如何制作餐厅网站
为什么要创建餐厅网站
以您希望出现的方式呈现网站。
客户可以通过搜索找到您。
在线预订使客户更容易预订餐桌。
外卖订单。
使在线支付成为可能。
在您自己构建网站时,您可以做任何事情,没有限制。
构建餐厅网站需要了解什么
HTML、CSS 和 JavaScript 是构建任何网站的基础语言。
使用模板并进行个性化设置很容易。
- 使用 HTML 创建结构。您需要学习的第一件事是 HTML,这是创建网页的标准标记语言。 学习 HTML ❯
- 使用 CSS 设置样式。 下一步是学习 CSS,用漂亮的颜色、字体等设置网页的布局。 学习 CSS ❯
- 使用 JavaScript 使其具有交互性。 在学习了 HTML 和 CSS 之后,您应该学习 JavaScript 来为您的用户创建动态和交互式的网页。 学习 JavaScript ❯
构建网站很有趣——试试吧!
如何开始
有两种开始方式。
从零开始构建或使用模板。
从零开始构建
请在此处阅读有关如何从零开始创建静态网站的说明 如何创建网页
制作好布局后。添加下面列出的四个必需部分
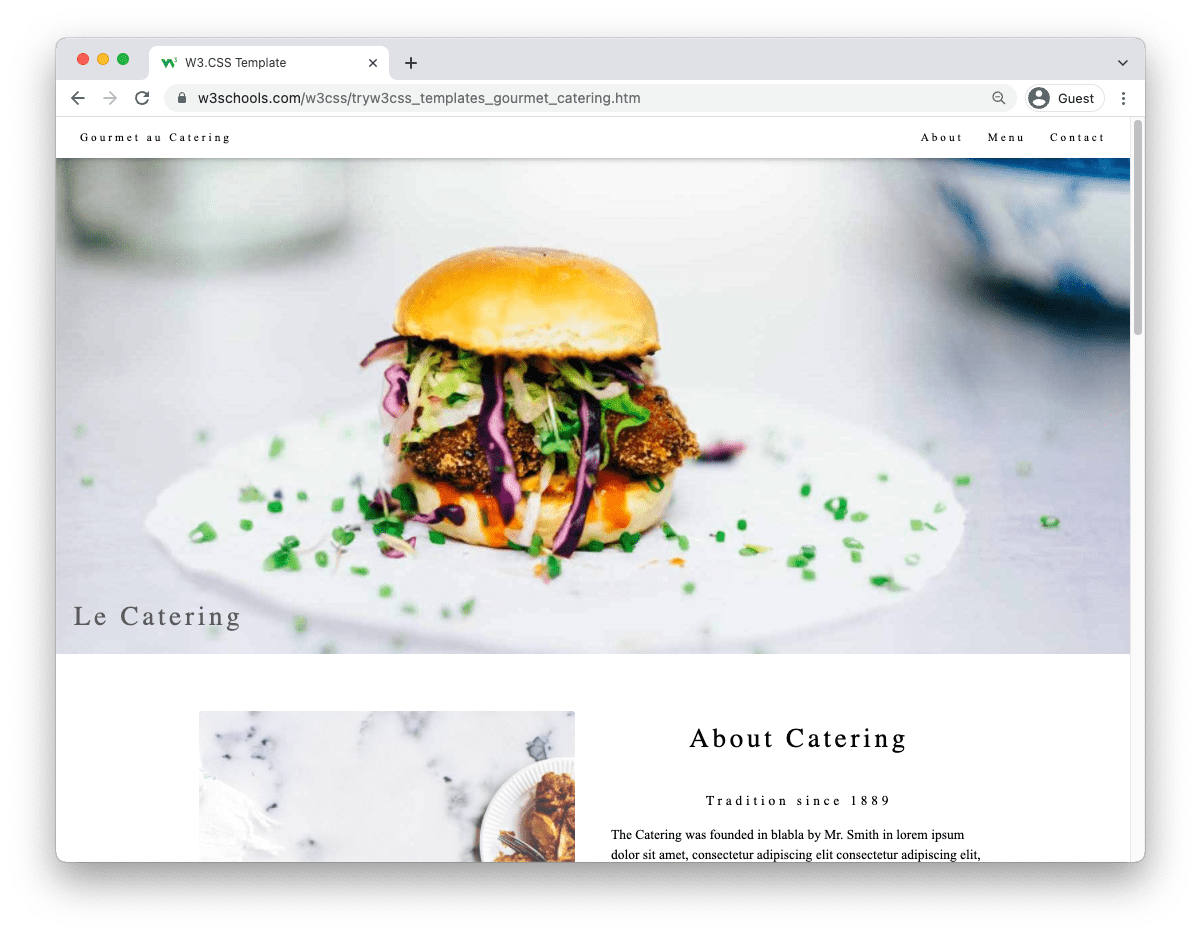
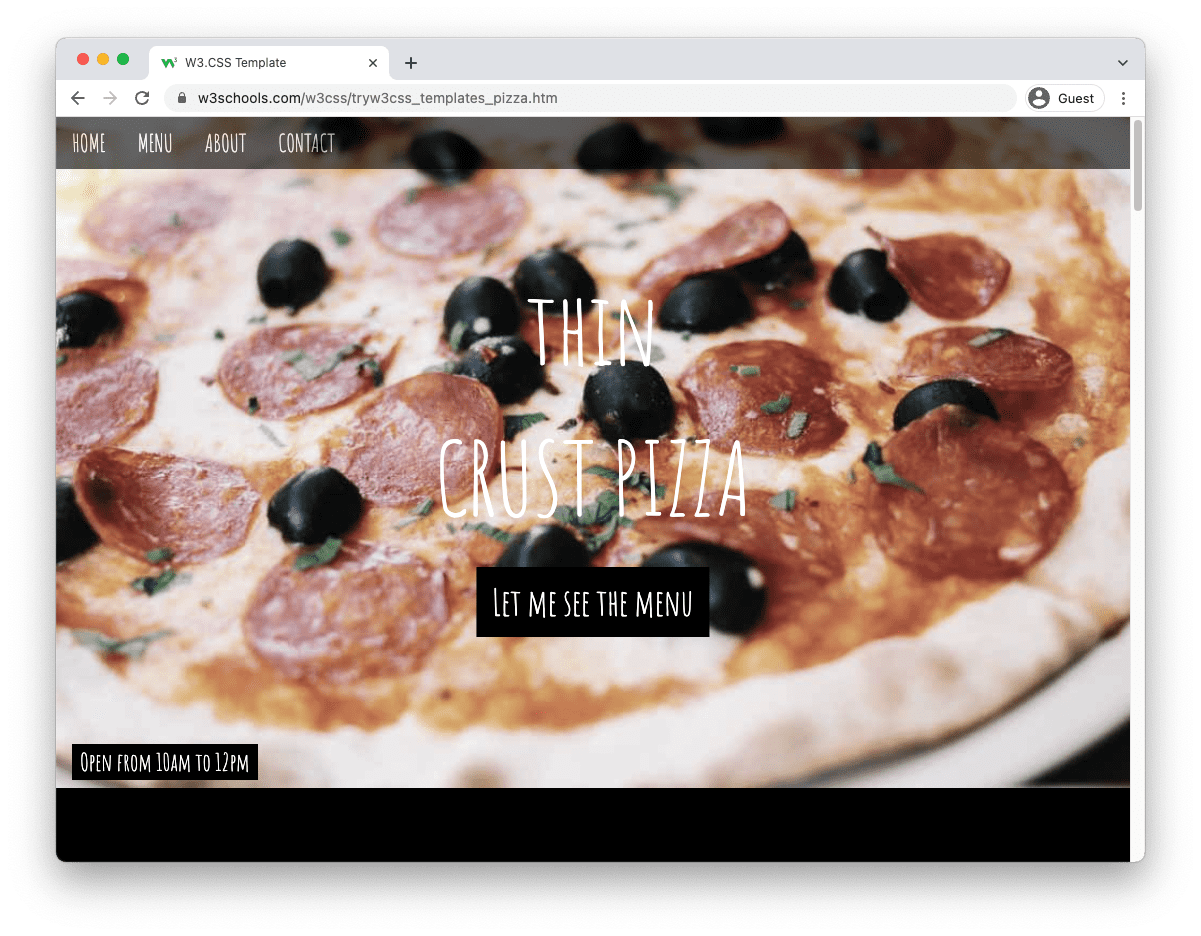
1. Hero 部分。
Hero 部分是您网站的第一印象。
它有助于读者了解您的餐厅是什么。
它通常会显示一个行动号召按钮,例如“预订餐桌”或“查看菜单”。

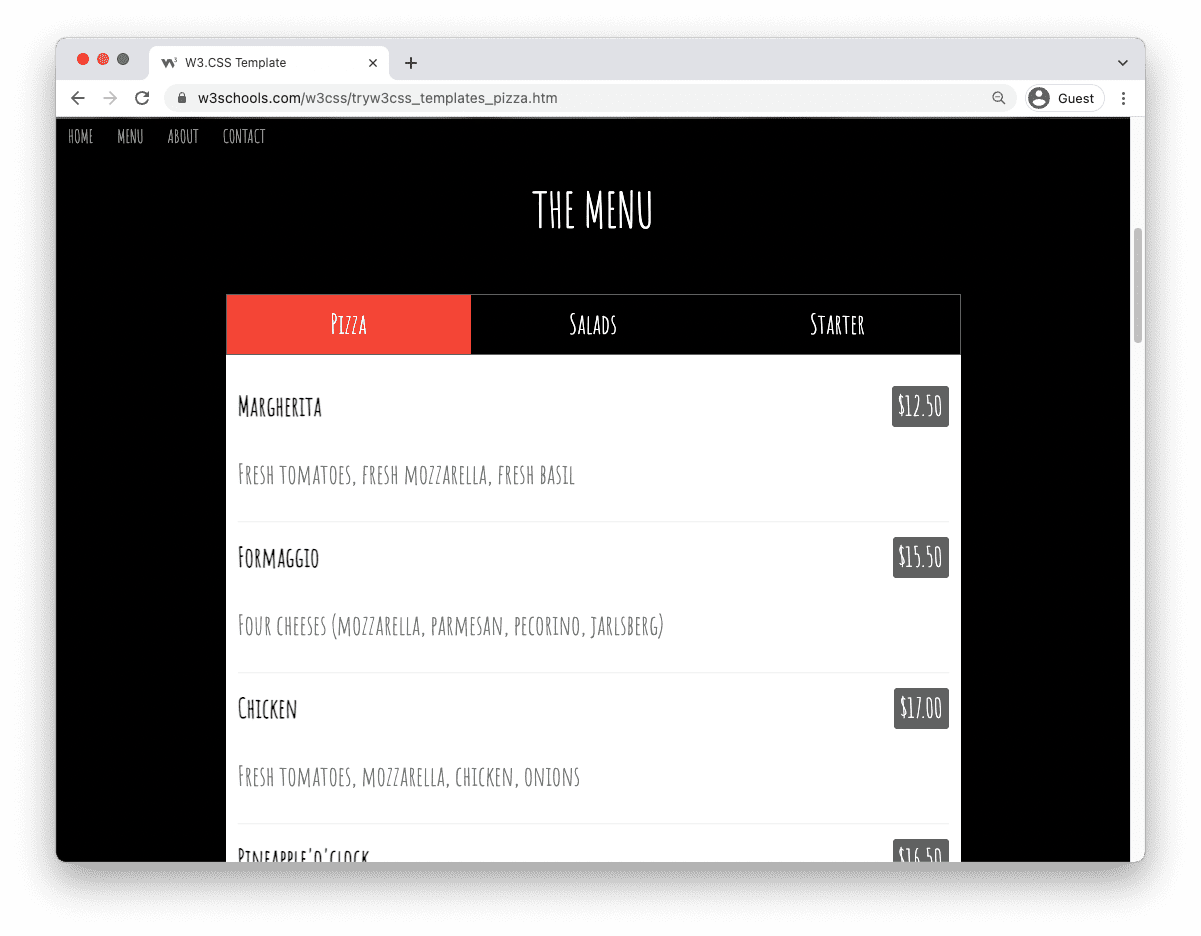
2. 菜单。
在线提供菜单可让读者了解您提供什么。
使用菜单展示优惠和促销。

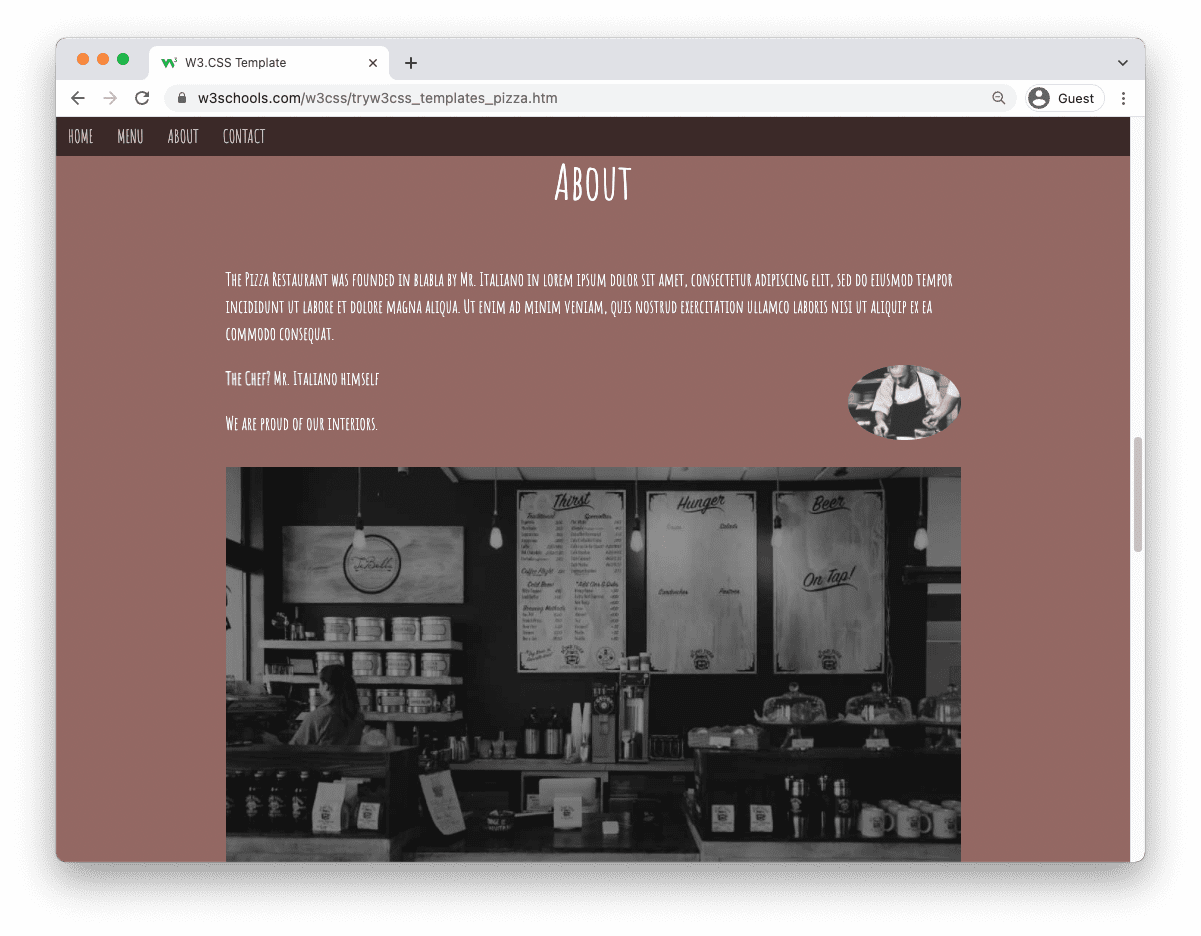
3. 关于餐厅。
给读者一个关于餐厅及其历史的总结。
帮助读者了解您对食物的热情。
让他们了解您可以获得的体验。
保持文本简短。

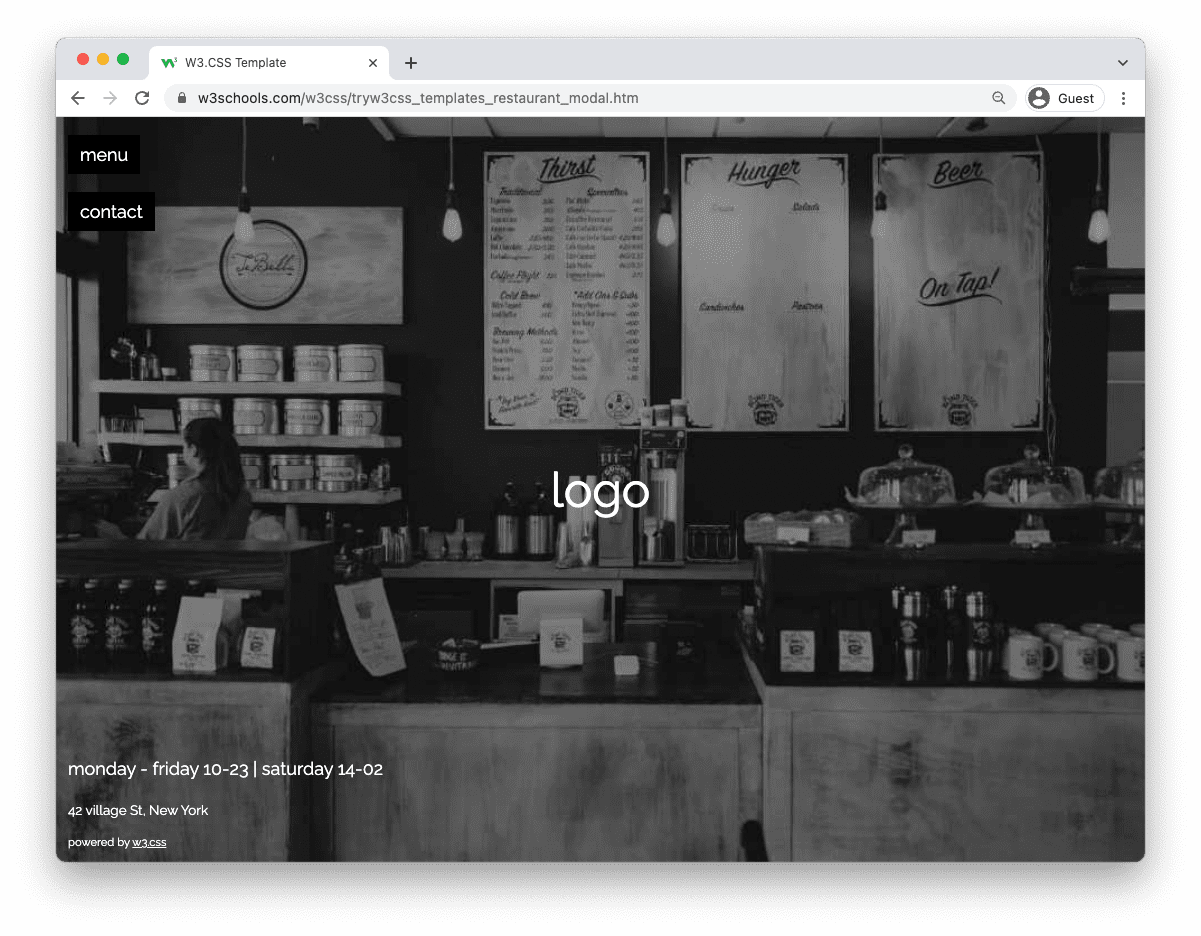
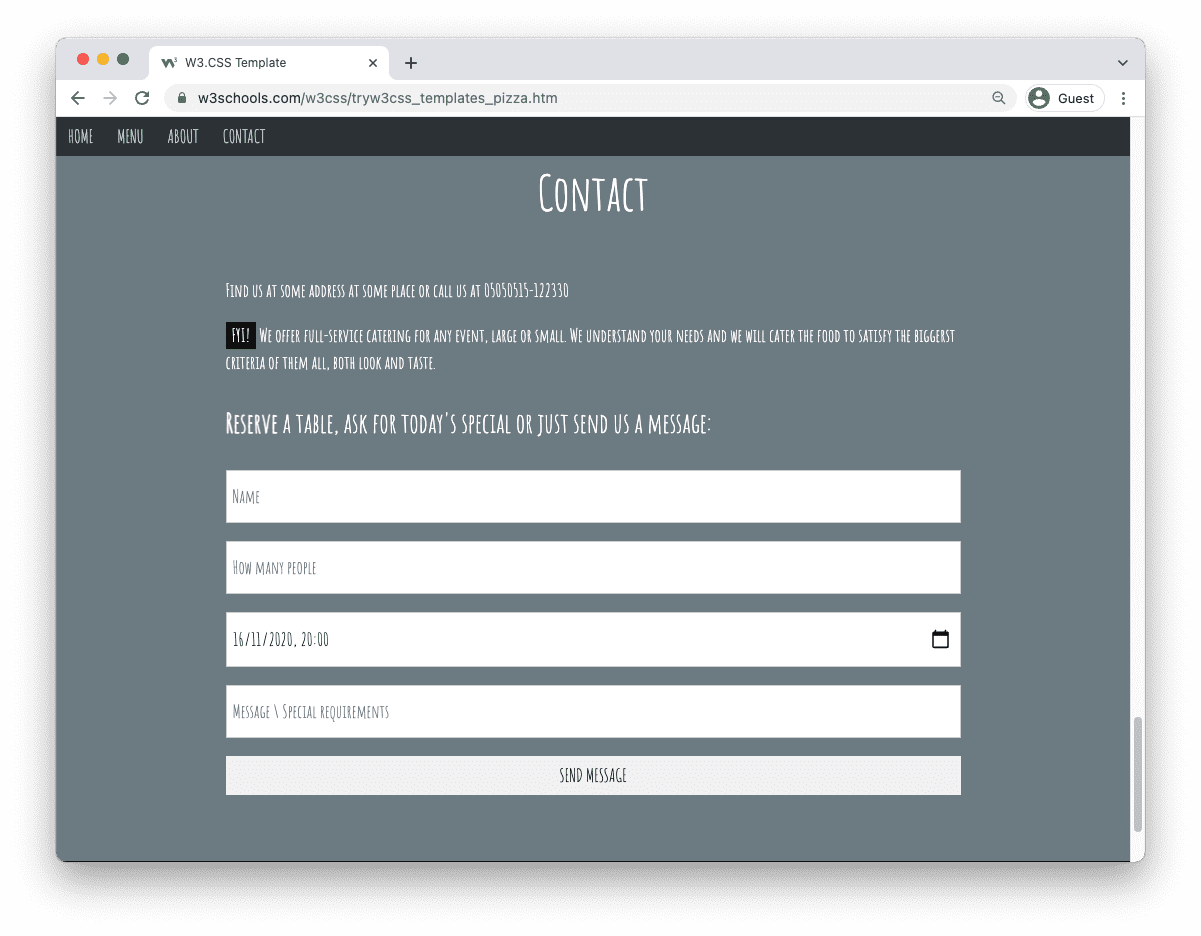
4. 联系我们。
让读者了解您的位置以及如何与您联系。
添加社交媒体链接,以便更轻松地联系您。
在这里,您还可以包含一个“预订餐桌”的行动号召。

使用模板
个性化模板很容易。
浏览模板
我们有现成的模板供您使用。以下是一些示例