可访问性 标记
为什么
使用标记,使用 屏幕阅读器 的盲人用户可以跳转到网页的各个部分。
什么
在 HTML 中,有一些语义化元素可用于定义网页的不同部分。
<header><nav><main><aside><section><footer>
如何 - 来自白宫网站的示例
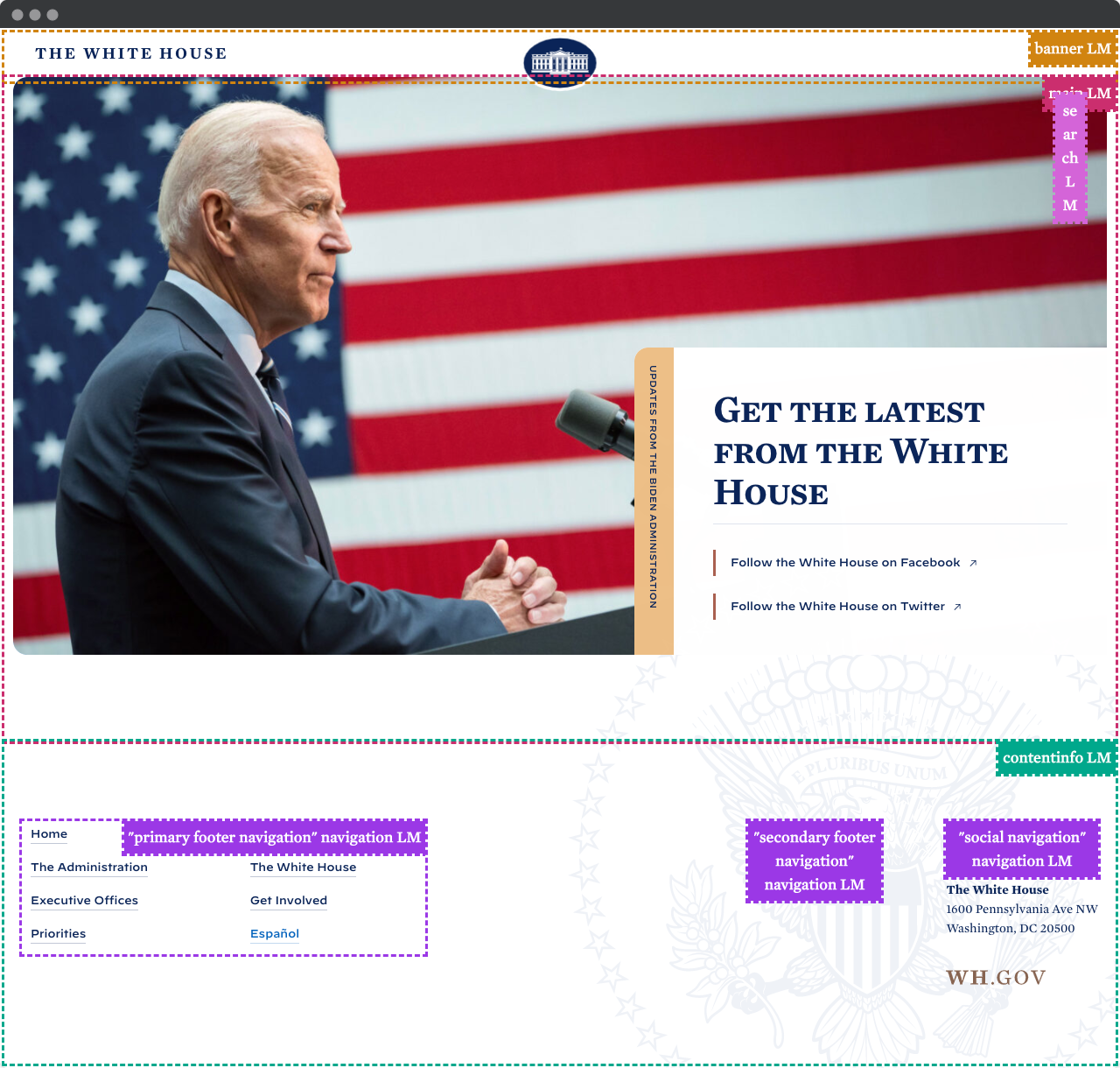
白宫网站的首页使用了标记。它包含顶部的 <header>,包含所有主要内容的 <main>,以及底部带有一些 <nav> 元素的 <footer>。
可视化标记的一种方法是使用工具 Accessibility Insights。其功能之一是突出显示标记,正如我们在以下截图中所见。

自己试试。下载浏览器扩展 Accessibility Insights 并开启标记可视化。您最喜欢的网站是否使用了标记?
角色
但是等等,它显示 banner、contentinfo 和 navigation。这有点令人困惑。原因是每个标记元素都有一个对应的角色。我们在这个课程中还没有讲过角色。我们稍后会讲到,但作为一种简化的解释:
一个 <header> 具有内置的 banner 角色。这意味着 <header>、<header role="banner"> 和 <div role="banner"> 在很大程度上是等效的。在大多数情况下,<header> 就足够了。
对于 <nav> 也是如此,它内置了 role="navigation"。 <main> 更简单,它具有 role="main"。然后我们有 <footer> 及其 role="contentinfo"。我们暂时先不管角色。
一个标记的多个实例
经验法则是每页只使用一个 <main>。当我们使用多种类型的标记时,例如在本例中使用了多个 <nav>,我们必须为每个标记添加标签。这可以通过 aria-label 属性来完成。
在白宫网站的页脚中,我们有三个 <nav>,每个都有一个 aria-label,例如 aria-label="social navigation"。这意味着屏幕阅读器用户可以直接跳到社交导航。这是一种帮助。有些人会说,将“navigation”用作 <nav> 标签的一部分是多余的。没有对错之分,但 aria-label="social" 应该可以。
<aside> 和 <section> 标签
自从 HTML 引入标记以来,开发者们一直感到困惑。人们觉得定义模糊的两个元素是 <aside> 和 <section>。让我们来稍微澄清一下。最大的区别在于 <aside> 与主内容相关,而 <section> *不*相关。

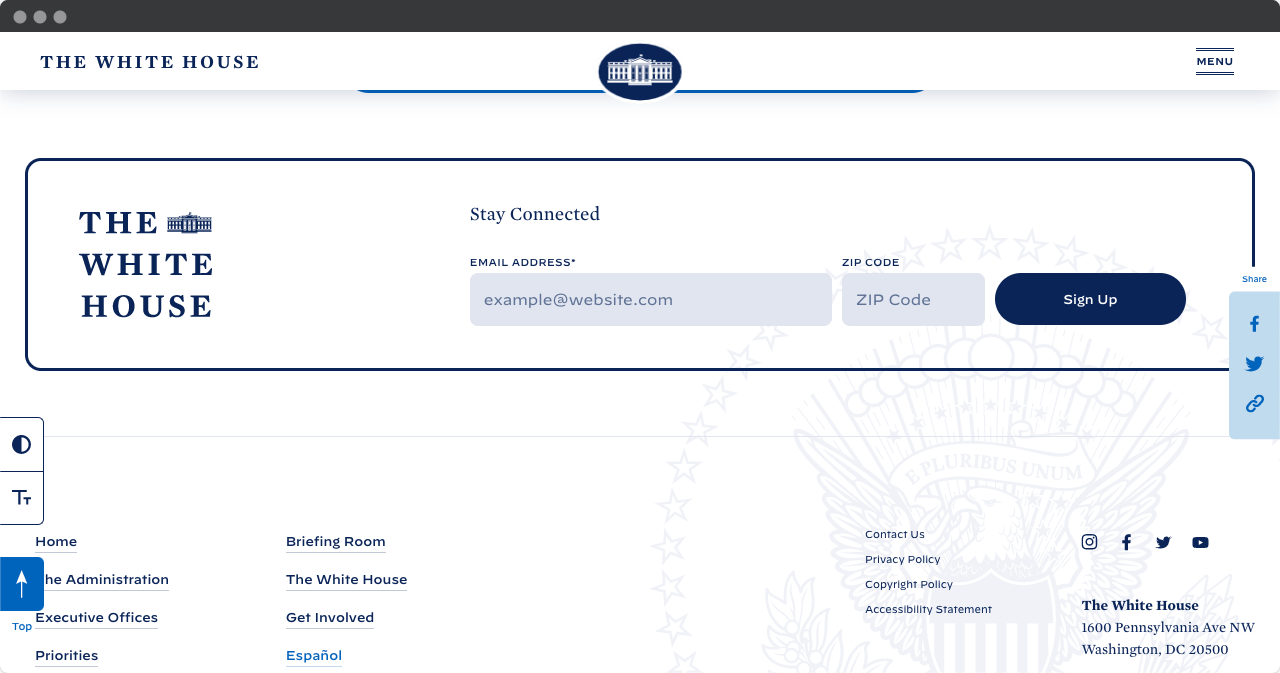
白宫网站的联系页面同时使用了 <aside> 和 <section>。三个分享按钮位于 <aside> 中。这很有意义,它们与主内容相关。如果您使用它们,您将分享您所在的页面。
“保持联系”是一个 <section>。很好。它与主内容无关,也没有其他合适的标记。白宫可以在这些标记上做的一个改进是添加标签。这对屏幕阅读器用户来说会更好。<section aria-label="Newsletter"> 和 <aside aria-label="Share this page"> 会很有帮助。

