可访问性 链接状态
为什么
不同的链接状态可帮助用户与链接互动。已访问状态可以帮助短期记忆丧失的人理解他们已经阅读过哪些内容。悬停状态可以帮助肌肉控制能力下降的人知道何时点击。焦点链接可帮助键盘用户了解他们即将激活哪个链接。
什么
链接几乎不需要介绍。它们是 Web 的核心。链接有很多状态。以下是五种最常见状态。在 CSS 术语中,这些是伪类
- 未访问
- 已访问
- 悬停
- 激活
- Focus
如何操作
为了确保所有链接状态都可访问,我们必须记住这三个技巧。我们将以 ICRC(红十字国际委员会)主页中的一个示例为例。

1. 下划线
链接默认带有下划线。在正文中移除链接的下划线在大多数情况下都是个坏主意。我们在关于仅颜色的部分已学过这一点。这对未访问和已访问的链接最为重要。
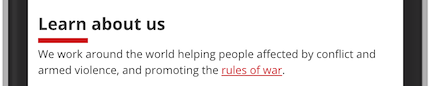
在 ICRC 的示例中,正文中有一个链接——战争规则。没有下划线。让我们从样式表中移除 text-decoration: none;

现在,这个链接对于色盲人士来说是可访问的。
2. 对比度和焦点
所有状态都必须具有足够的对比度,正如我们在颜色对比度中学到的那样。此外,焦点链接与非焦点状态必须具有足够的对比度。

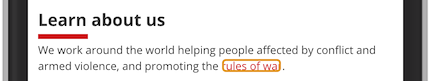
现在,链接战争规则处于焦点状态。文本有一个没有偏移的橙色轮廓。此焦点状态存在两个问题。首先,橙色轮廓与白色背景的对比度较低。其次,缺乏偏移使文本难以阅读。让我们使用该网站配色方案中已有的红色,并添加一些偏移。

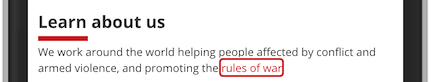
好多了!一个对于使用键盘导航和/或视力受损的人士来说可访问的焦点链接。
此改进使用了 CSS 属性 outline-color 和 outline-offset。
3. 悬停
清晰的悬停状态对每个人都有帮助,特别是对运动障碍人士。

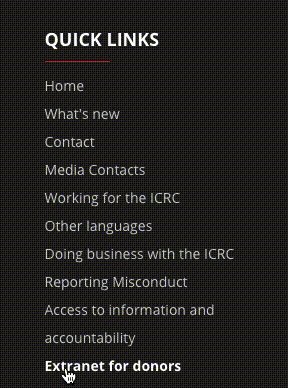
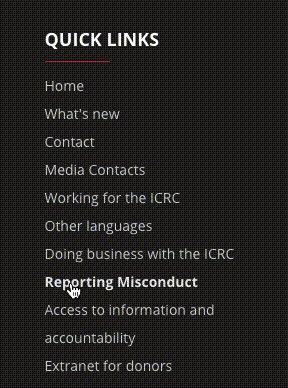
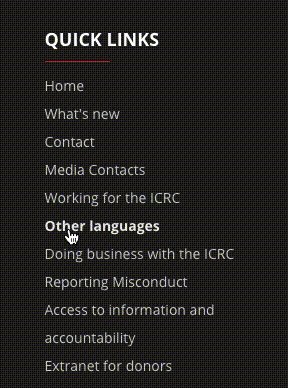
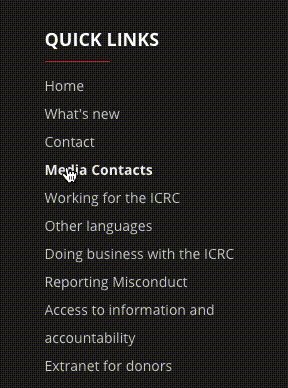
在 ICRC 的页脚中,您可以看到一系列快速链接。它们具有非常微妙的悬停状态,颜色从浅灰色变为白色。此效果可以改进。

在此示例中,我们为悬停状态添加了一个效果:粗体文本。现在用户更清楚他们将要执行的操作。

