Excel 减法运算符
减法运算符
减法使用 - 符号,也称为减号。
如何减去单元格
- 选择一个单元格并输入 (
=) - 选择被减数
- 输入(
-) - 选择减数
- 按 Enter 键
注意:被减数是被减数减去减数的数字。
您可以通过在单元格之间输入 (-) 来向公式添加更多单元格。
我们来看一些例子。
减去两个手动输入值
让我们从在公式中添加开始。从一个干净的工作表开始
步骤
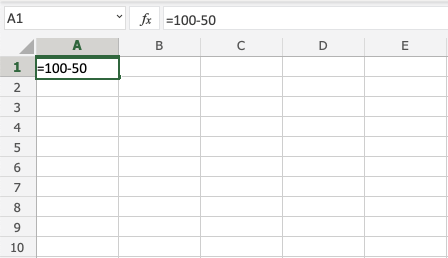
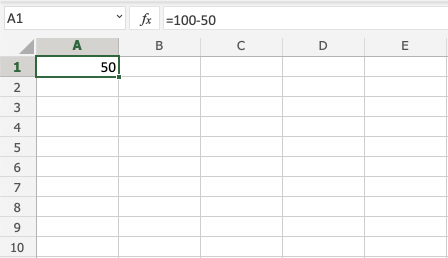
- 输入
A1(=) - 输入
100-50 - 按 Enter 键


提示:您可以通过在单元格之间输入 (-) 来将更多值添加到公式中。
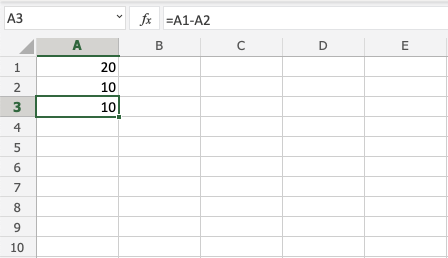
使用两个单元格进行减法
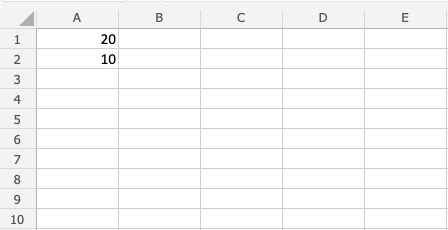
让我们添加一些要使用的数字。输入以下值

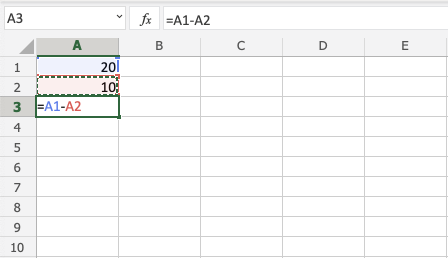
逐步使用两个单元格进行减法
- 输入
A3(=) - 选择
A1 - 输入(
-) - 选择
A2 - 按 Enter 键


使用多个单元格进行减法
让我们使用多个单元格进行减法。首先,输入以下值

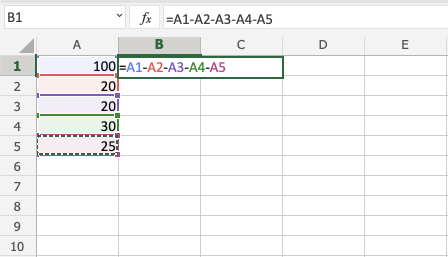
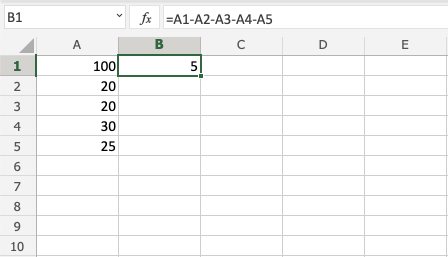
步骤
- 输入
B1(=) - 选择
A1 - 输入(
-) - 选择
A2 - 输入(
-) - 选择
A3 - 输入(
-) - 选择
A4 - 输入(
-) - 选择
A5 - 按 Enter 键


使用绝对引用进行减法
您可以锁定一个单元格并将其从其他单元格中减去。
逐步操作方法
- 选择一个单元格并输入 (
=) - 选择被减数
- 输入(
-) - 选择减数并在列和行之前添加两个美元符号 (
$) - 按 Enter 键
- 填充范围
注意:被减数是被减数减去减数的数字。
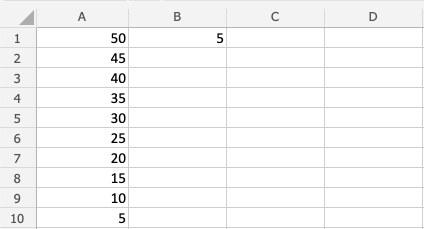
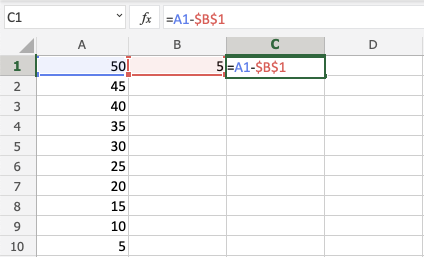
让我们看一个例子,我们使用绝对引用和填充函数从范围 A1:A10 中减去 B(5)。
输入值

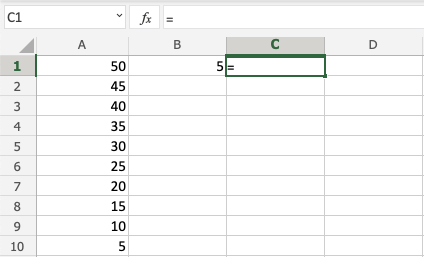
步骤
- 输入
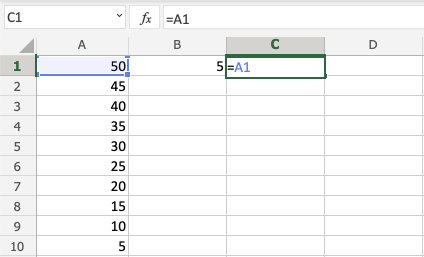
C1(=) - 选择
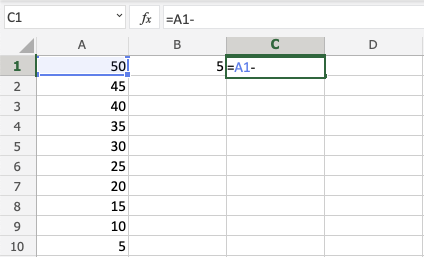
A1 - 输入(
-) - 选择
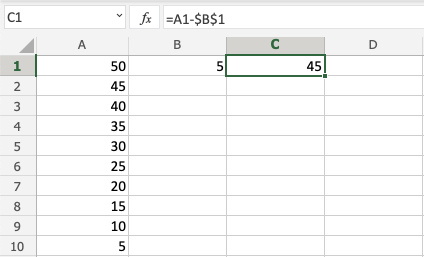
B1并在列和行之前输入美元符号$B$1 - 按 Enter 键
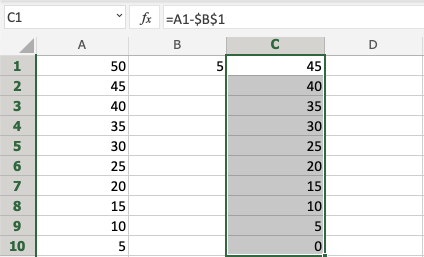
- 填充
C1:C10






您做到了!您已成功使用绝对引用从被减数范围 A1:A10 中减去了 B1(5)。

