辅助功能 文本大小
为什么
有些人需要更大的文本才能看清字母。
什么
用户必须能够在不缩放整个界面的情况下更改文本大小。
这可以通过操作系统或浏览器的设置来完成。有很多方法可以做到这一点。在桌面版的 Chrome 浏览器中,您可以在“外观”和“自定义字体”下的设置中设置字体大小。
如何操作
让我们在桌面或笔记本电脑的 Chrome 浏览器中打开 LG 印度 网站。

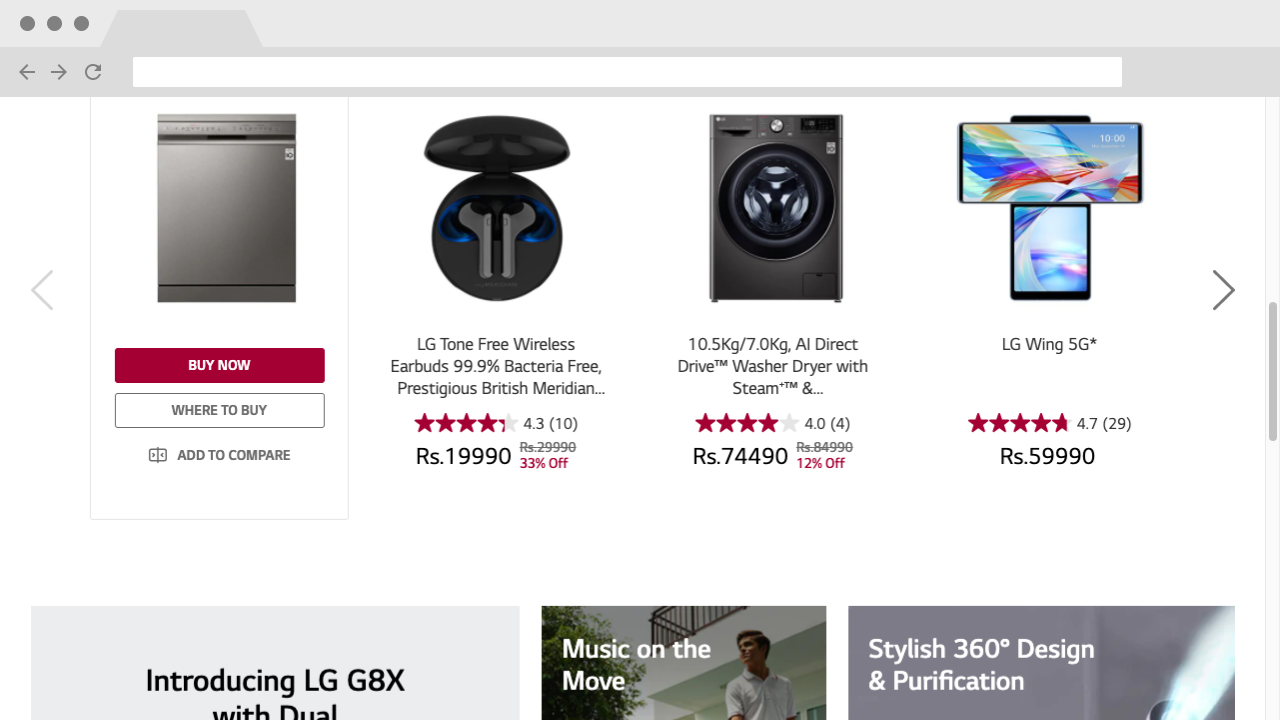
这是默认浏览器设置下“最受欢迎”部分的样子。
浏览器设置
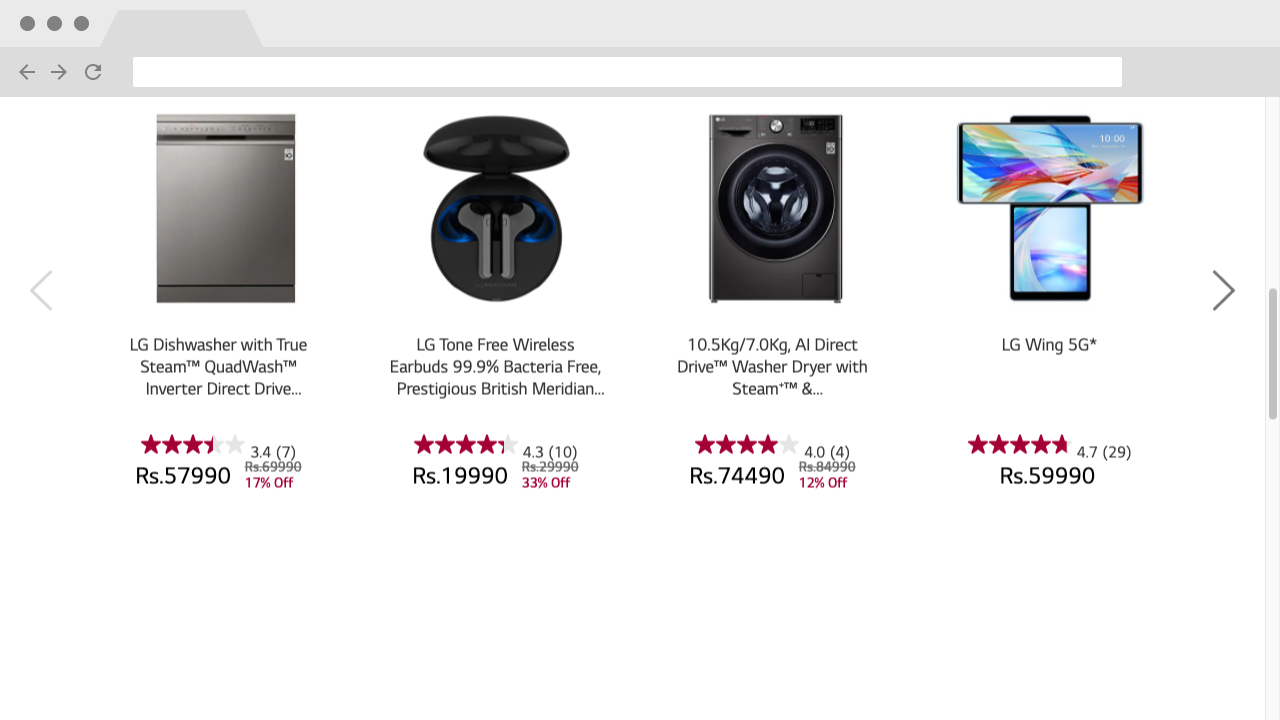
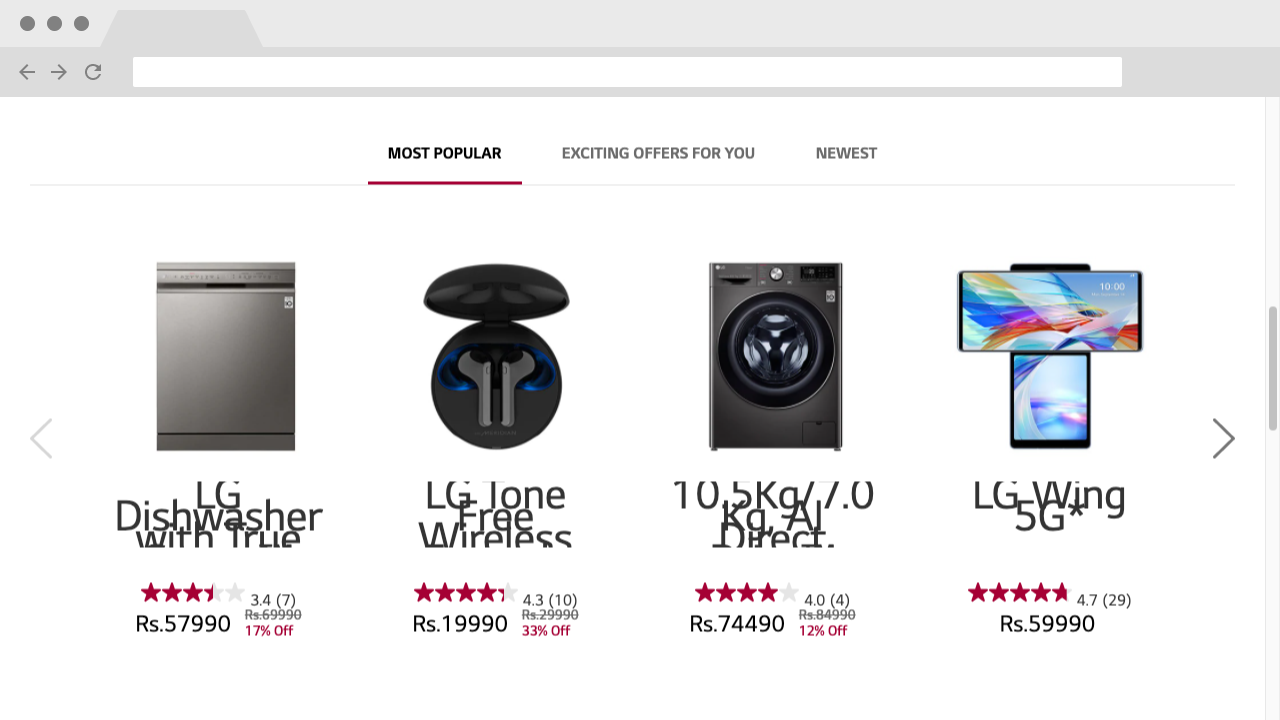
现在,在您的 Chrome 浏览器中,将字体大小设置为 40 像素。这是默认大小的 2.5 倍。对于视力低下用户来说,这并不算多。

.model-name {
font-size: 18px;
line-height: 22px;
height: 66px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
相对单位
为了解决这个问题,让我们尝试使用 rem 而不是 px。18 px 是 1.125 rem,如果基础大小是 16 px。
.model-name {
font-size: 1.125rem;
line-height: 22px;
height: 66px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}

这有几个原因。首先,line-height 是以像素为单位设置的。就像字体大小一样,我们在设置 行高时应该避免使用绝对单位。line-height 可以用一个不带单位的数字来设置,而不是一个长度。在这种情况下,我们可以使用 line-height: 1.2; 而不是 line-height: 22px;
产品标题的容器具有 height: 66px; – 当您想支持文本缩放时,这不是一个好主意。让我们尝试移除那个绝对高度。
最后一个问题是,这个产品标题有 -webkit-line-clamp: 3; 限制文本显示为三行。重要信息丢失了。
.model-name {
font-size: 1.125rem;
line-height: 1.2;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
}
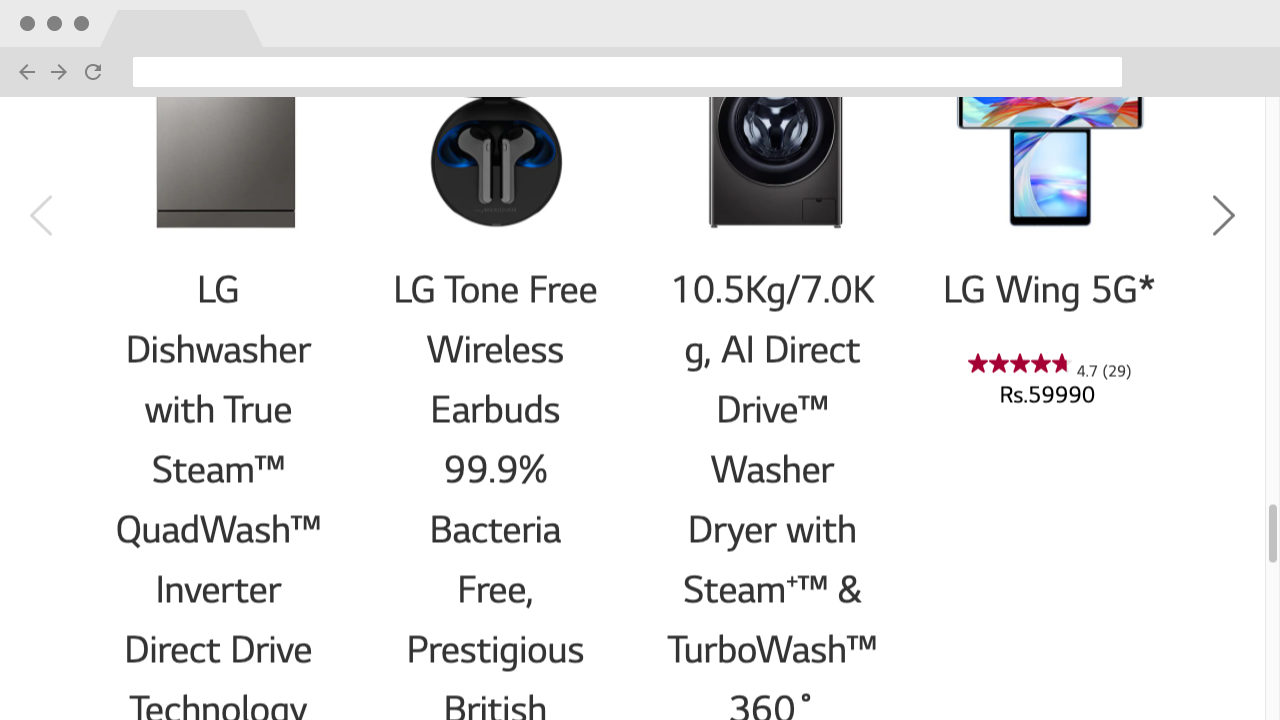
结果

终于,有了又大又易读的文本。
本课程将不涵盖支持文本大小调整的所有技术。主要收获是您应该测试您编写的网站,并**努力使用相对单位**。

