如何创建作品集
什么是作品集
作品集可以有与简历相同的目的。大多数简历都是用文字书写,而作品集是为了展示,所以它是视觉化的,带有图像,并且通常比简历更详细。
这是一个可以展示您工作经验并突出您最引以为傲的项目的地方。
您的在线作品集可以通过链接与公司、招聘经理和招聘人员分享,让他们注意到您。
这关乎展示并让他人了解您作为专业人士的身份。
为什么创建作品集
这是提升在线形象和获得关注的好方法。
它可以用于找工作或吸引客户购买您的服务。
将其放在网上作为网站。使全世界的人都能找到您。
作品集的设计将给读者留下关于您是谁的印象。确保它以良好且体面的方式呈现!
作品集是为谁准备的
创建作品集对您的职业生涯可能很重要。
在寻找工作、自由职业机会或向新客户展示您的技能时,这会很有帮助。
通常使用作品集的典型角色包括但不限于以下专业人士:
- 软件开发人员
- UX 设计师
- 平面设计师
- 摄影师
- 营销专业人士
- 建筑师
- 作家
作品集中最重要的部分是什么
有许多不同的方法来创建作品集。
如何创建取决于您是哪种类型的专业人士、您为谁构建它以及您为何要创建它。
您必须 尝试、失败并学习 才能找到适合您的作品集类型!
以下总结了一些对所有类型作品集都至关重要的部分:
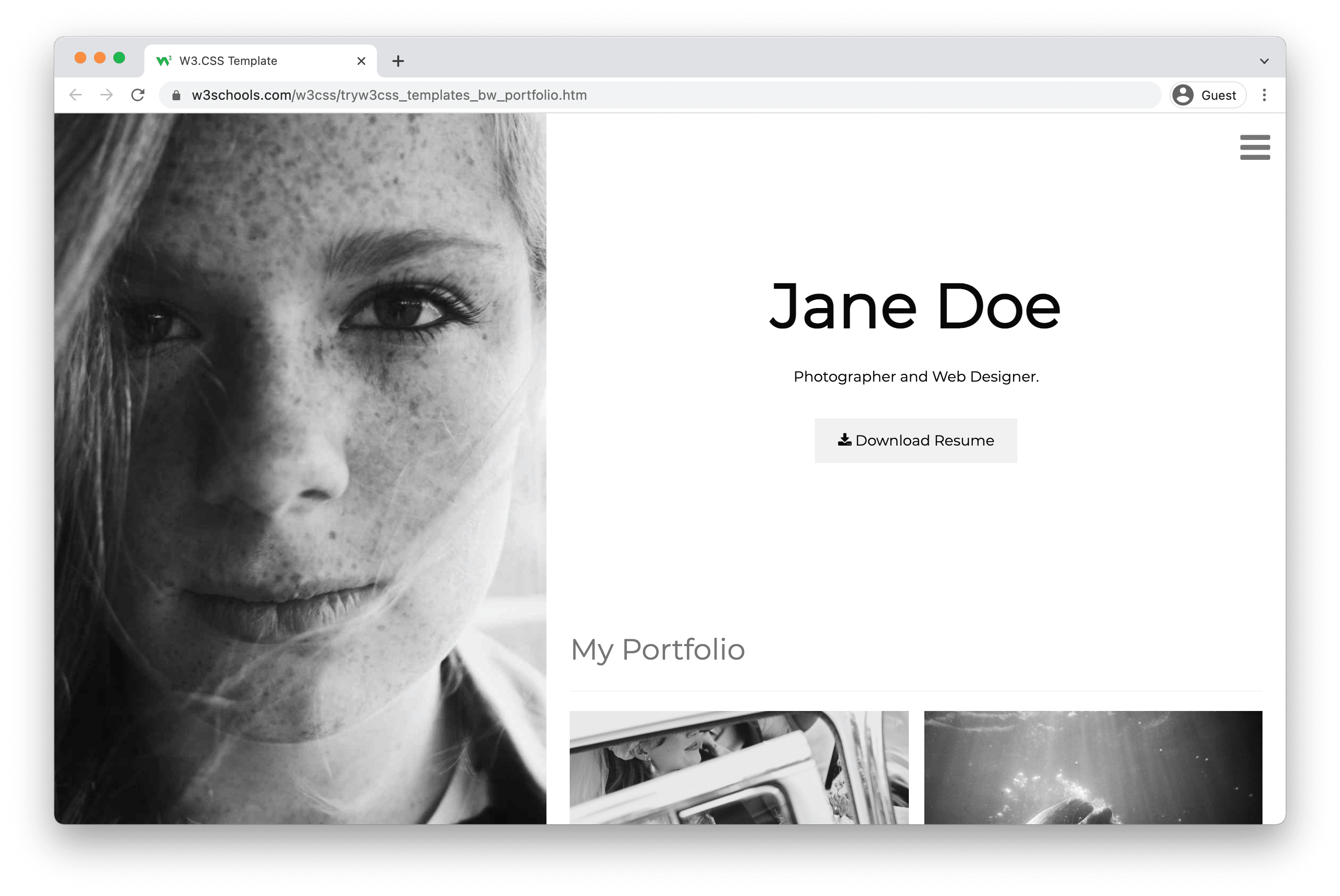
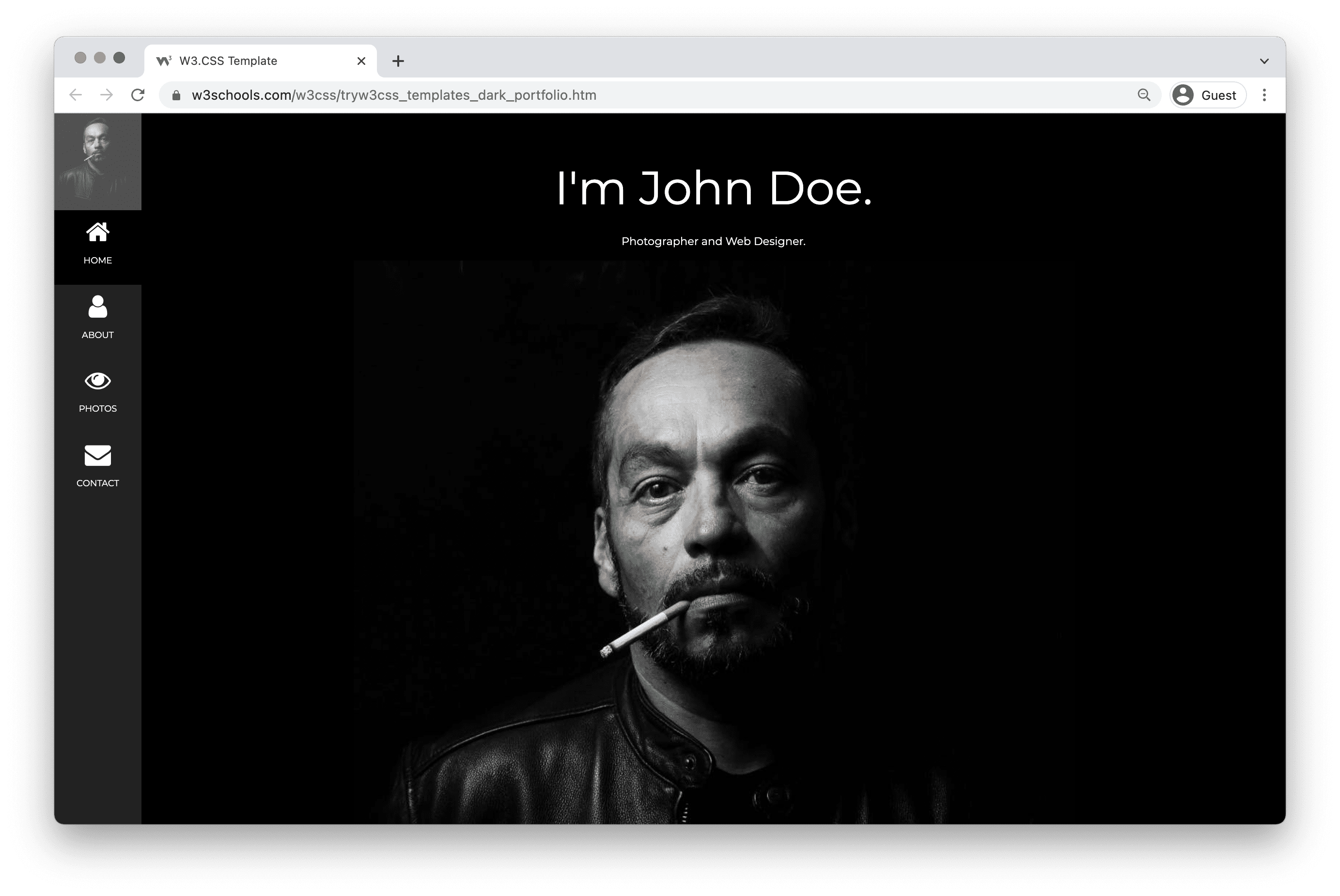
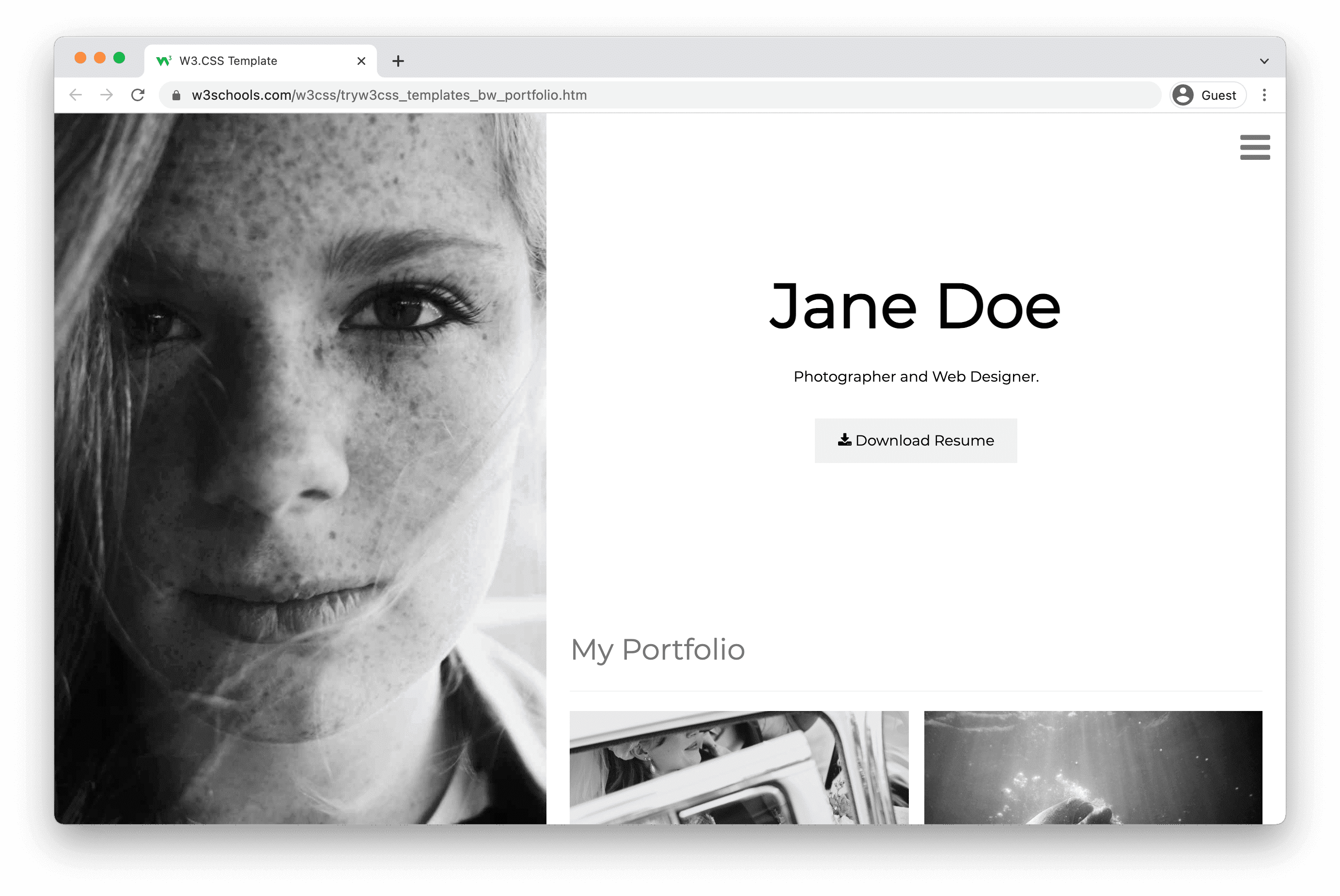
1. 英雄部分。
英雄部分是人们进入您的作品集时首先看到的内容。
它显示在您的徽标和菜单下方。
英雄部分帮助读者了解您提供什么、为什么应该与您合作,以及您提供的服务所带来的价值。
它通常包含一个号召性用语按钮,如“联系我”、“预约会议”或类似的。

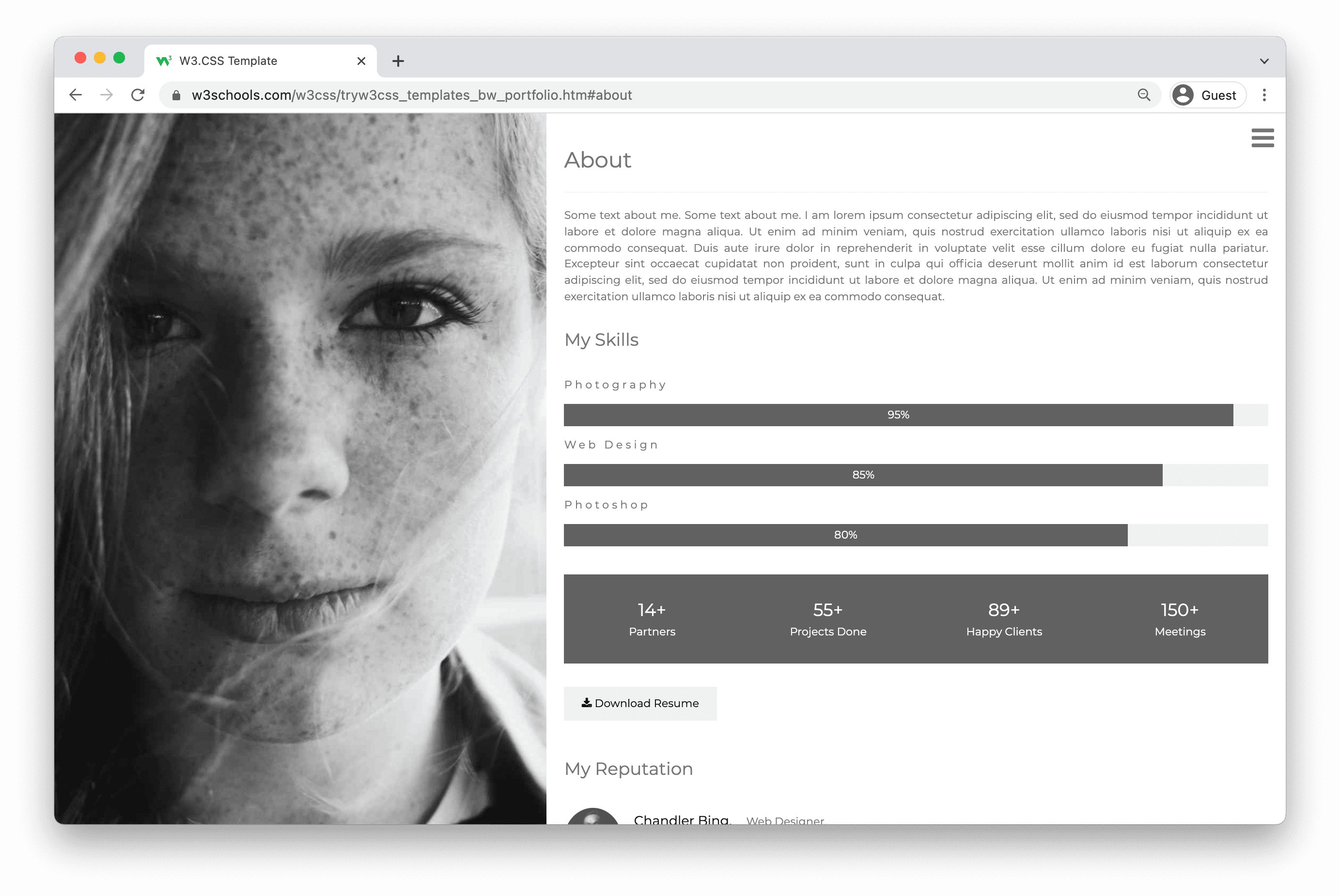
2. 关于我部分。
给读者一个关于您自己的简短总结。
包括您的教育、工作经验、项目和兴趣等主题。
帮助读者了解您的热情所在以及您的超能力(您擅长的事情)。
请记住保持简短和简洁。

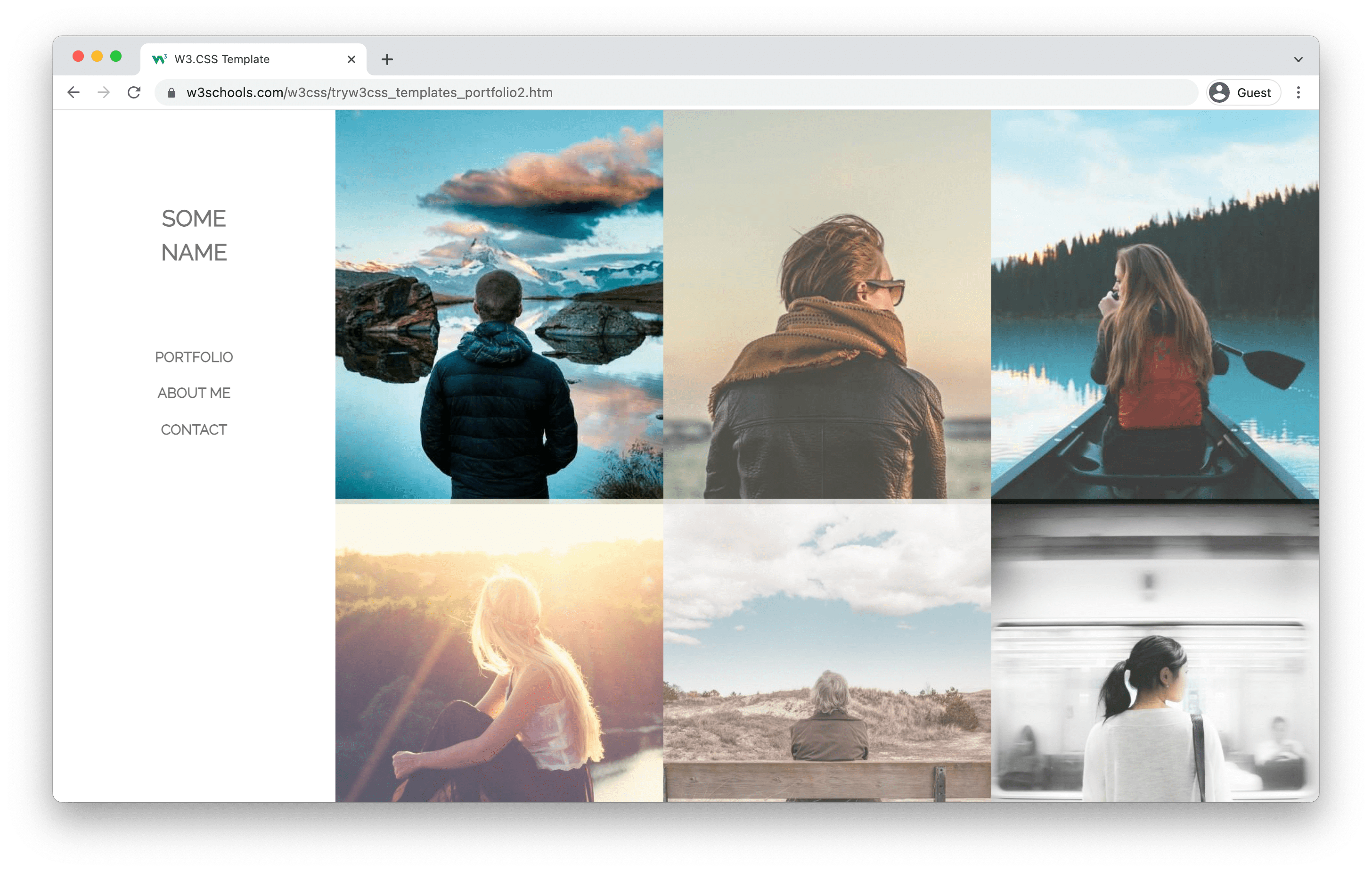
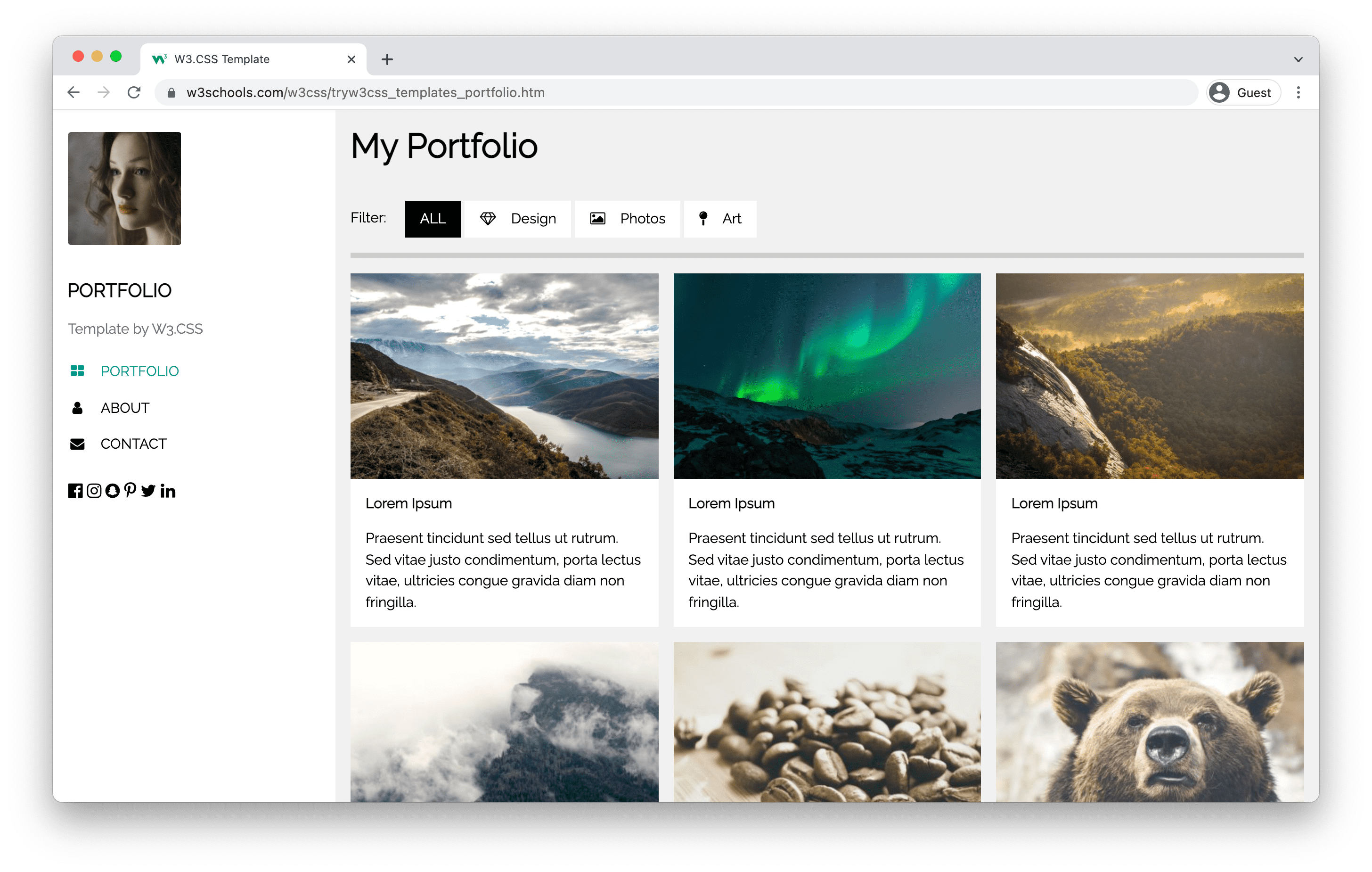
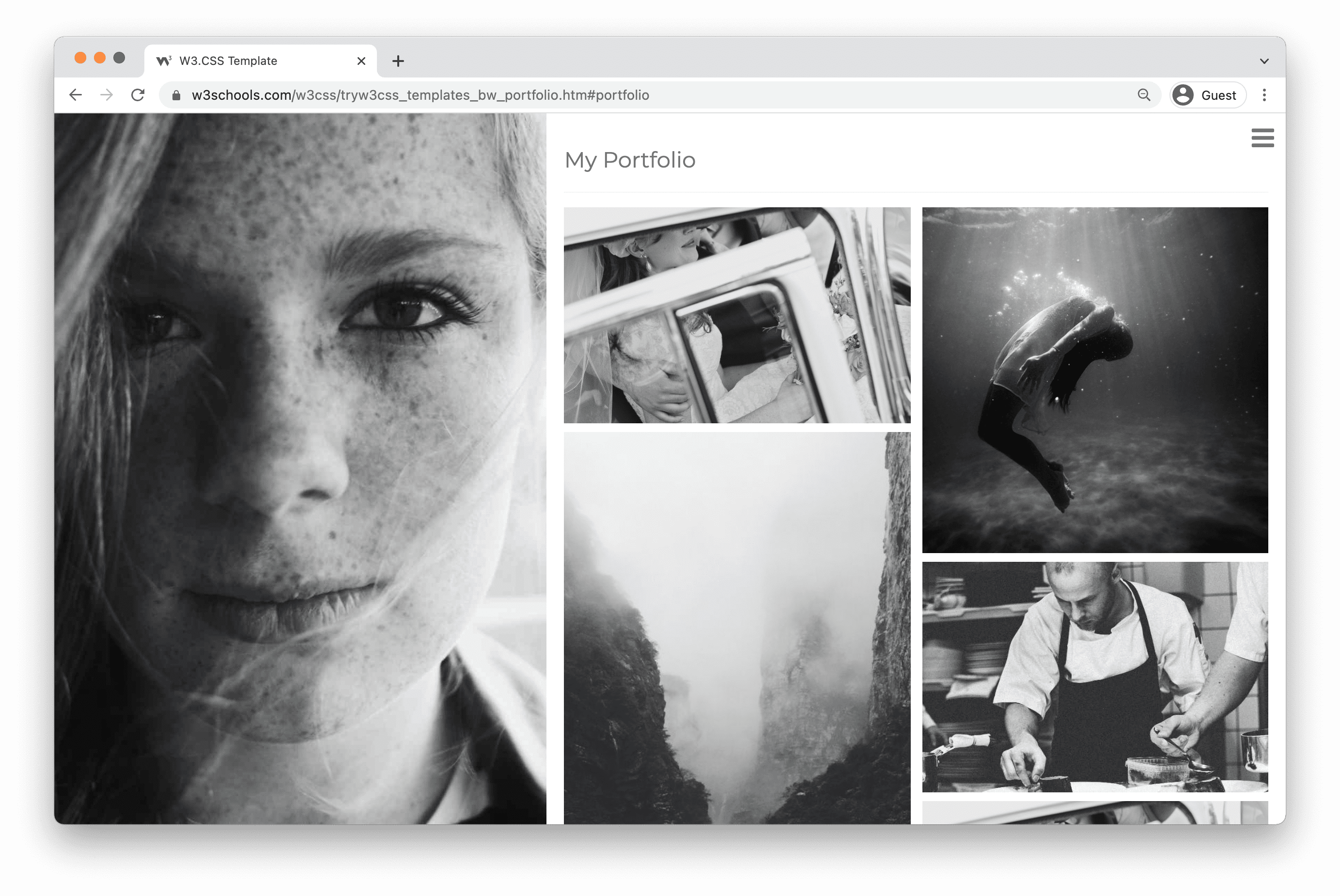
3. 项目部分。
列出您参与过的项目。最常用的方式是按日期排序列表,但在某些情况下,按其他逻辑方式排序也是有意义的。
为每个项目添加详细信息,包括您的角色、您做了什么以及项目的结果。
添加图片来展示您所构建的内容是加分项!展示您引以为豪的项目。

4. 联系我部分。
让读者知道如何以及在哪里可以联系到您。
添加您的联系方式和其他联系渠道,例如您的 GitHub 个人资料、LinkedIn、YouTube 等。

我需要了解什么才能创建自己的作品集?
HTML、CSS 和 JavaScript 是创建网站的基础语言。
仅使用这三者,您就能走很远!
- 使用 HTML 创建结构。 您需要学习的第一件事是 HTML,它是创建网页的标准标记语言。 学习 HTML ❯
- 使用 CSS 设置样式。 下一步是学习 CSS,用漂亮的颜色、字体等设置网页的布局。 学习 CSS ❯
- 使用 JavaScript 使其具有交互性。 在学习了 HTML 和 CSS 之后,您应该学习 JavaScript 来为您的用户创建动态和交互式的网页。 学习 JavaScript ❯
如何一步一步创建作品集
按照步骤从头开始创建您的作品集。
准备工作
决定使用哪个代码编辑器并设置您的环境。
W3Schools 创建了一个易于使用的代码编辑器,称为 W3Schools 网站空间。注册即可轻松上手。
免费开始 ❯创建您的 index.html 文件。这样您就可以开始输入代码了。
一切准备就绪。出发!
第一步:添加 HTML 骨架
输入 HTML 骨架代码,这是您网站的起点。它构成了代码的结构,并确保其在互联网上得到正确显示。
请阅读此处了解如何创建基本的 HTML 骨架: 如何创建 HTML 骨架
第二步:添加导航栏
导航栏是网站内容的一份简短概述。
它是访问者首先看到的内容之一。
它有助于访问者查找和导航网站内容。创建结构良好的导航非常重要。这样您的访问者就能找到他们想要的东西。
以下是创建顶部导航栏的示例: 如何创建顶部导航栏
第三步:添加英雄部分
英雄部分与导航栏一起,是人们看到您作品集的第一部分。
它应该包含关于几件事的简短信息,例如:
- 您是谁?
- 您提供什么?
- 您的职业是什么?
- 人们为什么要与您合作?
- 您应该采取哪些行动?
使用第一人称写作,并保持简短和简洁。
英雄部分首选的其他内容包括:
- 引人注目的图形,可以是背景,也可以是文本旁边的图像。
- 一个操作按钮,可以链接到您作品集中的内容或另一个网站的内容。
以下是创建英雄部分的示例: 如何创建英雄图像
第四步:添加“关于我”部分
在此部分,您可以发挥创意。这可以帮助您脱颖而出。
在这里您可以个性化内容,并更深入地撰写关于您自己的信息。
此部分可包含的内容有:
- 您的介绍
- 您作为专业人士的身份
- 您的教育
- 您的技能
- 您的工作经验(当前和/或过去)
- 您的爱好
- 您的目标和抱负
某种程度上,您可以将“关于我”部分视为简历的简短摘要。
您可以随意用第一人称写作。
个性化并让人们了解您这个人可能会引起更多关注。
以下是创建“关于我”部分的示例: 如何创建“关于我”部分
第五步:添加工作经验部分
工作经验部分突显了您一路走来积累的经验、知识和能力。
在这里您可以添加:
- 指向您项目的链接,附有项目名称和/或关于项目内容的简短描述。
- 指向您撰写过的博客帖子的链接,附有标题和/或关于其内容的简短描述。
- 您的专业奖项或成就。
- 突出您的工作和成就,是创造机会的一种方式。
- 视觉表示,如图像或图形。
第六步:添加联系部分
联系部分是让您的访问者能够与您取得联系的部分。
您应该始终提供一种让访问者联系您的方式,无论是通过联系表单还是写下您的联系信息,例如:
- Address
- 邮箱
- 电话号码
- 例如 GitHub 个人资料、LinkedIn 个人资料、YouTube 个人资料等。
以下是创建基本联系部分的示例: 如何创建联系部分
第七步:添加页脚部分
页脚可能被视为一个次要部分,但它是每个网站的重要组成部分。
它关乎根据您的网站目标和访问者的需求展示关键信息。
通常包含关于版权的技术信息,但也可以包含其他信息,例如:
- 指向“隐私政策”页面的链接
- 指向“使用条款”页面的链接
- 联系信息
- 网站导航链接
- 社交网络链接
- 指向您商店的链接
以下是如何构建页脚部分的示例: 如何创建页脚部分