可访问性 颜色对比度
为什么
网页上的文本和图形组件需要良好的对比度,以确保用户能够感知到。我们有些人视力下降。其他人则会遇到对比度很重要的情况,例如在明亮的阳光下。
什么
我们测量文本或图形与背景颜色之间的对比度。这称为对比度比。白色背景上的白色文本的对比度比为 1。这无法感知。黑色背景上的黑色文本的对比度比为 21。
没有完美的比例。它并不总是尽可能高,尽管高对比度通常比低对比度更易读。 根据苹果的说法,我们应力争最低 4.5,但 7 为最佳。
如何操作
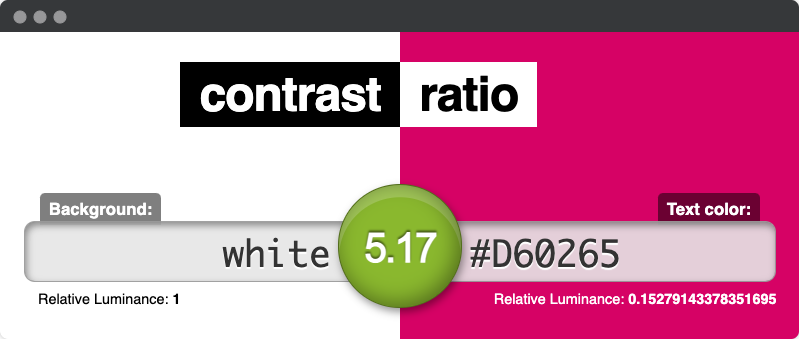
测量颜色对比度的一种方法是使用像 Contrast Ratio 这样的工具。它可以接受多种颜色输入,例如 RGB、HSL 和十六进制。它甚至支持透明度,例如 RGBA。

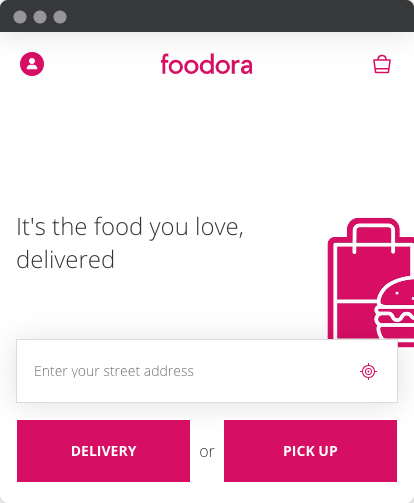
来自 Foodora 的示例

Foodora 将皇家红用作其主要轮廓颜色。该颜色的十六进制代码为 #D60265。在白色背景上,颜色对比度为 5.17。这对于装饰、图标、徽标和按钮来说效果很好。如果 Foodora 将此颜色用于大块文本,则可读性会很差。
图片上的文字
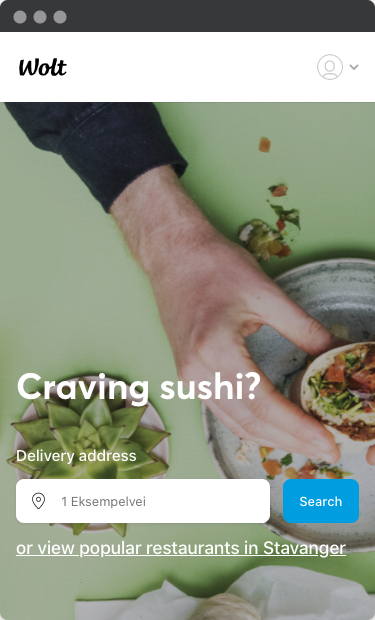
要测量背景图片上文字的对比度,我们需要找到图片中最亮或最暗的部分。如果文字很亮,则查找最亮的部分,反之亦然。
在 Wolt 的这个例子中,我们在明亮的背景图片上有白色文本。使用颜色拾取器选择浅绿色部分可获得十六进制值 #a1ad95。这仅提供了 2.35 的对比度比。这不够。一种可能的改进方法是在图片上有文本的部分添加颜色叠加。叠加可以是纯色的,也可以具有一定的不透明度。

不同状态
任何交互式组件都有不同的状态——悬停、聚焦、活动、未访问、已访问和禁用。请记住确保这些状态也具有良好的对比度。处理状态时,我们必须考虑两种情况:
- 所有状态都需要良好的颜色对比度。
- 从非聚焦状态到聚焦状态的对比度变化至少为 3。

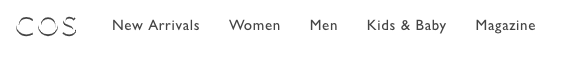
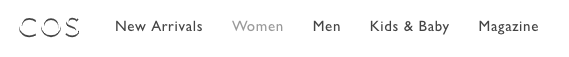
在 Cos 服装的这个例子中,导航的颜色对比度为 9.73。

然而,悬停在Women上时,我们得到的悬停对比度为 2.84。

