可访问性 标题简介
在我们对语义元素的介绍中,您学会了使用标题元素。
标题是描述其后续内容的文本。
您可能不知道的是,标题对于可访问的导航非常重要。有视力的用户会扫描网页以了解页面结构。屏幕阅读器用户也是如此,他们使用标题来导航和扫描页面。
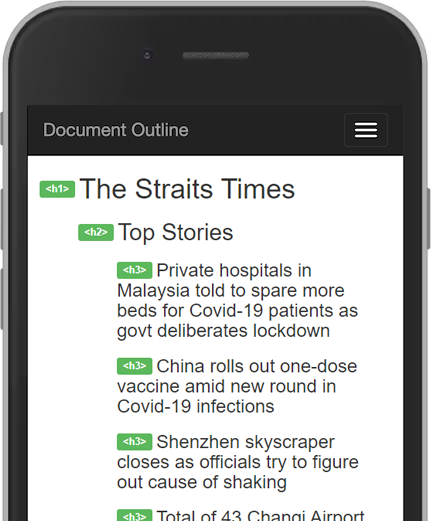
标题在视觉上和措辞上都必须清晰。页面的标题结构构成了页面的大纲。您可以将其视为页面的骨架。
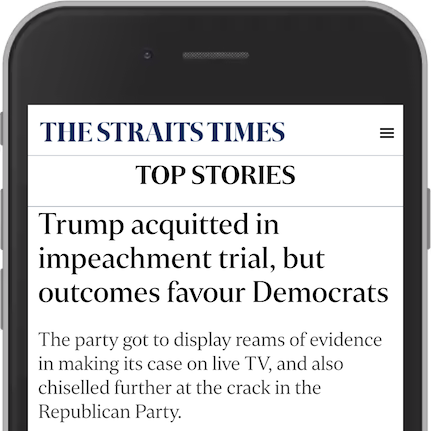
报纸使用大量标题。The Straits Times 的头版有超过 80 个标题。

所有这些标题构成了一个大纲。

这是一个良好的文档大纲。级别设置合理。文本清晰。
在下一模块中,您将学习辅助技术和屏幕阅读器。作为预告,您应该观看 Google 的 Rob Dodson 演示使用屏幕阅读器时标题的重要性。视频的前五分钟解释了标题在屏幕阅读器中的使用。

