辅助功能 可视化焦点
为什么
可视化焦点对于所有依赖键盘和开关设备的用户都至关重要。
什么
在谈论 链接状态 时,您已经了解了可视化焦点的一些内容。让我们深入探讨。可视化焦点有时被称为键盘焦点或标签焦点。它是具有键盘焦点的交互式组件上的视觉指示器。效果通常是边框或轮廓。
如何操作
您将学习不要移除焦点,以及为焦点设置样式的两种选择。
不要移除或隐藏焦点
这是本模块最重要的收获。无论您做什么,都不要移除焦点。这条 CSS 代码正在破坏很多人的辅助功能。
outline: 0;
另一种隐藏父元素因太小而无法显示焦点的常用方法是结合使用
overflow: hidden;
大多数浏览器使用 outline 属性 来显示交互式元素的视觉焦点。我们有两种选择:保留它或自定义它。移除它不是一个选项。

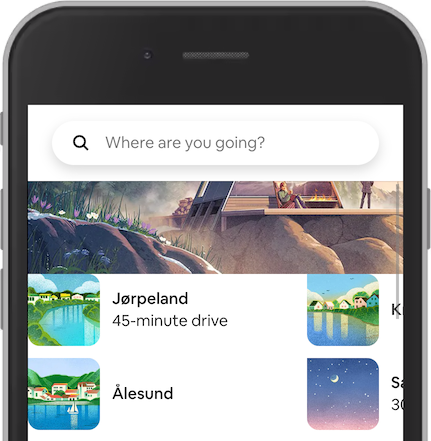
在这个 Airbnb 的示例中,目的地 Ålesund 是焦点元素。但是,无法确定。原因是父 <div> 具有 overflow: hidden;
选项 1:使用默认设置
处理可视化焦点的最简单方法是让浏览器处理。这有很多好处:
- 依赖可视化焦点的用户很容易识别它。
- 您无需编写任何代码。
- 用户不会感到意外。

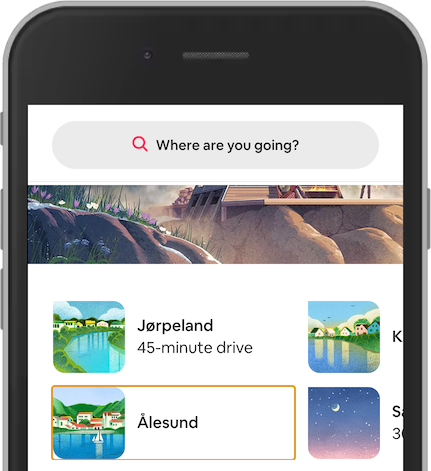
移除 overflow: hidden; 会显示默认的焦点样式。浏览器 Chrome 的移动模式使用橙色轮廓。您可能会认为键盘焦点在移动设备上不重要。这是一个误解。人们也在移动设备上使用键盘和其他辅助技术。
选项 2:自定义可视化焦点
默认焦点也给我们带来了一些挑战。
- 默认样式可能与站点的配色方案不匹配。
- 默认样式与站点的配色方案相似。
- 默认样式在所有浏览器中可见性不够。
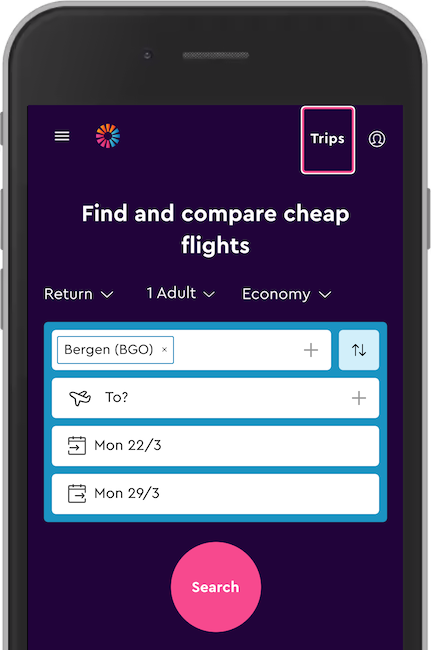
旅游网站 Momondo 拥有鲜艳的配色方案。他们可以从其调色板中选择一种颜色作为可视化焦点。

这是 Momondo 网站的修改版本,显示链接“Trips”处于焦点状态,带有粉色和白色轮廓。粉色来自其调色板,与搜索按钮相同。
顺便说一句,当搜索按钮与白色文本一起使用时,其 色彩对比度 不足。对比度仅为 3.33。但是,当用作深紫色背景的可视化焦点时,对比度更好,比率为 5.47。
CSS 轮廓
为了更好地自定义可视化焦点,您需要了解不同的 CSS outline 属性。请访问 W3Schools 了解 outline 的样式、颜色、宽度和偏移量。现在您已经为创建键盘可访问的界面做好了更好的准备。

