Excel 格式边框
格式化边框
可以添加和删除边框。可以更改颜色和样式。
为什么格式化边框?
- 使文档更具可读性,更易于理解
- 强调关键点
边框菜单位于功能区的“字体”组中。

该按钮会记住您上次使用的边框。
添加边框
通过单击“边框”按钮来添加边框。
默认边框为黑色下划线。
更改边框类型、样式或颜色是您的选择。
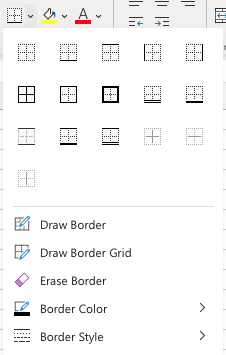
边框命令旁边的选项按钮提供了更多边框类型的选项。
单击选项按钮将显示不同边框选项的概览。

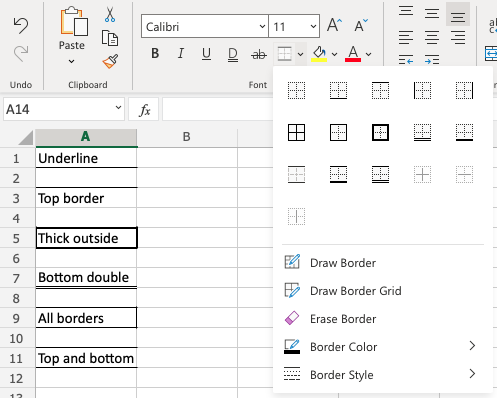
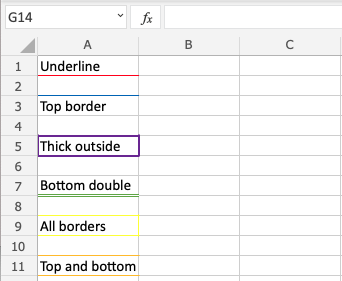
示例

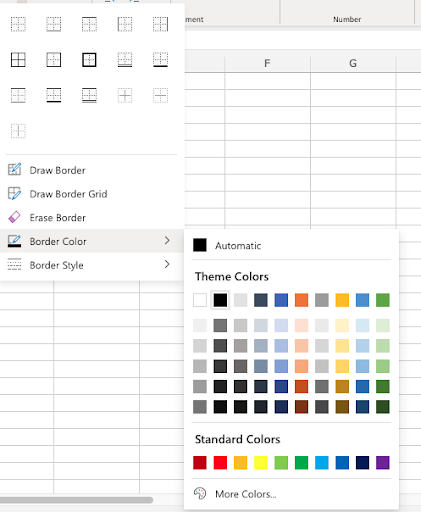
边框颜色
通过在添加边框之前选择颜色来添加彩色边框。
可以在“边框颜色”菜单中更改颜色

示例

边框样式
可以更改边框样式。
菜单可在“边框样式”菜单中访问。
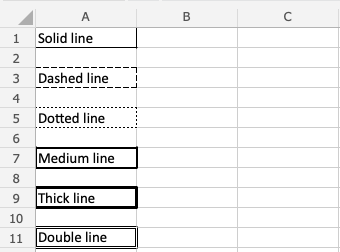
Excel 提供 6 种不同的边框样式
- 实线
- 虚线
- 虚线
- 中线
- 粗线
- 双线

Chapter Summary
可以使用不同的颜色和样式添加边框。边框按钮会记住上次使用的边框设置。选项可以从边框按钮旁边的边框选项按钮访问。
在下一章中,您将学习数字格式。

