Excel LEFT 函数
LEFT 函数
LEFT 函数用于从 Excel 单元格的左侧提取指定数量的字符。指定的数量必须大于 0,默认值为 1。
输入格式为 =LEFT
如果要对单个单元格使用该函数,请写入:
=LEFT(单元格)
如果要对单元格范围使用该函数,请写入:
=LEFT(起始单元格:结束单元格)
如何使用 LEFT 函数
要从 Excel 单元格的左侧提取值,请使用 LEFT。
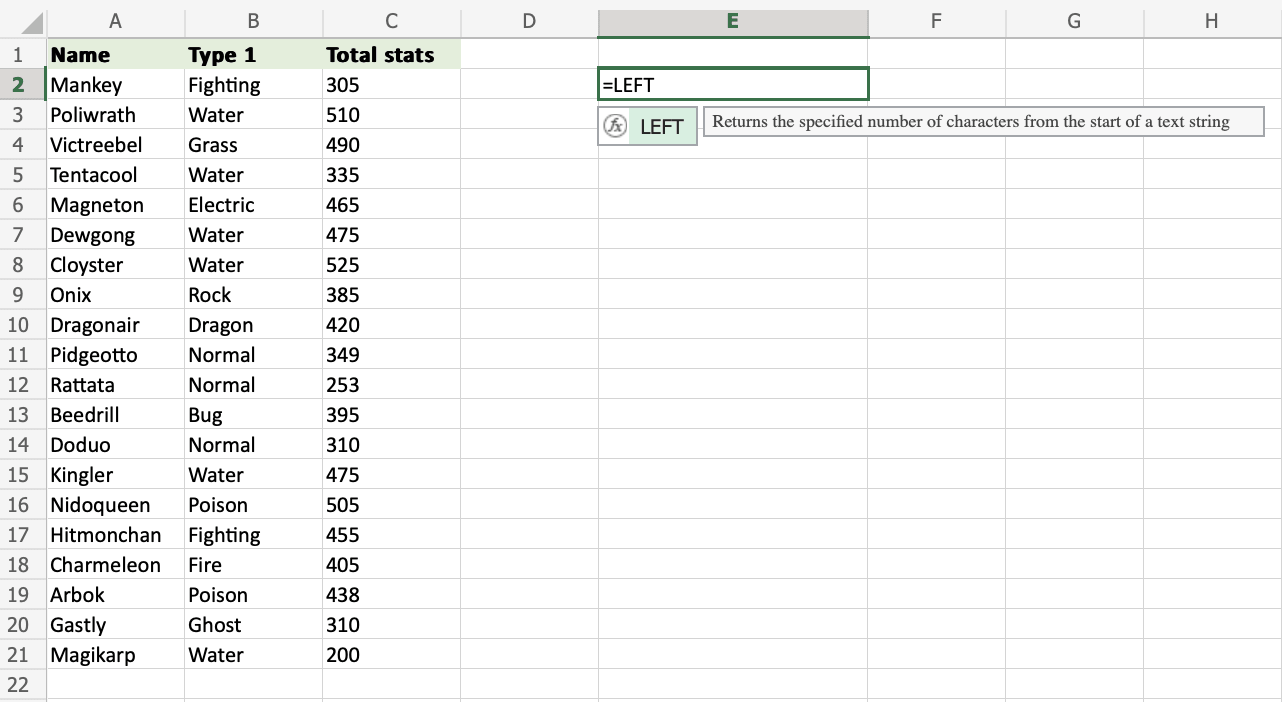
步骤 1) 开始 LEFT 函数
- 选择一个单元格
E2 - 输入
=LEFT - 双击 LEFT 命令
跟随本教程进行尝试!
复制上面示例中的值,并尝试自己操作!
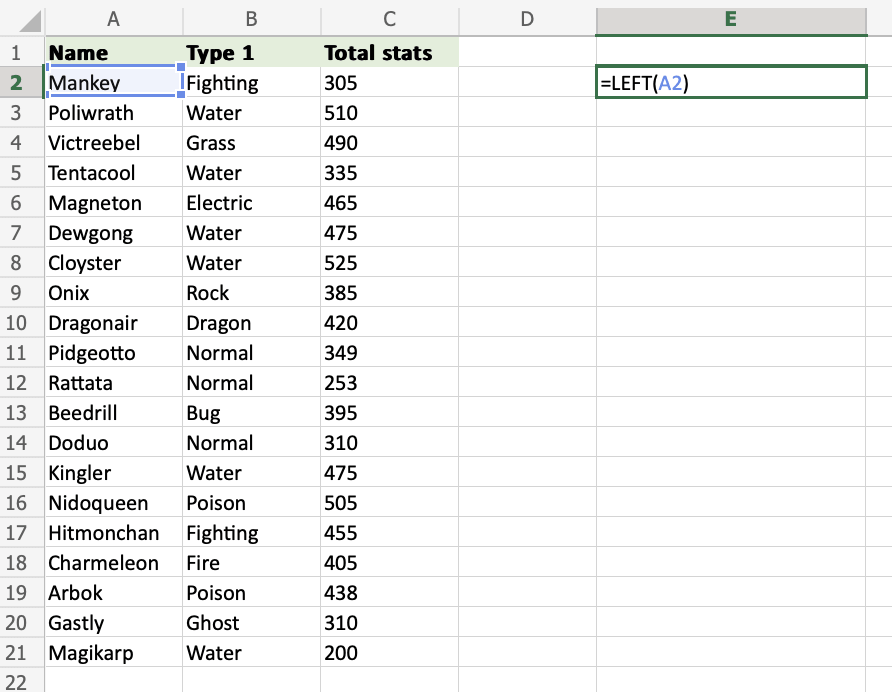
步骤 2) 向 LEFT 函数输入值
- 选择一个单元格 (
A2) - 按 Enter 键


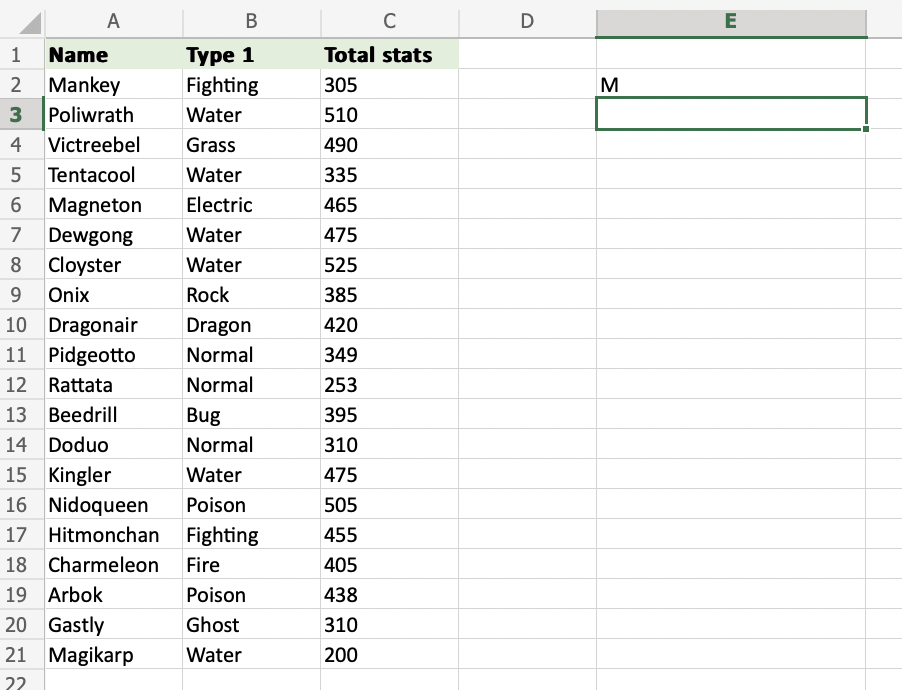
=LEFT(A2) 使用 LEFT 函数的默认功能,从 A2 单元格中提取第一个字符。
如何使用 **LEFT** 函数获取指定数量的字符
学习使用 =LEFT 来获取一个以上的字符。
步骤 1) 开始 LEFT 函数
- 选择一个单元格
E2 - 输入
=LEFT - 双击 LEFT 命令
注意:函数的不同部分由符号分隔,例如逗号 , 或分号 ;
字符取决于您的 语言设置。

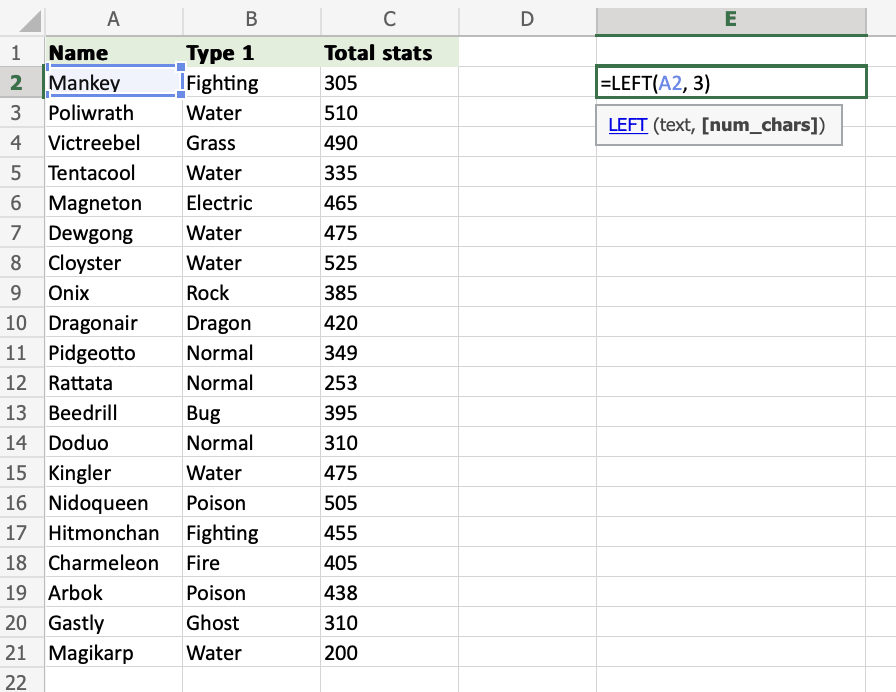
步骤 2) 选择单元格并设置字符数量
- 输入单元格名称 (
A2) 并使用,作为分隔符定义要提取的字符长度 (A2,3) - 按 Enter 键
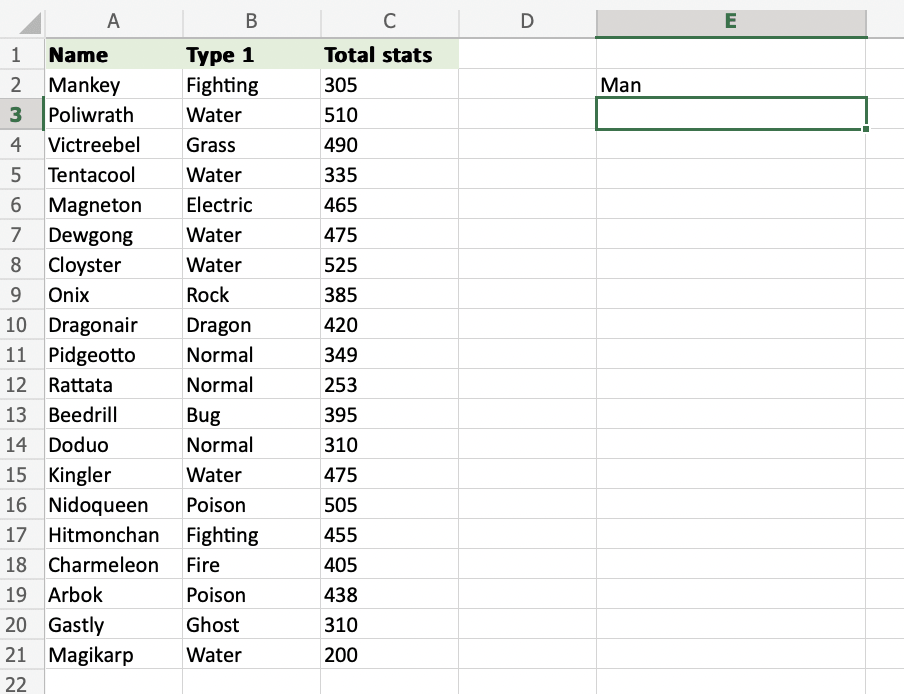
该函数从单元格 A2 返回前 3 个字符。

如何对单元格范围使用 **LEFT** 函数
步骤 1) 开始 LEFT 函数
- 选择一个单元格
E2 - 输入
=LEFT - 双击 LEFT 命令

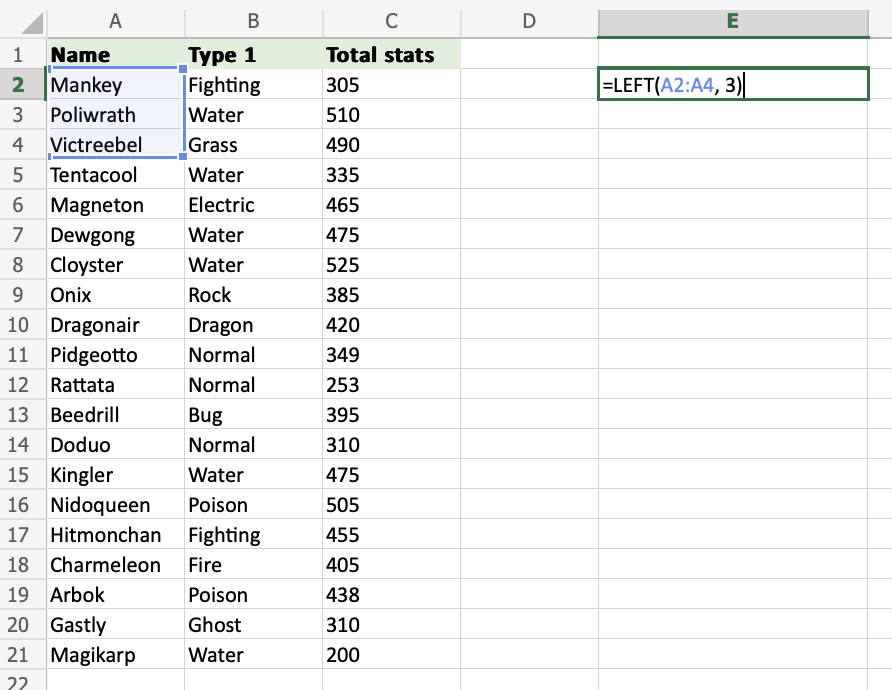
步骤 2) 选择单元格和字符数量
- 选择单元格 (
A2:A4) 并使用,作为分隔符定义要提取的字符长度 (A2:A4,3) - 按 Enter 键
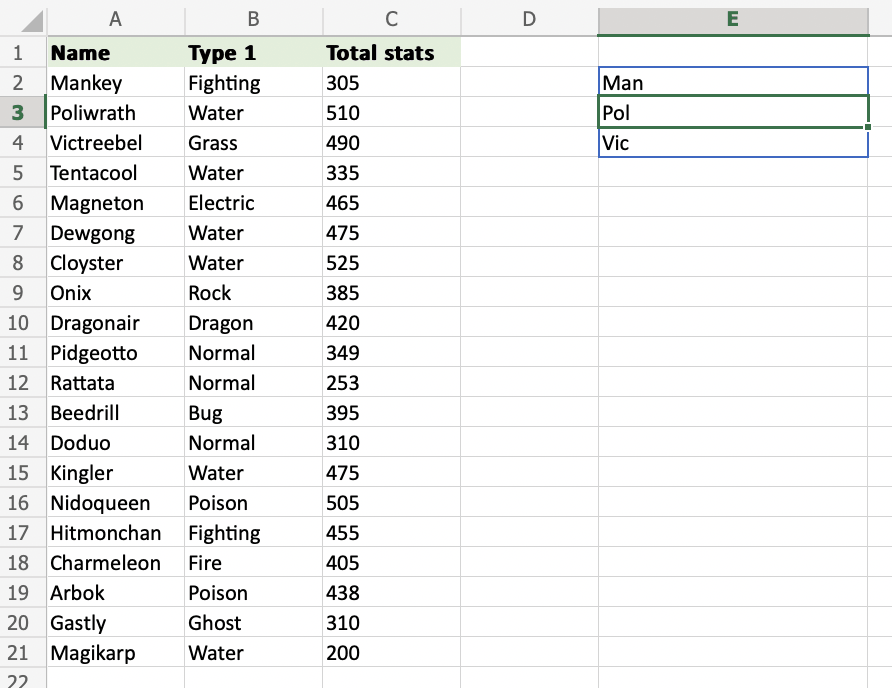
该函数从范围 A2:A4 中的每个单元格返回前 3 个字符。