无障碍 图片的描述性文本
为什么
在上一个页面,您了解到 有意义的图片需要描述性文本。在本页,您将学习 *如何* 编写。图片的替代文本是为那些因某种原因无法查看图片的用户准备的。原因可能是连接速度慢、图片文件出错,或者用户使用了屏幕阅读器。
什么
alt 属性的值应该描述图片,甚至更好的是图片的*意图*。
如何操作
您将学习如何为非交互式图片、独立图标和徽标添加描述性文本。
非交互式图片
想象一下,您正在*通过电话与朋友解释一个网页*,您会如何描述一张图片?这是编写描述性图片文本的好方法。
编辑图片

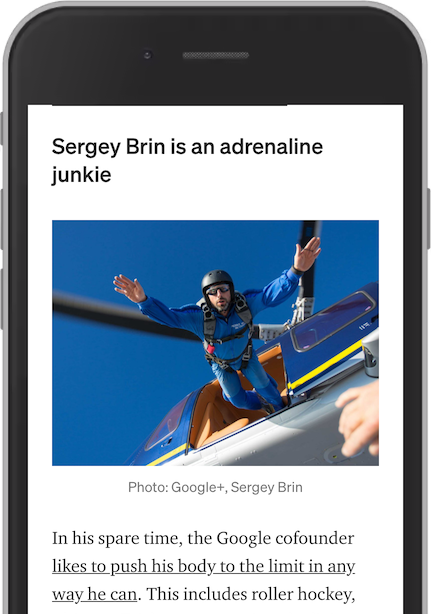
在这张 Medium 文章的截图中,有一张 Google 联合创始人谢尔盖·布林的图片,他正从直升机上跳下。这张图片的描述性文本可以这样写:
"谢尔盖·布林从直升机上跳伞"
产品图片

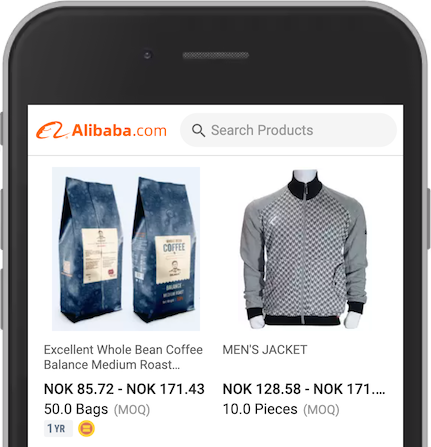
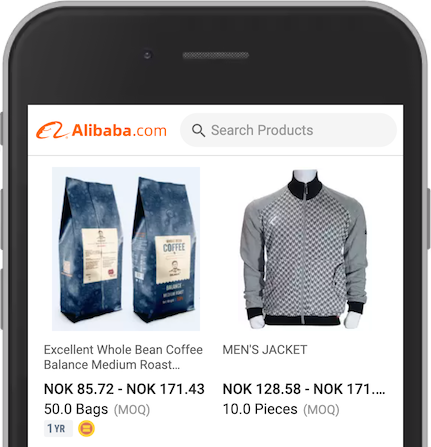
第一张产品图片显示的是一袋咖啡。放大后,图片中有许多有趣的细节,例如品牌名称、重量和背面的可持续性徽章。
这张图片的适当替代文本应该是:
"Dr. Nam 整豆咖啡。中度烘焙。500 克。UTZ 认证"
第二张产品图片显示的是一件夹克。尝试做一个简短的描述,如下所示:
"Kicker Sports 男士夹克。全拉链。灰色袖子。正面有黑白图案。侧面有两个带纽扣的口袋。"
背景图像
背景图片通常没有意义。它们可以用来营造氛围。有时它们比单纯的氛围更能传达信息。让我们尝试为图片想要传达的内容添加一个文本替代。

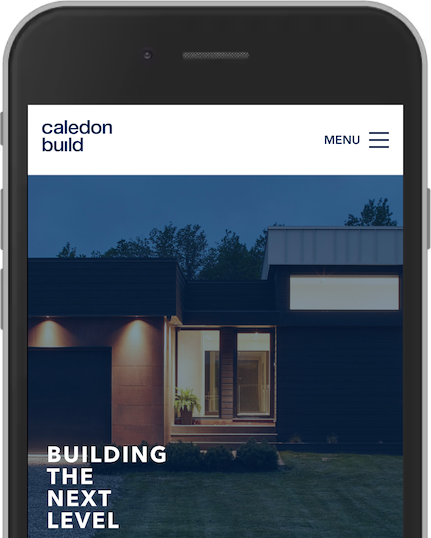
Caledon Build 的这个例子有一张房子的背景图片。不是普通的房子,而是这家公司建造的一栋现代化的房子。文字*“Building the next level”*并没有告诉用户他们具体建造哪种房子。这张图片的描述应该像这样:
私人住宅,现代建筑,线条笔直。极简主义,带有一个大车库
独立图标
描述图标的功能,而不是它的外观。
Medium 的文章在主标题下方有四个独立图标。与其描述图标的外观,例如“Twitter logo”,我们应该写图标*的作用*:
- "在 Twitter 上分享"
- "在 LinkedIn 上分享"
- "在 Facebook 上分享"
- "在 Medium 上收藏"
徽章
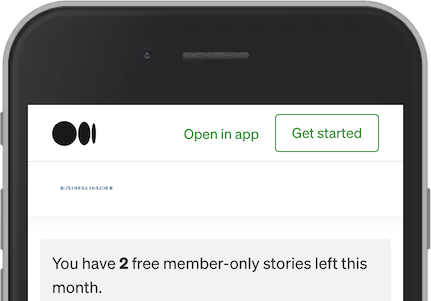
前面的例子中有一个显示小星星的图标。该图标不可交互,它不做任何事情。它*有意义*。它代表付费会员才能阅读的合作故事。像“黑色星星”这样的文本描述是没有意义的。相反,请写出其含义:
"合作故事"

咖啡产品有两个徽章。对于这些,我们必须添加文本说明它们代表什么。第一个有文字*“1 YR”*。在这种情况下,这意味着供应商已经成为付费供应商会员一年了。第二个徽章是两个黄色方块的插图。这个图标代表金牌供应商,他们拥有高级会员资格。这些徽章应该有如下的替代文本:
"付费供应商一年"
"金牌供应商"
徽标
描述徽标的*意图*。

在这张 Medium 文章的截图中,我们有两个徽标。首先是 Medium 的主徽标。其次是此频道的徽标,Business Insider。仅仅添加“Medium”和“Business Insider”作为描述性文本是不够的。用户可能不知道该徽标是链接到 Business Insider 的网站,还是链接到 Business Insider 在 Medium 上的频道。在这种情况下,是后者,我们可以这样写描述:
- "Medium 主页"
- "Business Insider 在 Medium 上"

