Excel 突出显示单元格规则
突出显示单元格规则
突出显示单元格规则是 Excel 中一种预设的条件格式类型,用于根据您指定的条件更改区域内单元格的外观。
条件是基于指定数值、匹配文本、日历日期或重复/唯一值设置的规则。
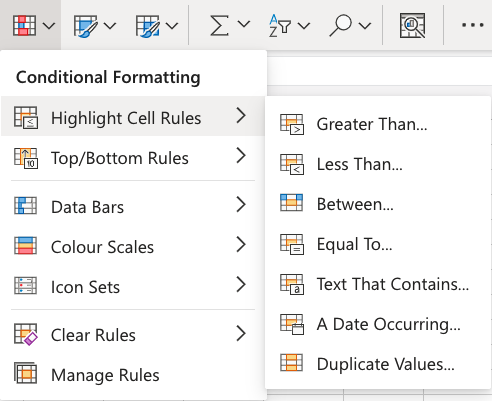
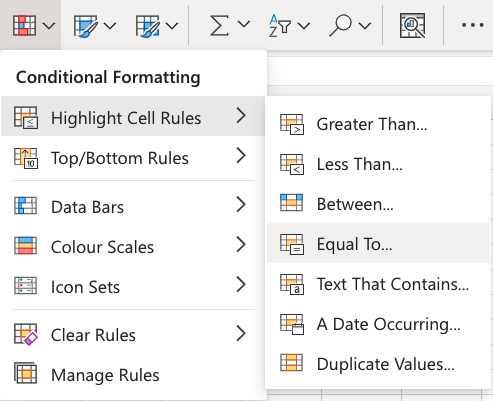
这是条件格式菜单中的“突出显示单元格规则”部分

外观选项
Excel 网页版提供以下条件格式化单元格的外观选项
- 浅红色填充,深红色文本
- 黄色填充,深黄色文本
- 绿色填充,深绿色文本
- 浅红色填充
- 红色文本
- 红色边框
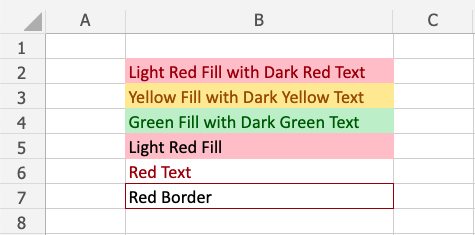
以下是这些选项在电子表格中的外观

单元格规则类型
Excel 提供以下单元格规则类型:
突出显示单元格规则示例
“等于...”突出显示单元格规则将根据单元格值是否与您指定的值相等来突出显示具有其中一个外观选项的单元格。
指定的值可以是特定数字或特定文本。
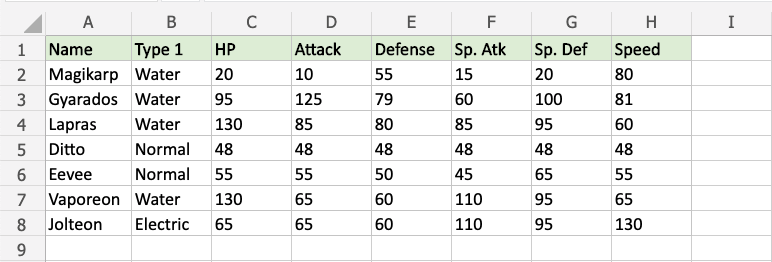
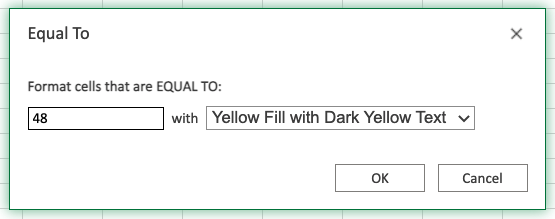
在此示例中,指定的值将是“48”。
您可以选择任何范围作为突出显示单元格规则的应用区域。它可以是几个单元格、单列、单行,或多个单元格、行和列的组合。
让我们将此规则应用于所有不同的属性值。
“等于...”突出显示单元格规则,分步讲解
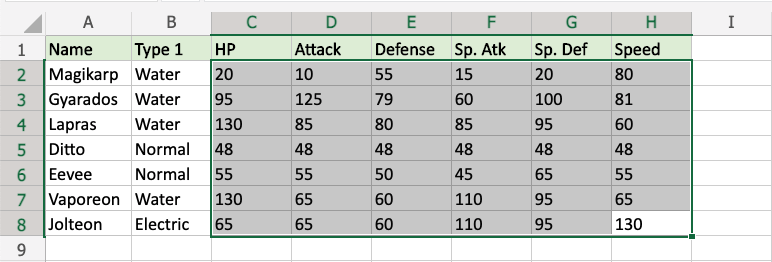
- 选择范围
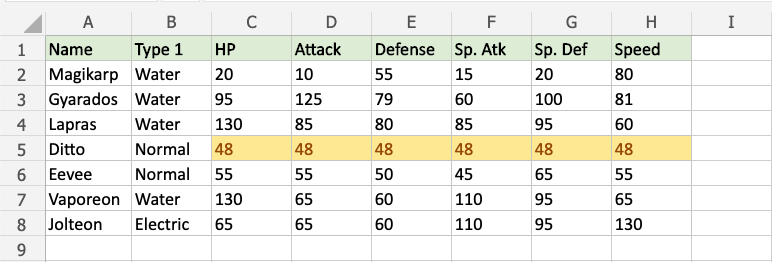
C2:H8来选取所有属性值

- 单击功能区中的“条件格式”图标
 ,位于“开始”菜单下
,位于“开始”菜单下 - 从下拉菜单中选择“突出显示单元格规则”
- 从菜单中选择等于...

这将打开一个对话框,您可以在其中指定值和外观选项。
- 在输入字段中输入
48 - 从下拉菜单中选择外观选项“黄色填充,深黄色文本”

现在,值等于“48”的单元格将以黄色突出显示

Ditto 的所有统计值都为 48,因此它们被高亮显示。
注意:您可以使用“管理规则”来删除突出显示单元格规则。