可访问性 有意义的 & 装饰性图像
为什么
屏幕阅读器 会忽略装饰性图像。屏幕阅读器会尝试朗读有意义图像的含义。
什么
有些图像是有意义的,有些是装饰性的。这在可访问性方面是一个重要的区别。每张图像都必须被编码为有意义或装饰性的。
如何操作
你将学习如何区分有意义的图像和装饰性的图像。
装饰性图像
如果一张图像对于用户理解网页或应用程序的功能或内容不重要,那么它就被认为是装饰性的。如果你能移除它而没有任何影响,那么它就是一张装饰性图像。
空的 alt 属性
将图像设置为装饰性的基本方法是使用一个空的 alt 属性。

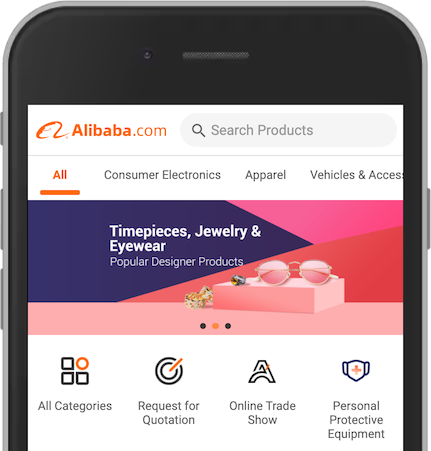
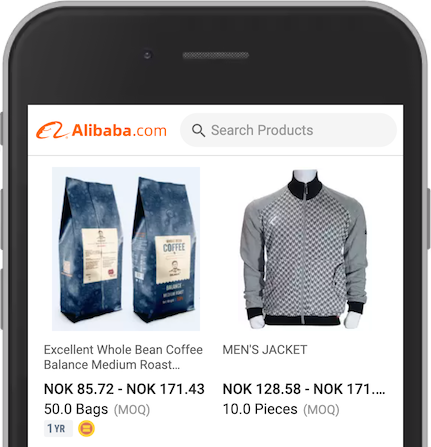
在阿里巴巴的首页,我们有四个快捷方式——所有类别、询价、在线贸易展和个人防护装备。每个都有一个说明性的图标。快捷方式所有类别有一个显示三个深蓝色方块和一个橙色圆圈的图像。这张图像是一张装饰性图像。我们通过添加一个空的 alt 属性来实现这一点。
<img src="Ha50044a3568449409f3396e5b36be8c3h.png_80x80q80.jpg" alt="">
辅助技术,如屏幕阅读器,将忽略该图像。如果没有空的 alt 属性,屏幕阅读器可能会读取文件名。这毫无意义,并且会使用户感到困惑。
背景图像
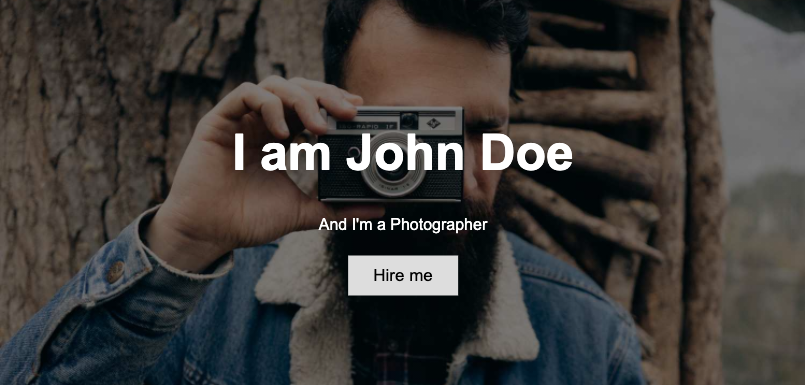
装饰性图像的另一种方法是使用 CSS background-image 属性 添加它们。当我们创建 英雄图像 时,这很常见。

字体图标

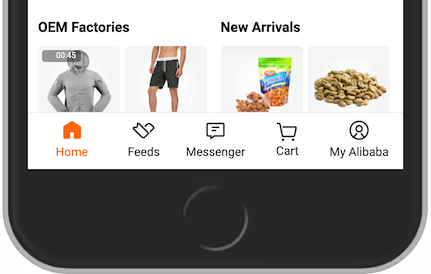
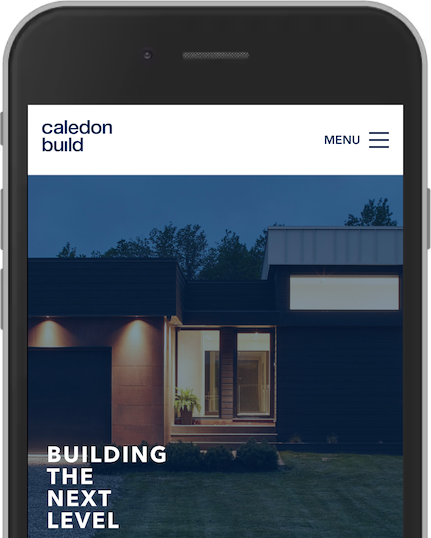
在阿里巴巴的移动版本底部,有五个链接是图标和文本的组合——首页、动态、信使、购物车和我的阿里巴巴。由于如果移除图标,网站仍然可读,所以它们是装饰性的。这些图标是用字体图标创建的。没有 <img> 元素,也没有背景图像。添加 role="img" 和 aria-hidden="true"。
<i class="navbarIcon" role="img" aria-hidden="true"></i>
使用这段代码,我们为具有图像角色的 <i> 添加了一些语义。用户代理现在理解这是一个图像。屏幕阅读器也明白它们应该忽略该图像。
内联 SVG 图像
如果你使用 <img> 元素添加装饰性 SVG 图像,你必须按照描述添加一个空的 alt 属性。SVG 图像通常是内联插入的,使用 <svg> 元素。在这种情况下,aria-hidden="true" 会使你的图像成为装饰性的。
<svg aria-hidden="true" …></svg>
有意义的图像

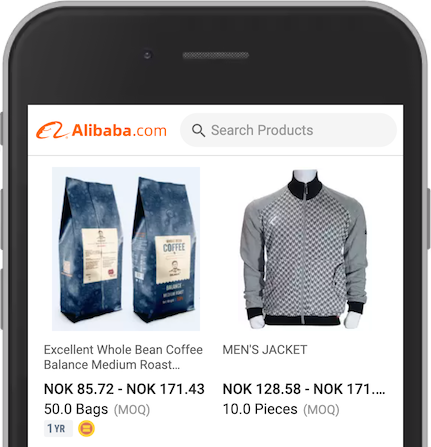
我们的大部分图像都是有意义的。在阿里巴巴的这个例子中,我们有六张图像。
- 标志
- 搜索图标
- 咖啡
- 夹克
- 1年徽章
- 金徽章
这里唯一有意义的图像是搜索图标。这是装饰性的,因为有文字搜索产品。如果用于打开搜索的图标是独立的,它将是一张有意义的图像。
与装饰性图像一样,我们有几种编码有意义图像的方法。
描述性 alt 属性
alt 属性为图像提供替代文本,以防用户因某种原因无法查看。原因可能是连接速度慢、图像文件错误,或者用户使用屏幕阅读器。alt 属性的值应该描述图像,或者更好的是:图像的意图。你将在页面 图像的描述性文本 中学习如何编写。

在阿里巴巴的这个例子中,logo 的存在有两个原因。首先,告诉用户他们在哪一个网站上。其次,为用户提供返回首页的链接。
无法访问
<img src="TB1hVGkvVP7gK0jSZFjXXc5aXXa-365-49.svg">
更好,但仍然不好
<img src="alibaba-logo.svg">
更好
<img src="alibaba-logo.svg" alt="Alibaba logo">
最佳
<img src="alibaba-logo.svg" alt="Home of Alibaba">
背景图像、字体图标和 <svg> 图像
背景图像、字体图标和 <svg> 的方法相同。
- 添加
role="img" - 添加一个描述性的
aria-label或aria-labelledby属性。

<div role="img" aria-label="Private house, modern architecture. Minimalistic with a big garage.">
现在你知道如何编码装饰性和有意义的图像了。接下来你将学习如何为有意义的图像编写 描述性文本。

