可访问性 缩放介绍
在本模块中,您将不会学习 Zoom 视频服务。您将学习用户使用缩放功能的各种方式,以更好地查看和阅读网站或应用程序的内容。
视力不佳的用户会放大内容以便能够感知它。视力正常的用户会放大内容以提高其可读性。有三种主要的缩放方式:
- 屏幕放大镜
- 文本缩放
- 页面缩放
您将学习文本缩放和页面缩放。作为开发者,在屏幕放大镜方面需要考虑的事情不多。

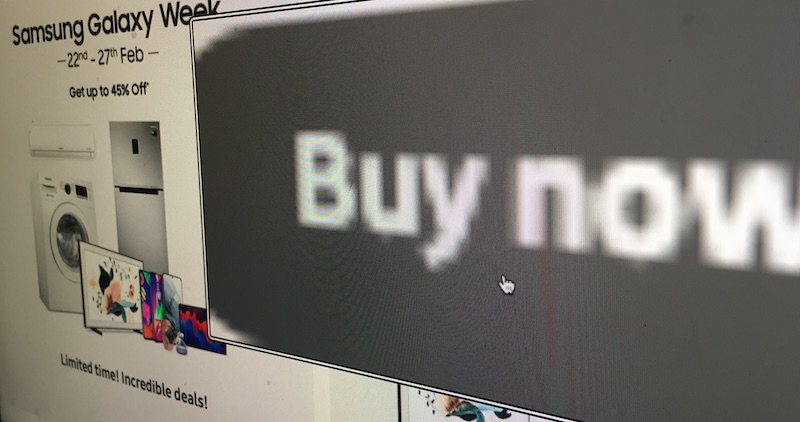
这是 Mac OS X 屏幕放大镜的示例。画中画显示了 Samsung 网站放大 10 倍的区域。
首先,您将学习如何让用户更改文本大小而不缩放整个界面。

