可访问性 语义元素
语义元素 = 具有含义的元素。
为用户提供一种良好的方式来导航和与您的网站互动。使您的 HTML 语义化。语义化是关于在 HTML 中使用正确的元素。HTML 5 中大约有 110 个元素。
其中两个没有含义——<div> 和 <span>。它们不告诉我们任何关于内容的信息。它们没有内置的可访问性功能,因此我们应始终检查是否有其他元素更适合。语义元素的示例:<form>、<table> 和 <article>。它们清楚地定义了内容。
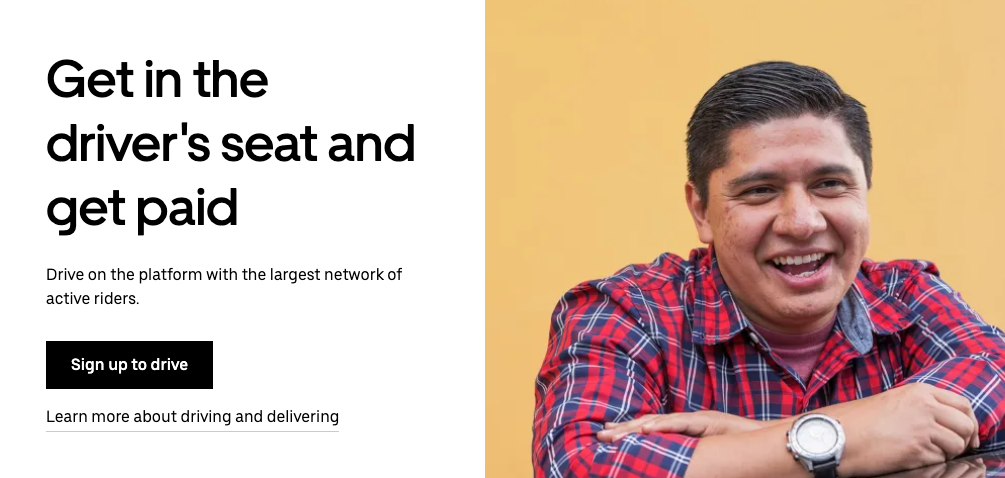
Uber 的简单示例

在这个 Uber 的例子中,我们有五个元素
- 一个标题
- 一个段落
- 一个按钮
- 一个链接
- 一张图片
这些元素可以被翻译成 HTML
<h2><p><button><a><img>
这是正确的吗?尽管“Sign up to drive”(注册成为司机)看起来像一个按钮,但 Uber 使用的是 <a> 而不是 <button>。这是代码,稍作简化
<h2>加入司机行列,开始赚钱</h2>
<p>在拥有最大活跃乘客网络的平台上开车。</p>
<a href="/signup/drive/>注册成为司机</a>
<a href="/en/drive/">了解更多关于驾驶和配送的信息</a>
<img src="driver.jpg" alt="">
这是语义正确的。按钮被编码为链接,因为它像链接一样工作。它将用户带到另一个视图。链接被样式化为按钮无关紧要,它仍然是一个链接。
应将 <button> 元素用于执行当前页面操作的任何交互。应将 <a> 元素用于导航到另一个视图的任何交互。
现在您已经掌握了语义化的基础知识,让我们检查一下 HTML 工具箱中有哪些语义元素。接下来是地标。

