操作方法 - 创建和查看网站
了解如何在计算机上创建和查看网页。
步骤 1:打开记事本(PC)
Windows 8 或更高版本
打开**开始屏幕**(屏幕左下角的窗口图标)。键入**记事本**。
Windows 7 或更早版本
打开**开始** > **程序** > **附件** > **记事本**
步骤 1:打开文本编辑(Mac)
打开**访达** > **应用程序** > **文本编辑**
还要更改一些首选项,以便应用程序能够正确保存文件。在**首选项** > **格式** > 中选择“**纯文本**”
然后,在“打开和保存”下,选中“将 HTML 文件显示为 HTML 代码而不是格式化文本”复选框。
然后打开一个新文档来放置代码。
步骤 2:编写一些 HTML
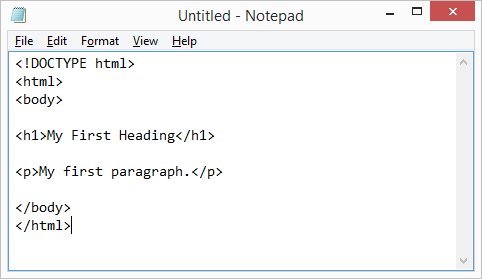
在记事本中编写或复制以下 HTML 代码
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>

步骤 3:保存 HTML 页面
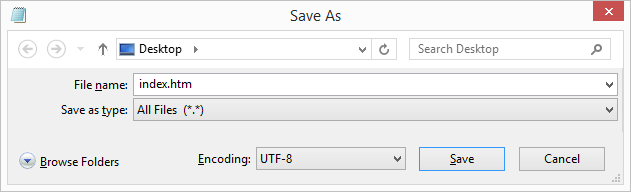
在计算机上保存文件。在记事本菜单中选择**文件** > **另存为**。
将文件命名为**“index.htm”**,并将编码设置为**UTF-8**(这是 HTML 文件的首选编码)。

提示:你可以使用 .htm 或 .html 作为文件扩展名。没有区别;这取决于你。
步骤 4:在浏览器中查看 HTML 页面
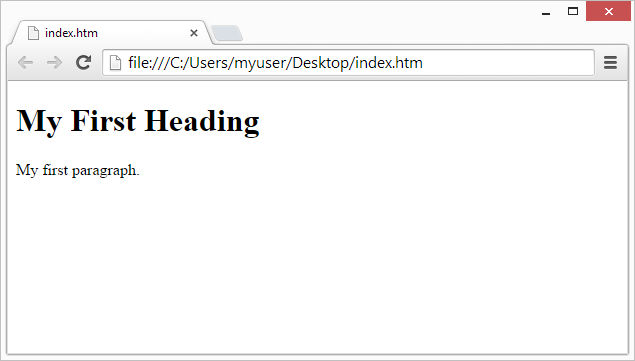
在您喜欢的浏览器中打开保存的 HTML 文件(双击文件,或右键单击并选择“打开方式”)。
结果将如下所示

W3Schools 在线编辑器 - “自己动手试试”
使用我们免费的在线编辑器,您可以在浏览器中编辑 HTML 代码并查看结果。
当您想快速**测试**代码时,它是完美的工具。它还具有代码着色功能,并且能够与其他用户保存和共享代码。
示例
<!DOCTYPE html>
<html>
<head>
<title>页面标题</title>
</head>
<body>
<h1>这是一个标题</h1>
<p>这是一个段落。</p>
</body>
</html>
自己动手试一试 »
单击“Try it Yourself”按钮查看其工作原理。