无障碍 链接文本
为什么
视障人士可能会放大页面,以便他们看到屏幕的一小部分。视障的类型有很多。一种眼部疾病是青光眼,这是 60 岁以上人群失明的主要原因之一。有人将青光眼比作透过吸管看东西。
什么
可访问的链接文本是指不带上下文也能理解其含义的文本。链接文本应清楚地说明读者通过点击该链接将获得什么信息。
如何操作
以下是一些良好和不良链接文本的示例。
好
- 了解有关 HTML 语言的更多信息
- 阅读更多关于 如何健康饮食
- 在此处购买火星船票
坏

另一个原因是 Google 搜索偏好描述性链接。
编写链接文本时,请使用描述性短语,为您链接的材料提供上下文。

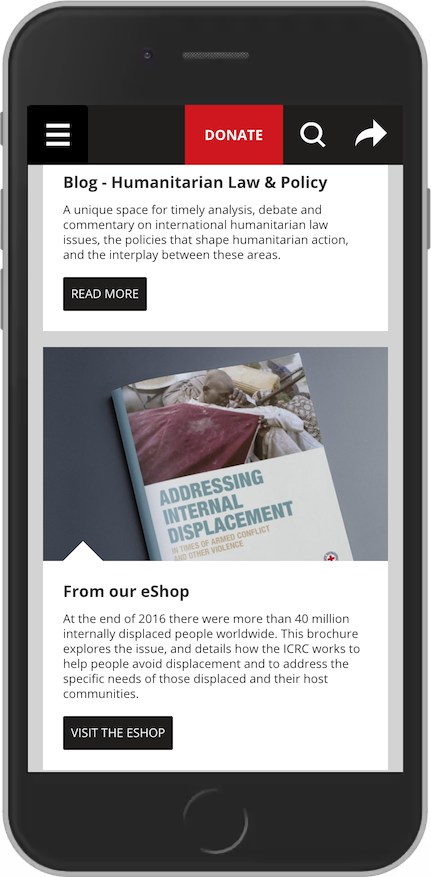
这个来自 ICRC(红十字国际委员会)的例子有三个链接
- 捐款
- 阅读更多
- 访问电子商店
从这个列表中可以看出,第二个链接没有上下文就没有意义。它会将用户带到“人道法与政策”页面。改进的链接文本将是法律与政策。或者了解更多关于人道法与政策。或者介于两者之间。

现在我们有了一个对用户来说清晰的链接文本。

