前端代码编辑器
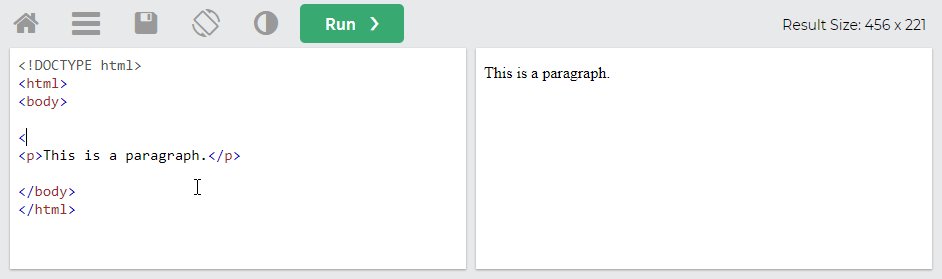
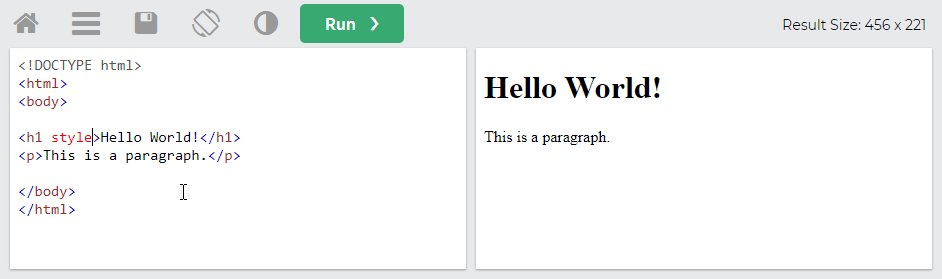
使用 W3Schools 在线代码编辑器,您可以编辑 HTML、CSS 和 JavaScript 代码,并在浏览器中查看结果。
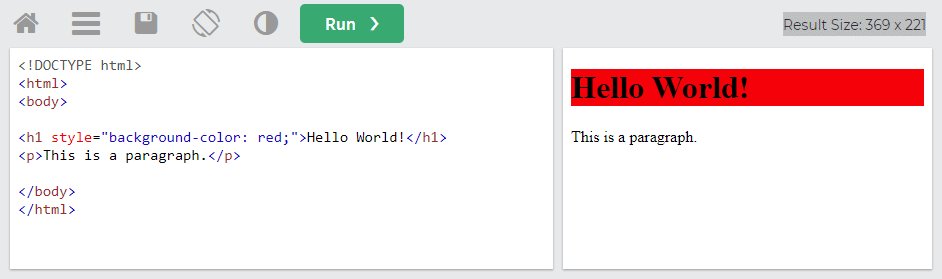
左侧的窗口是可编辑的 - 编辑代码并单击“运行”按钮,在右侧窗口中查看结果。
您可以通过窗口之间的滑块(可拖动分隔符)来控制窗口的大小。
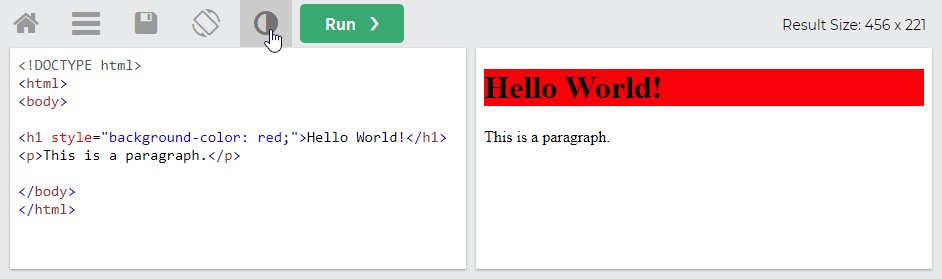
图标说明如下表
| 图标 | 描述 |
|---|---|
| 访问 www.w3schools.com | |
| 菜单按钮,用于更多选项 | |
| 保存您的代码(并与他人分享) | |
| 更改方向(水平或垂直) | |
| 更改颜色主题(深色或浅色) |
学习编程
如果您是编程新手,我们建议您从 HTML 开始,然后继续学习 CSS 和 JavaScript。
HTML 教程 CSS 教程 JavaScript 教程后端代码编译器
后端代码编译器允许您编辑 Python、C#、C++、PHP、Node.js、Java、Bash、Clojure、Fortran、Go、Kotlin、Perl、R、Ruby、Scala、Swift、TypeScript 和 VB.NET 代码,并在浏览器中查看结果。
- prog.r
- 输入
- +
- +
# 我们需要这行代码才能在编译器中显示图形
bitmap(file="out.png")
# 创建一个饼图向量
x <- c(10,20,30,40)
# 显示饼图
pie(x)

单击“Try it Yourself”按钮查看其工作原理。
代码编译器说明
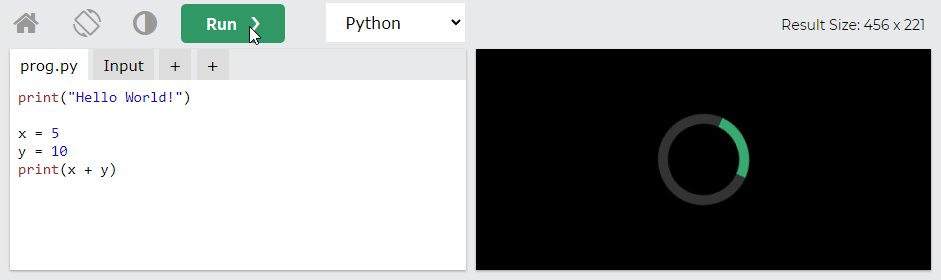
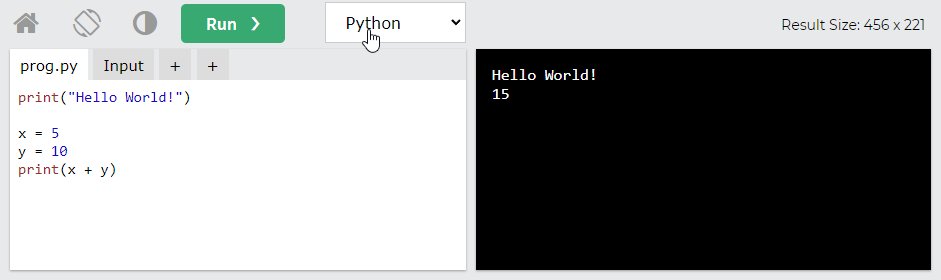
“运行”按钮右侧的下拉列表允许您更改编程语言。
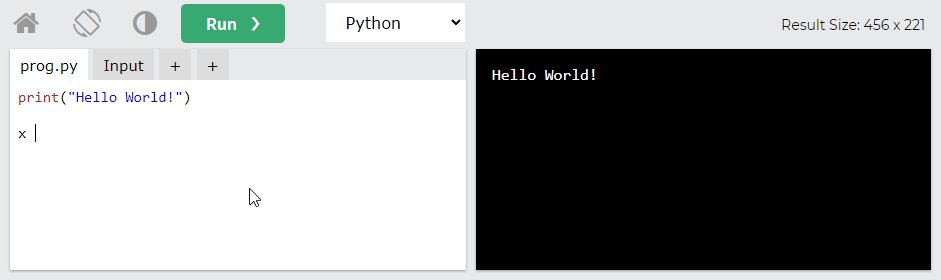
通过选择“输入”选项卡,您可以添加用户输入以在代码中使用。
“+”选项卡允许您添加其他文件(用于您当前正在运行的相同语言)来运行。
提示:您可以在我们的 主页 上找到以上大部分主题。
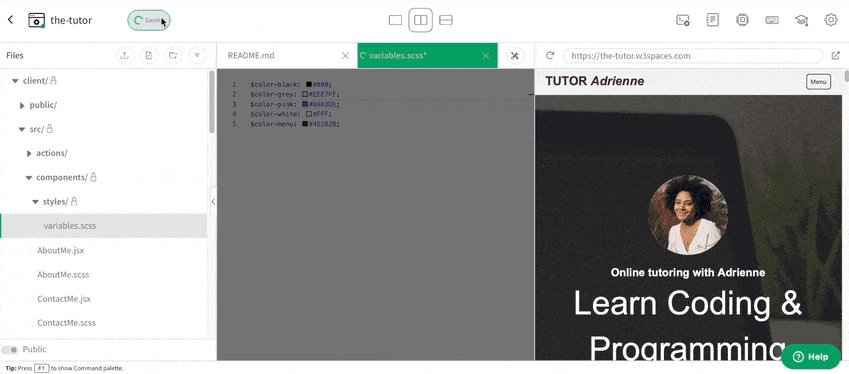
发布您的代码
如果您想创建自己的网站或构建 Web 应用程序,请查看 W3Schools Spaces。
W3Schools Spaces 是一个网站构建工具,可让您创建和共享自己的网站。您还可以获得 Python 服务器或 PHP 服务器(等),从而能够轻松地开发和托管您的 Python/PHP++ 应用程序。
您可以通过在浏览器中直接编辑代码来更改网站的外观和功能。
易于使用,无需任何设置

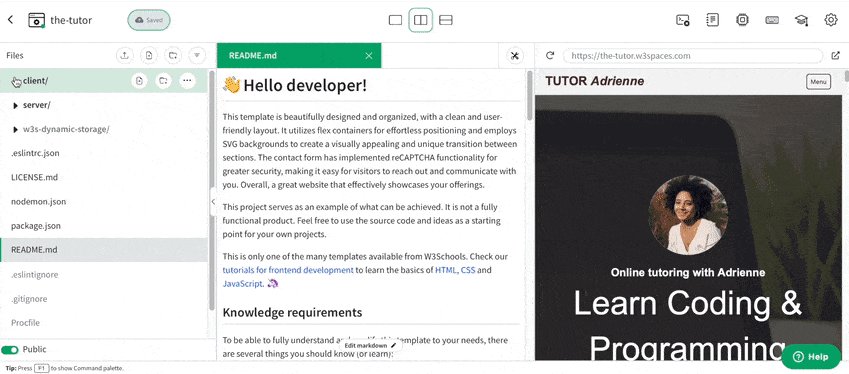
代码编辑器充满了有助于您取得更多成就的功能
- 模板:从头开始或使用模板
- 基于云:无需安装。您只需要浏览器
- 终端和日志:轻松调试和故障排除您的代码
- 文件导航器:在代码编辑器中的文件之间切换
- 还有更多!
学得更快
实践是掌握编程的关键,将编程知识付诸实践的最好方法就是动手进行代码实践。
使用 W3Schools Spaces 来构建、测试和部署代码。
代码编辑器允许您编写和练习不同类型的计算机语言。
它包含了许多不同的语言

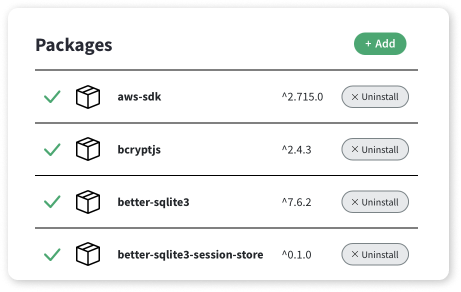
便捷的包管理
概览您的包,轻松添加或删除框架和库。然后,只需单击一下,即可更改您的包,无需手动安装。

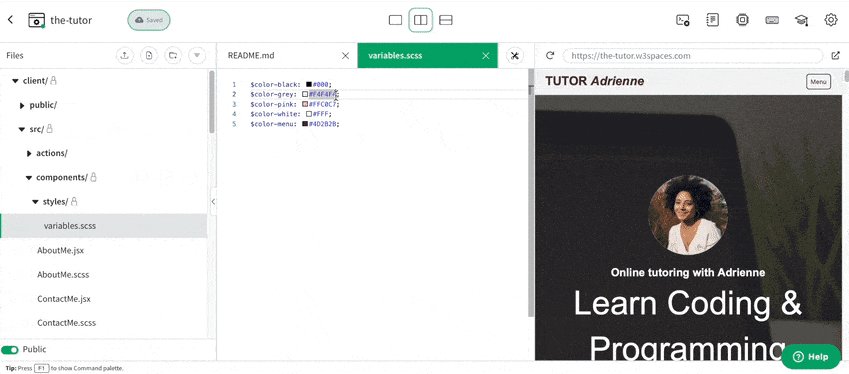
构建强大的网站
您也可以在 W3School Spaces 中使用代码编辑器从头开始构建前端或全栈网站。
或者,您可以使用 60 多个可用模板来节省时间




立即创建您的 Spaces 帐户并探索所有功能!
了解更多与世界分享您的网站
使用 W3School Spaces 快速托管和发布您的网站。
W3Schools 子域和 SSL 证书均免费包含在 W3School Spaces 中。SSL 证书使您的网站安全可靠。它还有助于人们信任您的网站,并使其在网上更容易被找到。
想要为您的网站自定义域名吗?
您可以购买域名或转移现有域名并将其连接到您的 Space。
了解更多它是如何工作的?
通过 W3School Spaces 轻松入门。