可访问性 仅用颜色传达意义
为什么
并非所有人对颜色的感知方式都相同。红绿色盲是最常见的形式,它影响高达 8% 的男性。有些人使用灰度模式来控制他们的手机成瘾。
什么
不要仅凭颜色作为传达意义的唯一视觉指示。
最常见的例子是在没有下划线或边框的情况下设置链接的样式。
浏览器默认会为超链接添加下划线。可以使用级联样式表(CSS)移除下划线,但大多数情况下这样做都是不明智的。用户习惯于看到带下划线的链接。
WebAIM:链接和超文本
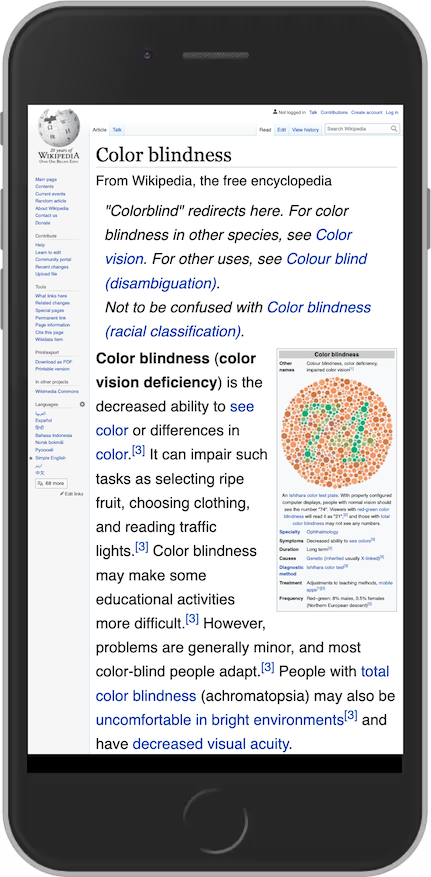
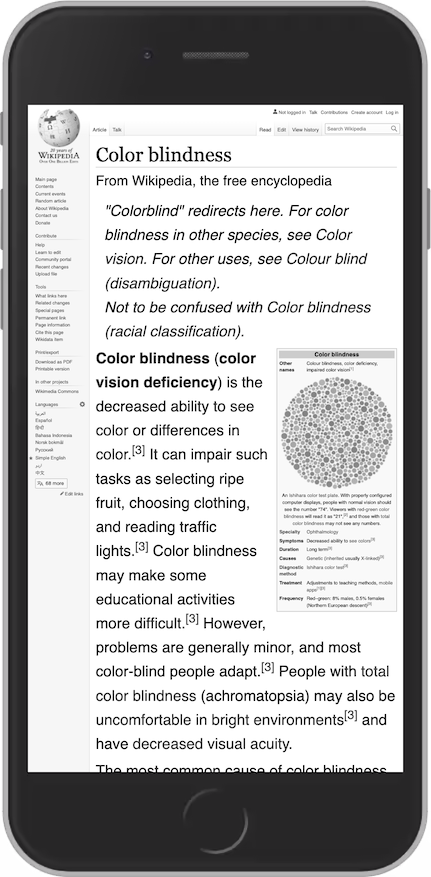
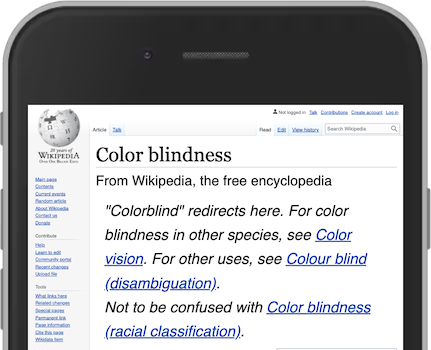
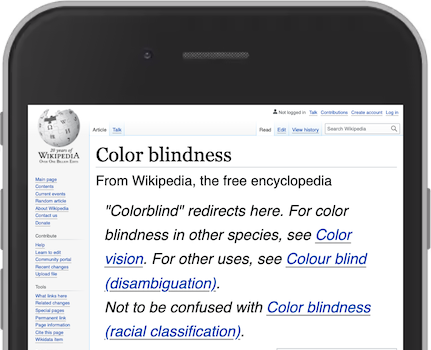
维基百科是一个仅使用颜色为链接设置样式的例子。在该网站的灰度版本中,无法区分纯文本和链接。


如何操作
带下划线的链接
为链接添加下划线。或者,不要移除它们。请记住,它们会降低可读性。

为了提高可读性,我们可以使用text-underline-offset和text-decoration-color等 CSS 属性。

text-underline-offset和text-decoration-color来提高可读性。颜色作为状态
除了颜色之外,还可以添加文本和/或图标来传达意义。
工具
注意:以下工具会评估对比度,假设你将其用作文本颜色。
许多不适合用作背景/颜色组合的颜色,却非常适合用作图形、按钮等的颜色。
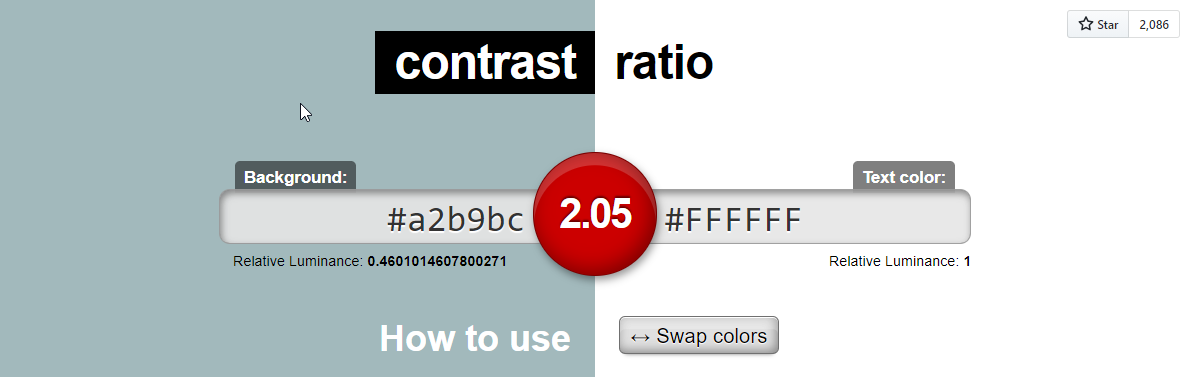
该工具 Contrast Ratio 使用颜色来传达 色彩对比度 是否良好。红色表示对比度不佳。在此示例中,你可能会说数字是另一个指标。这是一个有效的论点。但是,你假设用户理解对比度度量标准并了解相关指南。

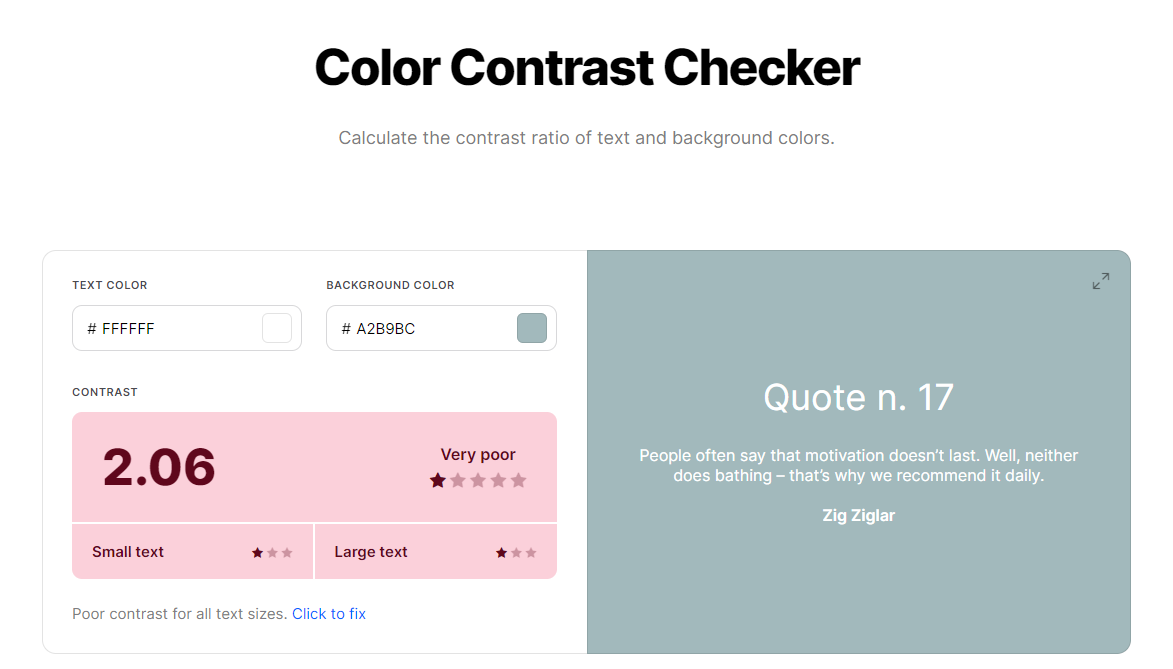
该工具 Coolors Color Contrast Checker 使用三种方法告诉我们颜色组合是否良好
- 红色告诉我们对比度不佳。
- 文本非常差告诉我们对比度非常... 非常差。
- 1 颗星(5 颗星中)告诉我们这真的很糟糕。

不要仅依赖颜色。像 Coolors 一样,使用两种或三种方法。

