W3.CSS 教程
Bootstrap 的优质替代品
W3.CSS 更小、更快、更容易使用。
W3.CSS 是一个现代、响应式、移动优先的 CSS 框架。
W3.CSS 为所有浏览器提供平等支持:Chrome. Firefox. Edge. IE. Safari. Opera。
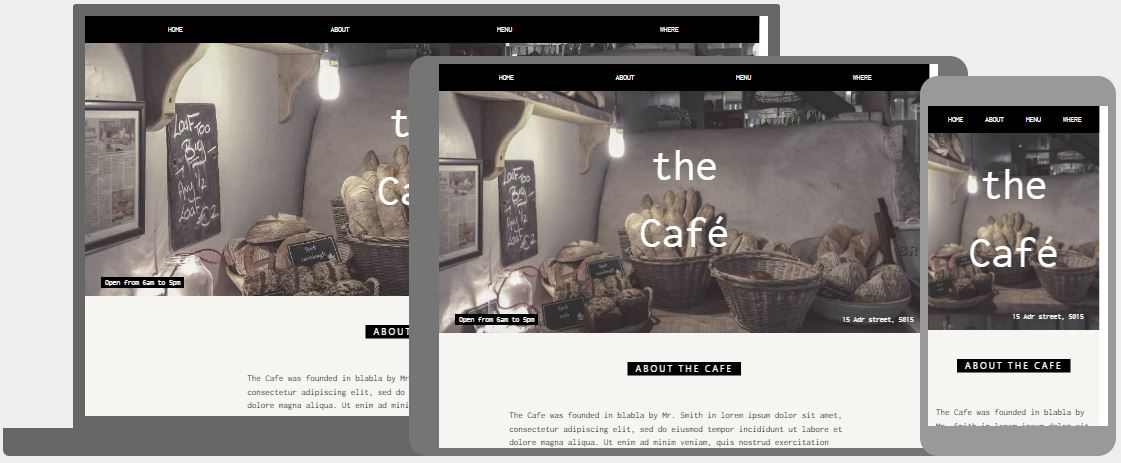
W3.CSS 为所有设备提供平等支持:桌面. 笔记本. 平板. 手机。
W3.CSS 仅使用标准 CSS(无 jQuery 或 JavaScript 库)。
立即开始学习 W3.CSS »示例
<div class="w3-container w3-teal">
<h1>我的标题</h1>
</div>
<img src="img_car.jpg" alt="汽车">
<div class="w3-container">
<p>汽车是一种用于交通的带轮子、自供电的机动车辆。</p>
</div>
<div class="w3-container w3-teal">
<p>我的页脚</p>
</div>
自己试试 »
W3.CSS 免费
W3.CSS 可免费使用。无需许可。
操作方法
要在您的网站中使用 W3.CSS,只需从您的网页添加一个指向 "w3.css" 的链接
或者从 w3css_downloads 下载 w3.css 并添加一个指向 w3.css 的链接
示例
<link rel="stylesheet" href="w3.css">
W3.CSS 速成课
如何创建一个在所有设备(桌面、笔记本、平板和手机)上看起来都很棒的网页。

W3.CSS 网站模板
我们为您创建了一些响应式的 W3CSS 模板供您使用。
您可以自由修改、保存、共享、使用或做任何您想做的事情
餐饮模板

作品集模板
营销模板

咖啡馆模板

婚礼模板

美食博客模板