可访问性 标题级别
为什么
人们使用标题结构来浏览页面并了解主要内容。这对于有视力的人和屏幕阅读器用户都是如此。
什么
标题通过 <h1> 到 <h6> 标签定义。用户通过标题来浏览您的页面。
使用标题来显示文档结构和不同部分之间的关系非常重要。<h1> 标题应用于主标题,然后是 <h2> 标题,接着是不那么重要的 <h3>,以此类推。
如何操作
让我们来看一个好的和坏的标题级别示例。
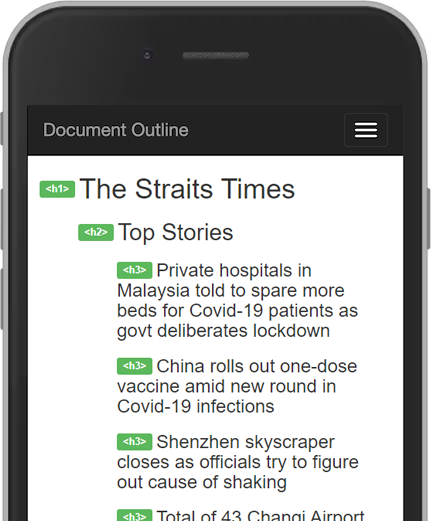
良好的文档大纲:The Strait Times
- 下载 浏览器扩展 Web Developer。它适用于 Chrome、Firefox 和 Opera。
- 打开 The Straits Times。
- 打开 Web Developer。在“信息”选项卡下,单击“查看文档大纲”。
- 浏览文档大纲。

现在您对文档大纲的样子有了了解。
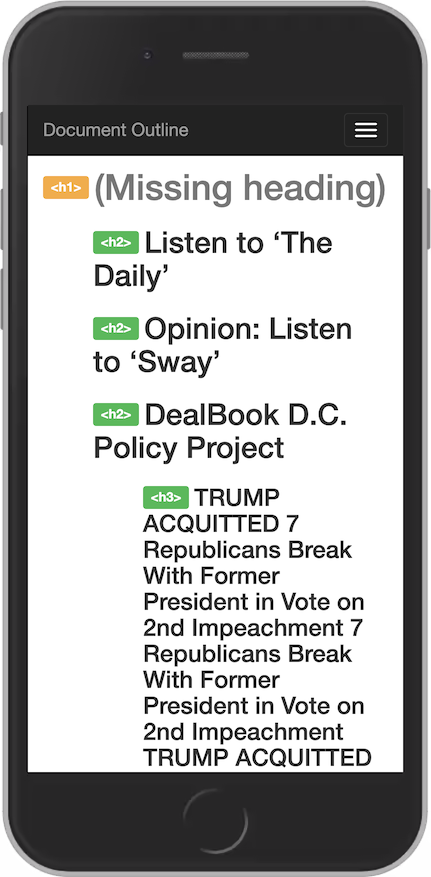
糟糕的文档大纲:The New York Times
- 打开 The New York Times。
- 打开 Web Developer。在“信息”选项卡下,单击“查看文档大纲”。
- 浏览文档大纲。

问题
此文档结构令人困惑。它有很多问题
- 没有主标题
<h1>。 - 前三个
<h2>在没有视觉上下文的情况下令人困惑。 - 关于特朗普的
<h3>与 DealBook 政策项目不相关。 - 一个
<h3>组合了多个标题。 - 一个
<h3>重复了信息。
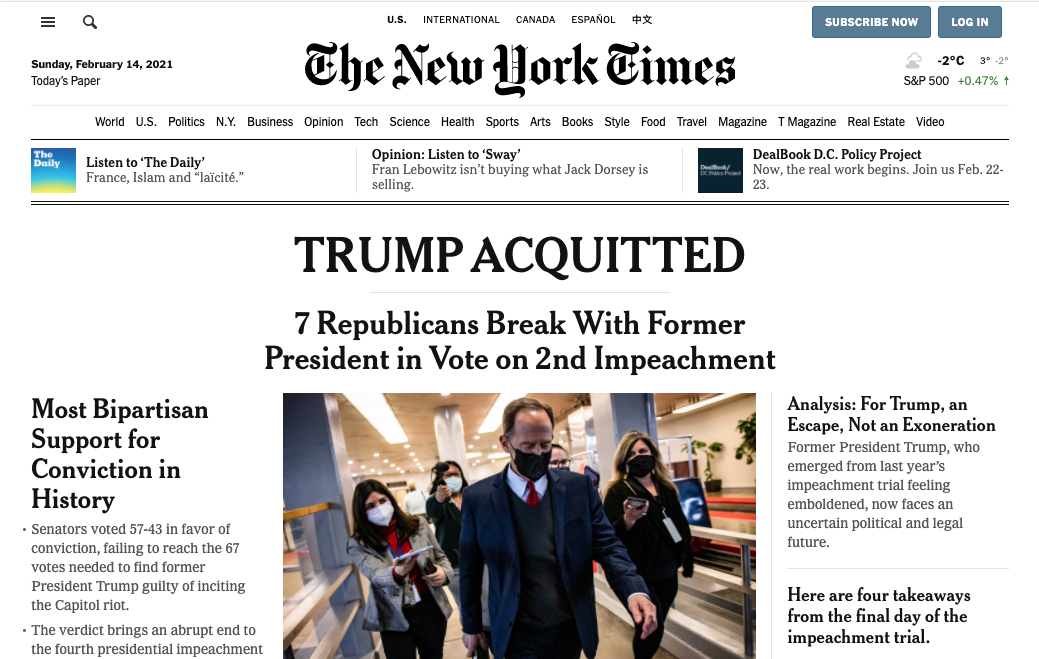
请查看视觉层次结构。

最醒目的标题是“特朗普无罪”。下一个标题是“7 名共和党人在关于第二次弹劾的投票中脱离前总统”。从视觉上看,接下来的三个标题显然是同一级别的副标题,即使“最跨党派的…”比“分析…”更大。
解决方案
让我们逐一解决每个问题。
没有主标题
我们至少有四种选择来设置主标题
- 使用徽标作为主标题。The Straits Times 就是这样做的。
- 使用“特朗普无罪”作为主标题。
- 将“特朗普无罪”和“7 名共和党人在关于第二次弹劾的投票中脱离前总统”一起作为主标题。即使这两个标题在视觉上是不同的,从语义角度来看,它们可以被视为一个标题。它们都描述了后续内容。
- 添加一个隐藏的标题“头版”。
这里没有绝对的对错。作为报纸的头版,**使用徽标作为主标题**是很有意义的。请记住要为图像提供一个备用文本。
令人困惑的 h2
这三个标题在没有视觉上下文的情况下令人困惑
- 收听“The Daily”
- 观点:收听“Sway”
- DealBook D.C. 政策项目
我们可以至少通过两种方式解决这个问题
- 添加一个隐藏的标题。
- 将标题级别从 h2 更改为 h3。
- 将标题更改为列表。
有时添加仅供屏幕阅读器使用是有意义的。这种情况就是如此。一种常见的做法是使用 CSS 类 .sr-only,其中 sr 表示屏幕阅读器。
<h2 class="sr-only">简报</h2>
并添加此样式将其移出屏幕
CSS 类 .sr-only,仅屏幕阅读器可访问
.sr-only {
position: absolute;
left: -10000px;
top: auto;
width: 1px;
height: 1px;
overflow: hidden;
}
} 然后将简报的级别从 h2 更改为 h3 是有意义的。但它们真的是标题吗?它们是否呈现了后续内容?我们假设不是。如果我们同意这一点,我们可以将这三个链接更改为一个列表。
特朗普的 <h3>
醒目的标题“特朗普无罪”和随后的标题“7 名共和党人…”都指向同一篇文章。因此,它们可以成为同一个标题的一部分。同样,这里没有绝对的对错。我们可以将其更改为 h2,或者为此 <section> 添加一个隐藏的标题:
<h2 class="sr-only">标题</h2>
标题“标题”在文档大纲中与“简报”*一起*运行得很好。
重复信息
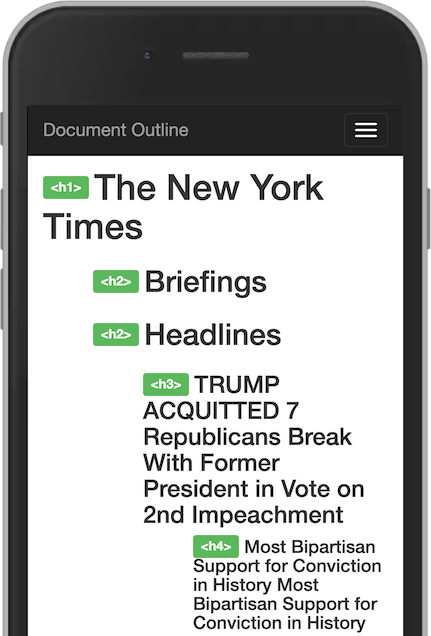
标题“7 名共和党人…”重复了两次。这是因为一个 h3 嵌套在另一个 h3 中。让我们删除它,然后前往 Web Developer 来显示我们新的文档大纲。

好多了。
在此页面上,您已经阅读了许多标题。检查文档大纲。它好吗?

