辅助功能 跳链
为什么
使用键盘、屏幕阅读器、开关控件和其他辅助技术的用户可以通过跳链更轻松、更快速地访问主内容或其他重要部分。
什么
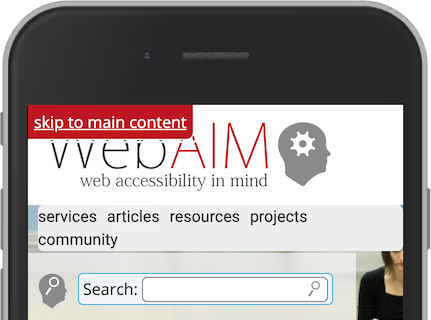
最常见的跳链是页面上的第一个交互式元素。它将用户带到主内容,绕过 Logo、搜索和导航等全局元素。它几乎总是隐藏的,直到获得焦点。

如何操作
自己尝试一下
HTML
跳链的 HTML 部分非常简单。
假设您在网站中使用了 `<header>` 和 `<main>`,正如您在 地标 中学到的那样。跳链是一个全局元素,因此您应该将其包含在 `<header>` 中。您还需要在 `<main>` 上设置一个 ID,以便您能够通过锚点链接到它。
<header>
<a href="#main" class="skip">跳至主内容</a>
…
</header>
…
<main id="main">
就这样。无需 JavaScript。一个链接和一个 ID。
CSS
正如您可能在 HTML 中注意到的,链接具有 class="skip",以便我们可以隐藏它。
.skip {
position: absolute;
left: -10000px;
top: auto;
width: 1px;
height: 1px;
overflow: hidden;
}
这段代码将链接移到了浏览器之外。如果您不熟悉绝对定位,请阅读有关 CSS position 属性 的内容。1px 的大小和 `overflow: hidden;` 是为了应对用户禁用绝对定位的特殊情况。
当链接获得焦点时,它必须可见。这也通过 CSS 完成
.skip:focus {
position: static;
width: auto;
height: auto;
}
这种方法对于依赖键盘和类似输入的用户非常有帮助和重要。如果您的网站很复杂,您可能希望添加更多跳链,而不仅仅是到主内容。我们稍后将介绍这一点。

