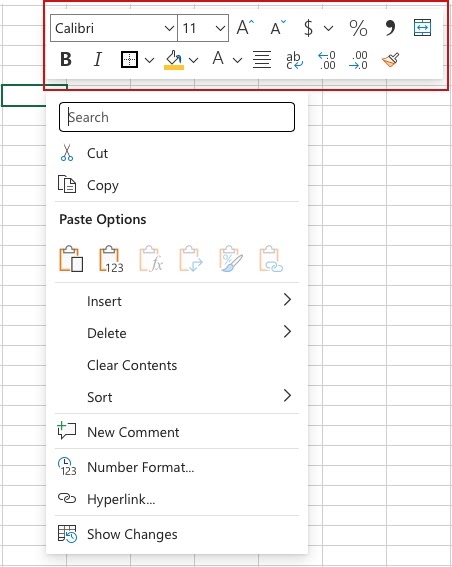
右键单击单元格的样式命令
您也可以右键单击任何单元格进行样式化

两种视图都可以访问样式命令。
章节总结
格式化用于使电子表格更易于阅读。有许多添加样式的方法。最常见的有:颜色、字体、数字格式和网格。

