可访问性 按钮和链接
为什么
按钮和链接是特定类型的交互组件。它们各自与辅助技术的交互方式不同。正确使用每种组件都有助于辅助技术的用户与组件进行交互。
什么
<button> 元素应用于执行当前页面的任何操作的交互。<a> 元素应用于导航到另一个视图的任何交互。
如何操作
在介绍中,我们看到视觉设计并不决定应该使用哪个 HTML 元素。一个看起来像按钮但行为像链接的链接,就是一个 <a>。

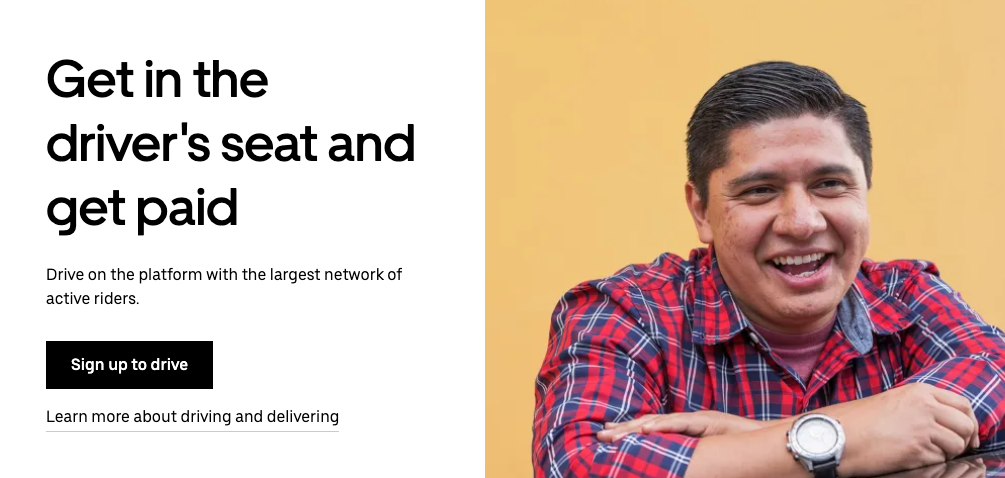
“注册成为司机”按钮和其下方的链接都被编码为 <a>。那么,我们什么时候应该使用 <button> 呢?
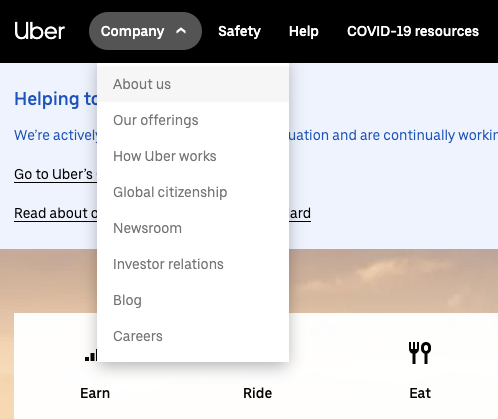
让我们仔细看看 Uber 的网站。页眉的第一个部分有五个元素——一个 logo,一个下拉菜单和三个链接。其中一个被编码为 <button>。

点击“公司”会打开一个下拉菜单。这是一个在当前页面执行操作的交互。在这里使用 <button> 是正确的。其下方的链接,如“关于我们”、“我们的产品”等,都正确地使用了 <a> 元素进行编码。
箭头指示这是一个带有下拉菜单的按钮,打开时会改变方向。这是一个很好的额外视觉提示。
这样做的一个好处是,语义化 HTML 为屏幕阅读器提供了上下文,屏幕阅读器会大声朗读页面内容。你将在关于辅助技术的第 7 模块中了解更多关于屏幕阅读器的内容。
在这种情况下,使用 <div> 是错误的。为什么?
- 按钮默认有更合适的样式。
- 屏幕阅读器将其识别为按钮。
- 它是可聚焦的。
- 它是可点击的。
对于仅依赖键盘导航的用户来说,链接和按钮都是可访问的;都可以用鼠标和键盘点击,也可以使用键盘的 Tab 键在它们之间进行切换。
现在您知道何时使用 <button> 以及何时使用 <a>。还有什么需要注意的吗?
正确的链接
链接将用户从一个页面带到另一个页面,或者有时带到页面上的另一个部分。为了使链接可访问,请记住
- 使用
href属性指定链接目的地。 - 在
href属性中使用正确的 URL。URL 可以是绝对的或相对的。https://uber.com/about 是一个绝对 URL。/about 是一个相对 URL。 - 不要用
<span>或<div>等其他元素模拟链接。 - 在当前窗口打开链接。不建议在新窗口中打开链接。
Uber 示例中的“关于我们”链接的编码如下,稍作简化:
<a href="/about/">About us</a>
这是一个正确且健康的链接。

