Excel 添加单元格
添加新列
可以添加和删除列。您可以通过右键单击列字母来访问菜单。新列会添加到您单击的位置。
让我们尝试创建新列 B。
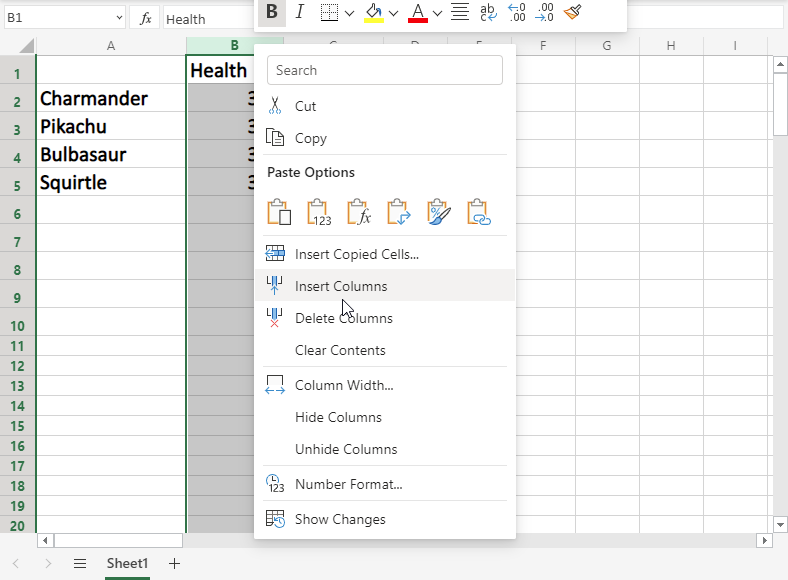
右键单击该列并选择“插入列”

然后创建了一个新列

接下来,我们需要在其中添加一些宝可梦训练师。在新列 B 中输入或复制以下数据:
添加新行
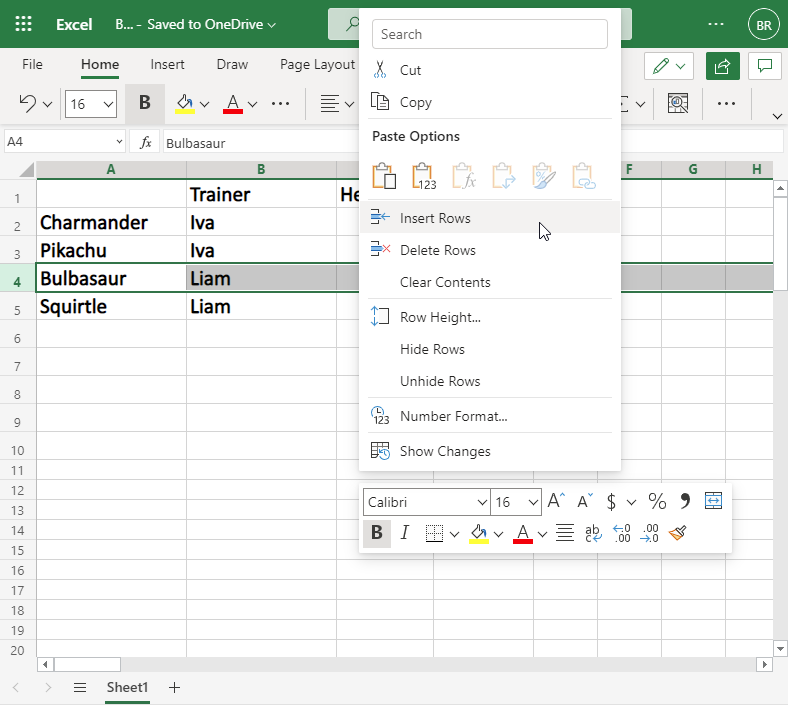
也可以添加和删除行。您可以通过右键单击行号来访问菜单。新行会添加到您单击的位置。
让我们尝试创建新行 4。


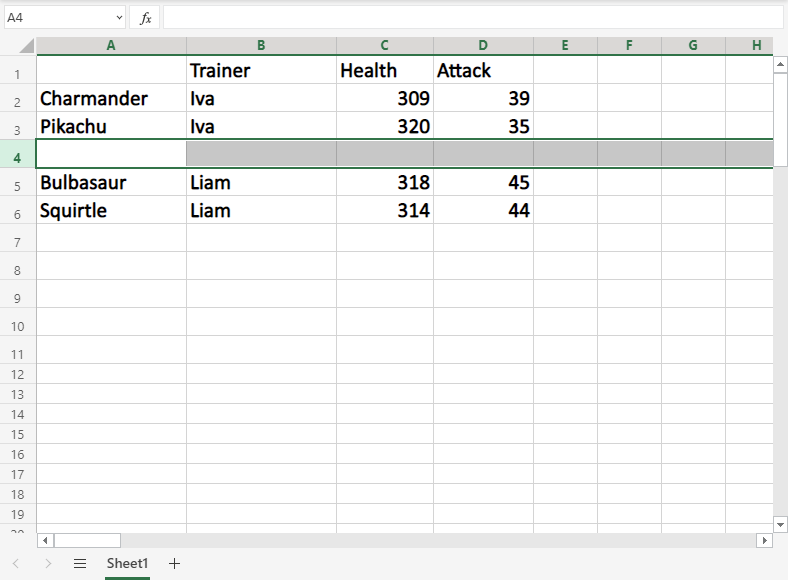
我们忘记添加伊娃的宝可梦,嘎啦嘎啦。让我们通过输入或复制以下值,将他的数据添加到新行 4 中:
干得漂亮!