如何创建在线简历
什么是简历
简历是您经验、能力和技能的概述。
它最广为人知的是作为一份用于申请工作的文档。
公司和招聘经理使用简历来了解您作为专业人士的身份以及您的能力。
您的在线简历可以通过链接分享给公司、招聘经理和招聘人员,让他们注意到您。
为何创建在线简历
简历对每个专业人士都很重要。
您的简历作为网站,方便他人访问和查看您的简历。
可用于例如找工作、自由职业、咨询或入学。
将其放在线,使世界各地的人们都能找到您。
简历的设计给读者留下您是何种人的印象。确保其外观良好且得体!
创建我的简历网站需要了解什么?
HTML、CSS 和 JavaScript 是创建网站的基础语言。
仅使用这三者就能走得很远!
- 使用 HTML 创建结构。 您需要学习的第一件事是 HTML,它是创建网页的标准标记语言。 学习 HTML ❯
- 使用 CSS 设置样式。 下一步是学习 CSS,用漂亮的颜色、字体等设置网页的布局。 学习 CSS ❯
- 使用 JavaScript 使其具有交互性。 在学习了 HTML 和 CSS 之后,您应该学习 JavaScript 来为您的用户创建动态和交互式的网页。 学习 JavaScript ❯
如何一步一步创建简历
按照步骤从头开始创建您的在线简历。
准备工作
决定使用哪个代码编辑器并设置您的环境。
W3Schools 创建了一个易于使用的代码编辑器,名为W3Schools Spaces。注册后,只需点击几下即可开始。
免费开始 ❯创建您的index.html文件。这样您就可以输入代码了。
一切准备就绪。开始吧!
第一步:添加网站布局
从头开始创建响应式网站。
如何创建网站布局,请阅读:如何创建网站布局
简历可以有多种创建方式。
没有放之四海而皆准的方法。
牢记为何、如何和创建什么,为谁而构建。
构建适合您的简历。
第二步:规划内容
思考您想如何设计简历。
- 您想包含哪些信息?
- 您想给读者留下什么印象?
- 您希望作为专业人士如何展示自己?
第三步:添加内容
包含必需的部分
- 联系信息部分
- 关键摘要部分
- 教育部分
- 工作经验部分
查看我们的“如何操作”库以获取更多代码片段:如何操作库
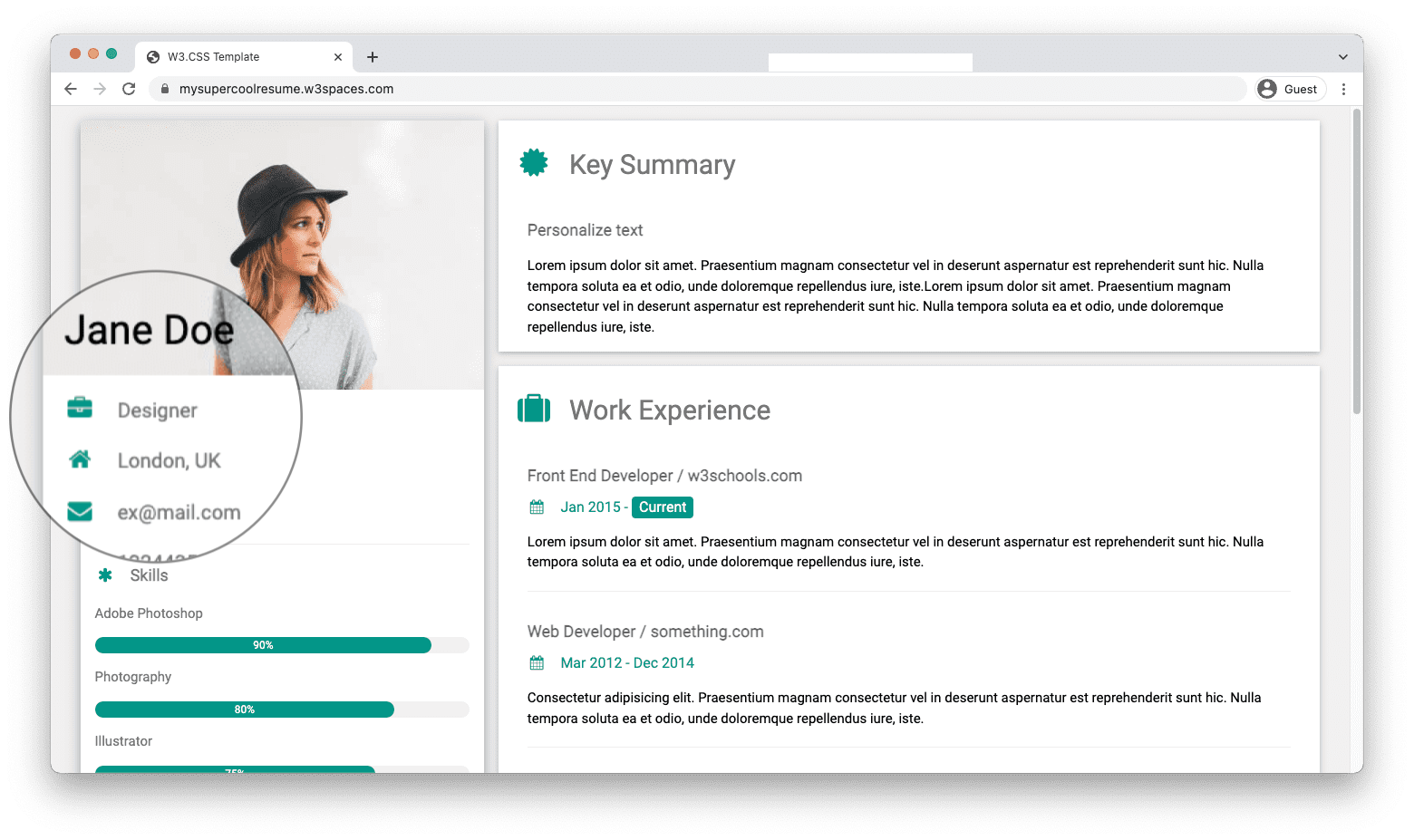
1. 联系信息部分。
添加您的姓名和联系信息。
联系信息部分可让读者知道如何与您取得联系。

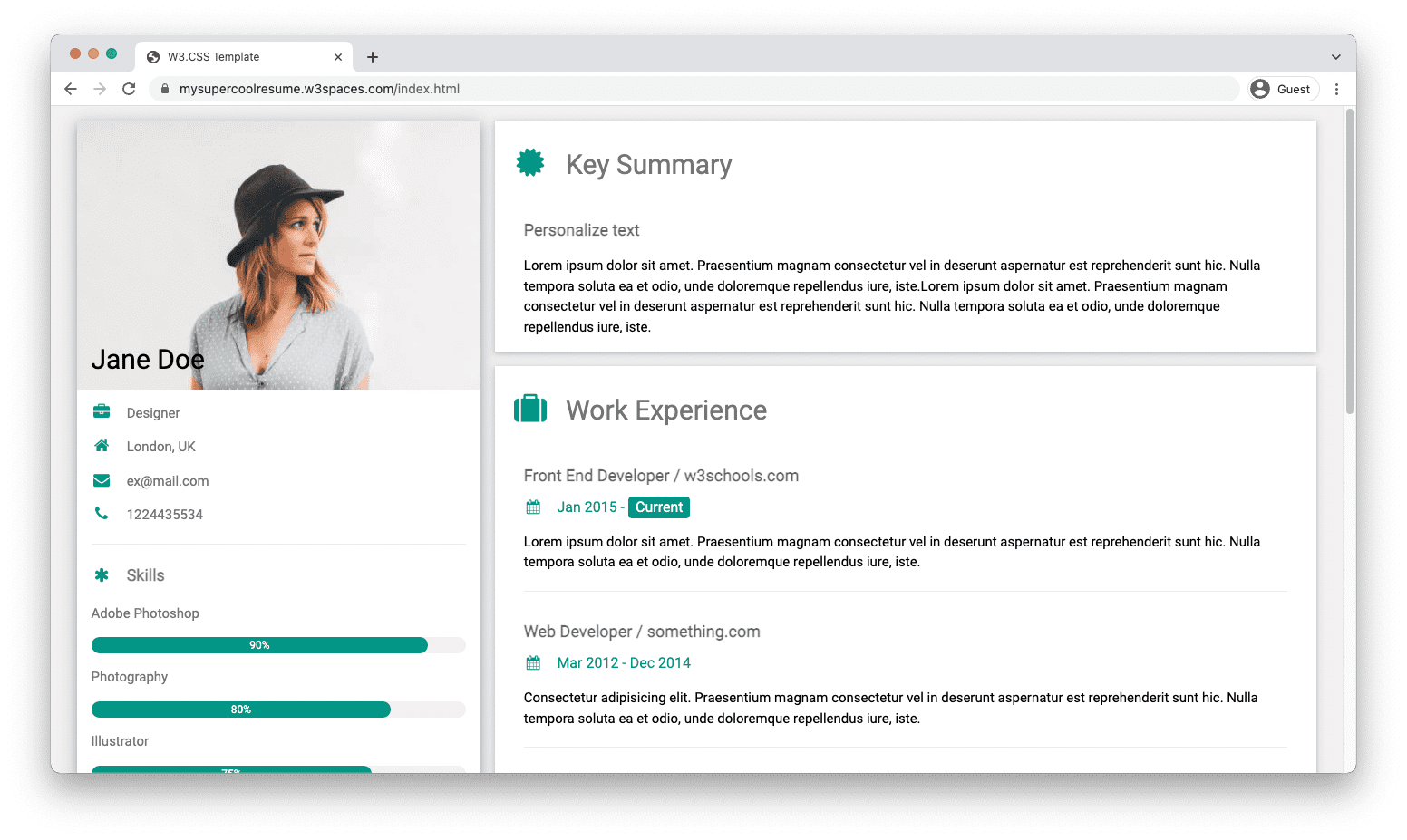
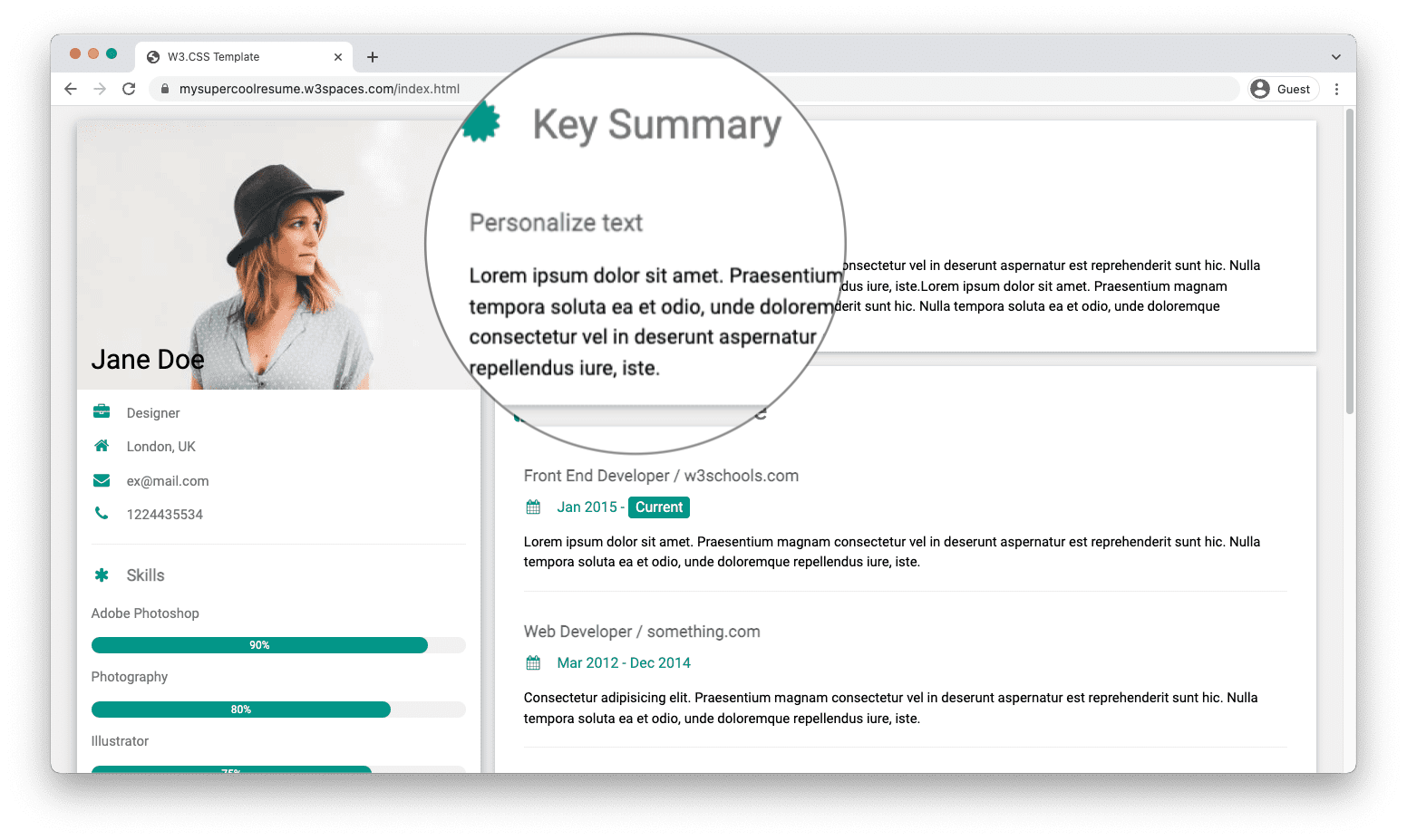
2. 关键摘要部分。
撰写一份简短的摘要,突出您的经验、能力和技能。
个性化文本会让您脱颖而出。
关键摘要有助于读者了解您作为专业人士的身份。
保持简短且简洁。

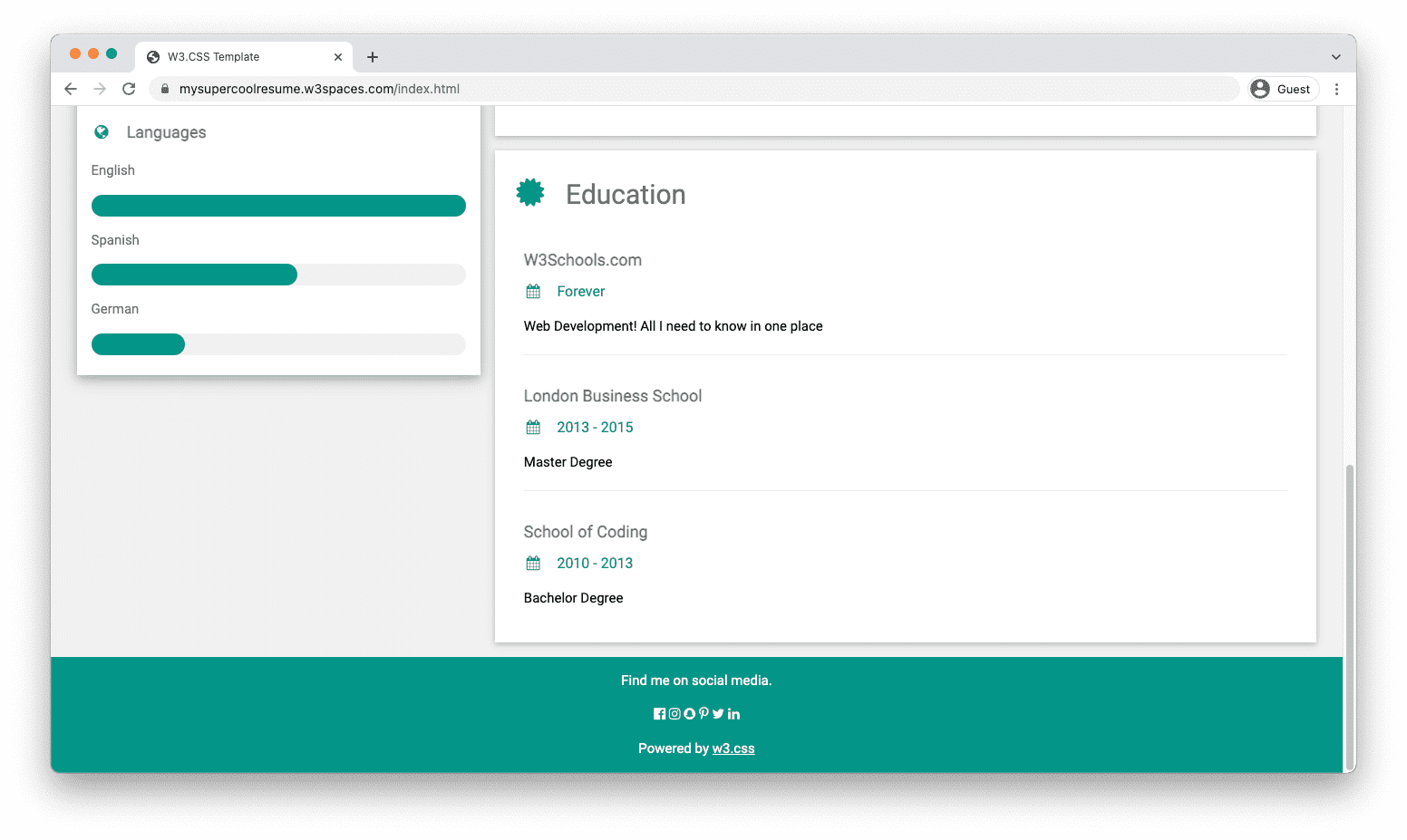
3. 教育部分。
概述您的教育背景。
包含学校、学位和年份等详细信息。
专业课程和证书也可以列在教育项下。

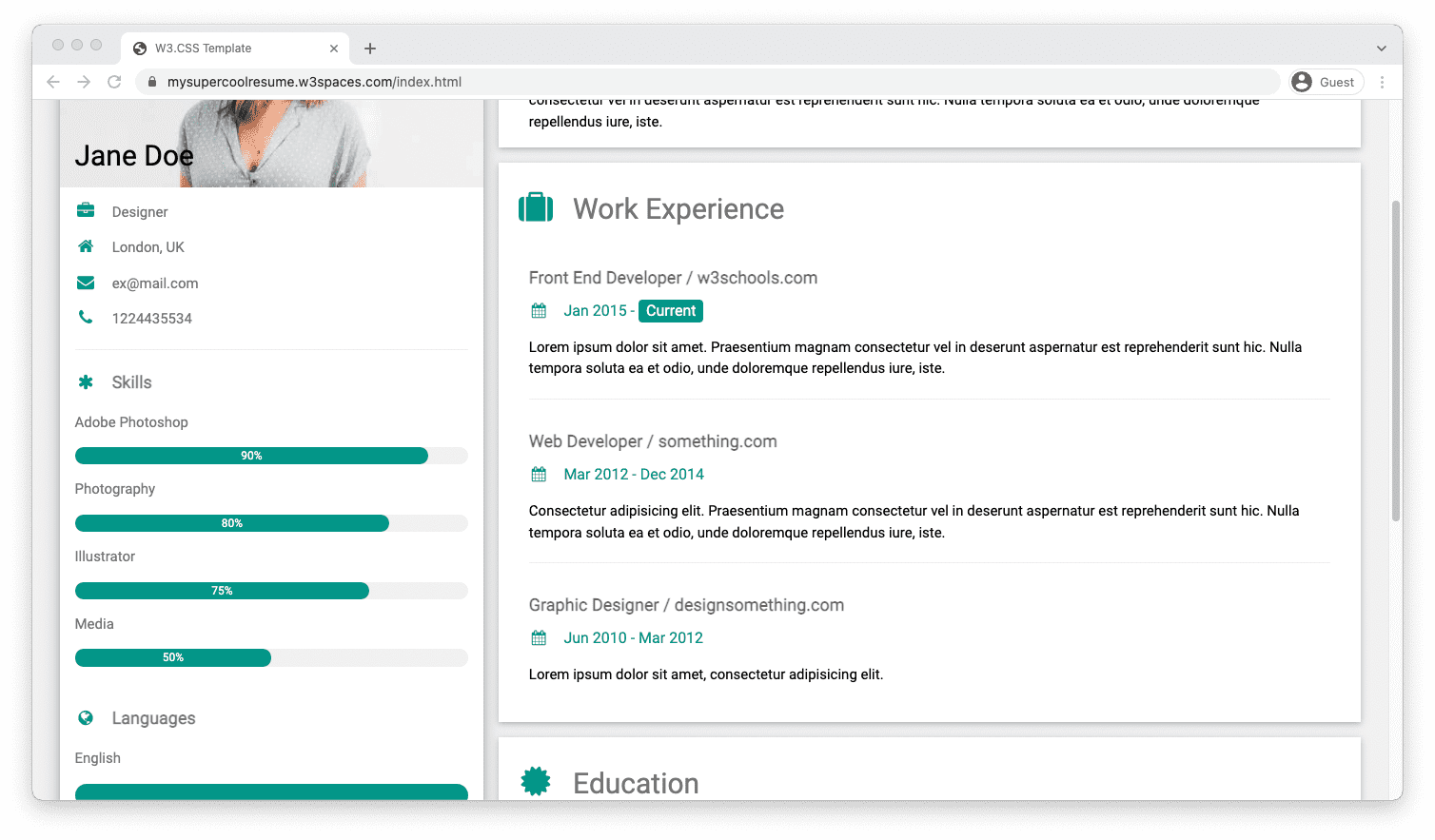
4. 工作经验部分。
列出您曾担任过的职位。
为每个职位添加详细信息,包括年份、您的角色和您的职责。
其他经验,如项目和自由职业,也可以包含在此列表中。