无障碍 自动填充
为什么
autocomplete 属性使表单对所有用户都更容易、更高效,特别是对于注意力缺陷、有认知障碍、行动不便、低视力或盲人用户。
什么
您是否曾遇到过一个网页表单,您的浏览器以一种神奇的方式自动填充了字段?这是因为浏览器很智能,或者表单作者正确地使用了 autocomplete 属性。
这对每个人都很方便。这对运动障碍或认知障碍的用户非常有帮助。填写表单可能很困难,而 autocomplete 属性经常是助一臂之力。
如何操作
Autocomplete 可用于 <input>、<textarea>、<select> 和 <form> 元素。该属性有许多可能的取值,例如:
- "name": Daniel Zhang
- "given name": Daniel
- "family name": Zhang
- "organization": Alibaba Group
- "country-name": China
- "street-address": 699 Wang Shang Road
完整取值列表:用户界面组件的输入用途。
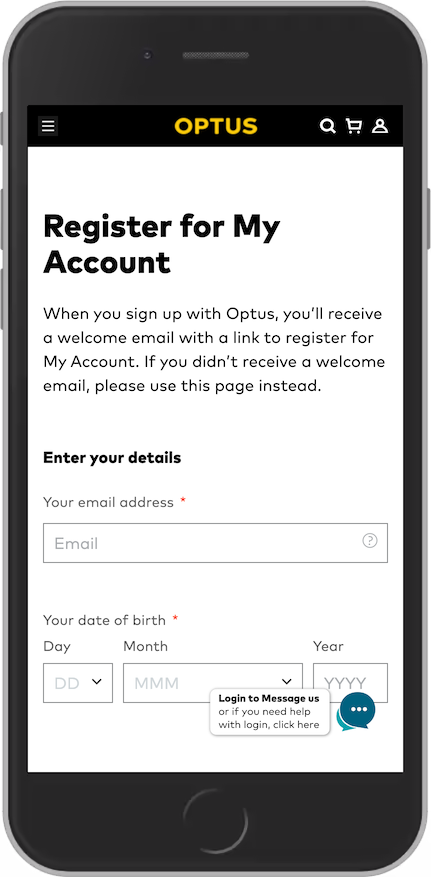
示例:一个注册表单

这个注册表单包含电子邮件和生日字段。这是提供自动填充的好机会。许多用户在浏览器中保存了这些详细信息,以便使用启用了自动填充的表单。浏览器需要了解字段的用途。
标签和占位符是一些浏览器的提示,但不是万无一失的解决方案。最好的方法是添加神奇的 autocomplete 属性。
<input id="email" autocomplete="email" name="email" aria-required="true" placeholder="Email" required>
<select id="dobDay" autocomplete="bday-day" aria-required="true" required>
<select id="dobMonth" autocomplete="bday-month" aria-required="true" required>
<input id="dobYear" autocomplete="bday-year" placeholder="YYYY" aria-required="true" required>
异常
没有例外就没有规则。上面的代码示例将使表单易于使用、高效、无错误且无障碍。如果表单询问的是另一个电子邮件地址,而不是“您的”电子邮件地址,那么添加 autocomplete 属性就没有意义了。当数据可能未保存在浏览器中时,它不应具有该属性。
并非所有表单都零错误。您如何编写可访问的错误消息。请继续阅读!

