如何托管静态网站
要托管静态网站,您需要一个网络托管服务提供商。
W3Schools 提供 W3Schools Spaces 来托管您的静态网站。
使用 Spaces,您可以轻松地托管您的网站,只需点击几下。
它允许您使用 HTML、CSS 和 JavaScript 创建静态网站。
托管从未如此简单
与传统的托管方式相比,W3Schools Spaces 可为您节省时间。
您无需自行设置 SSL 证书。
Spaces 默认是安全的。
托管网站的复杂性被隐藏了。
您可以快速上线并运行您的文件。
直接在浏览器中编辑代码!
安全的网站
W3Schools 会为您处理安全问题。
您的 Space 运行在 HTTPS 协议上。
每个 Space 都配备了 SSL 证书。
SSL 证书是一个小文件,可以从多个方面保护您的 Space
- 它保护用户数据安全
- 它能防止网站攻击
- 加密的网站流量
- 验证网站所有权
用户更倾向于访问和信任安全的网站。
HTTPS 协议中的 S 代表 Secure(安全)。
它使您的流量得到加密和保护。
如何开始?
只需几个步骤即可开始
- 创建您的账户
- 创建您的 Space
- 添加您的文件
- 预览您的网站
以下各节将详细解释这些步骤。
创建您的 W3Schools 账户
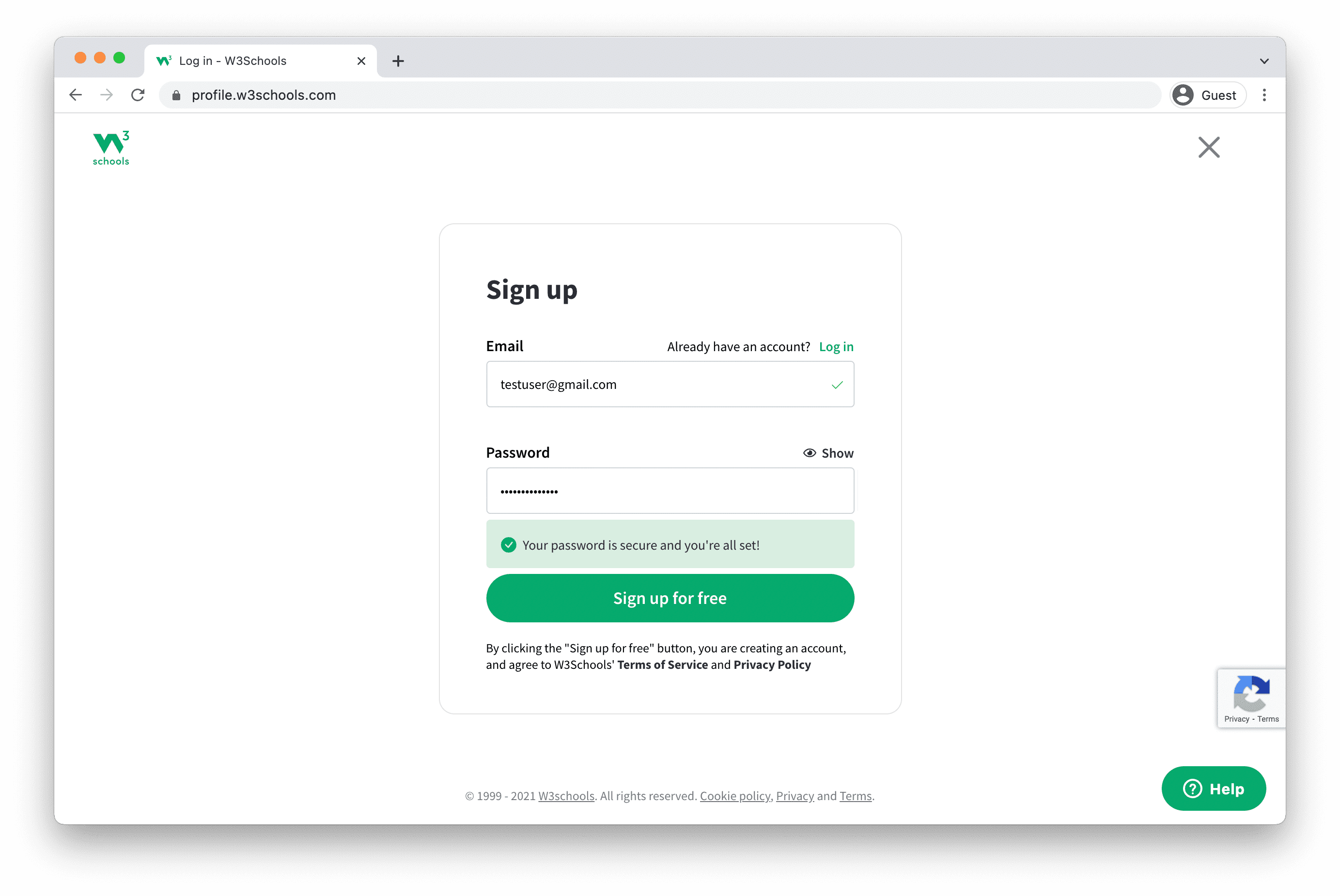
要创建账户,您需要 注册。
使用电子邮件和密码进行注册。

W3Schools Spaces 注册表
创建您的 Space
创建好账户后,请前往 Spaces。
在右上角有一个名为“创建 Space”的按钮。
点击该按钮会带您进入 Space 创建页面。

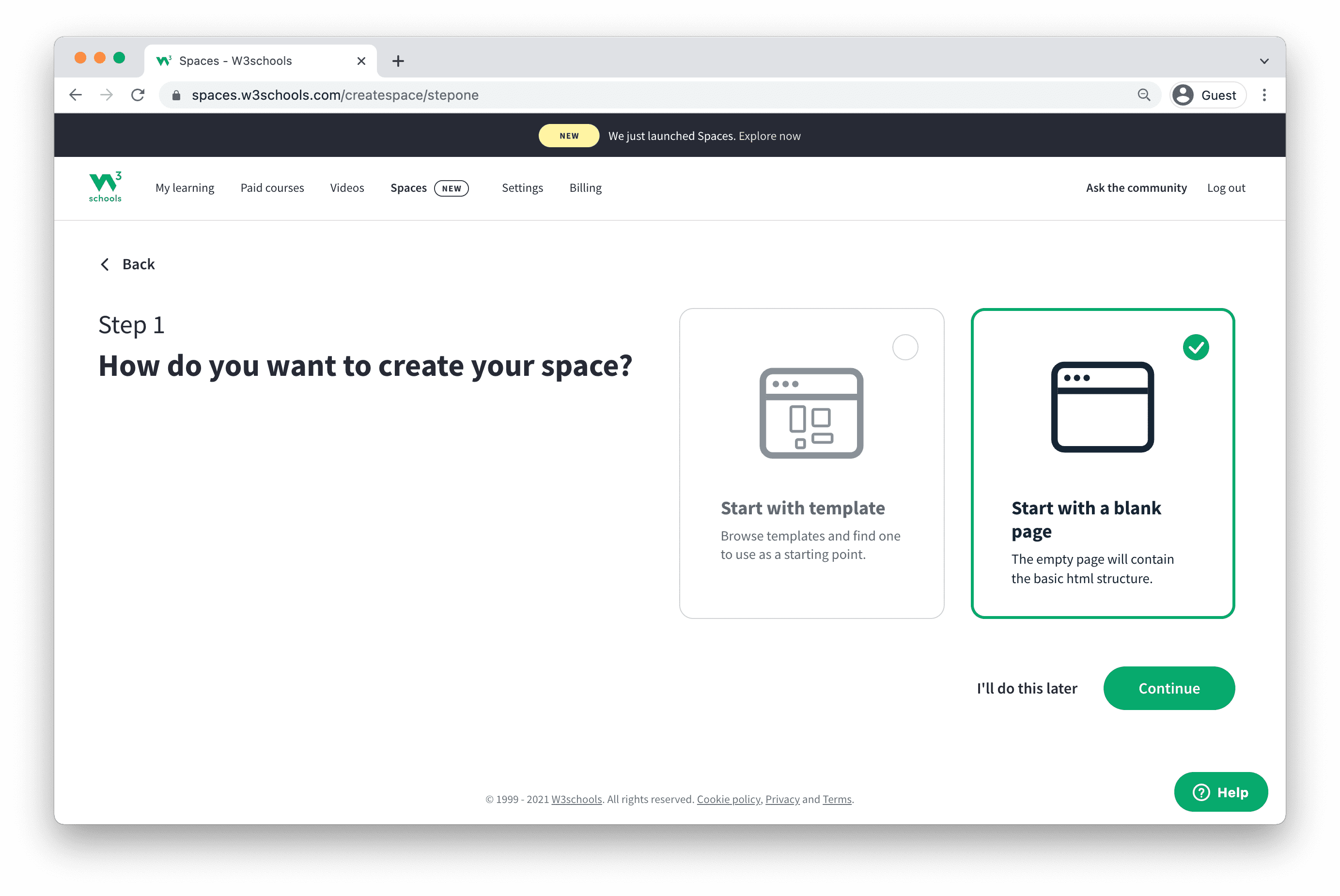
创建 Space 图片
您可以从一个空白 Space 开始,也可以选择一个 模板。
让我们选择空白 Space 选项,然后点击“继续”。
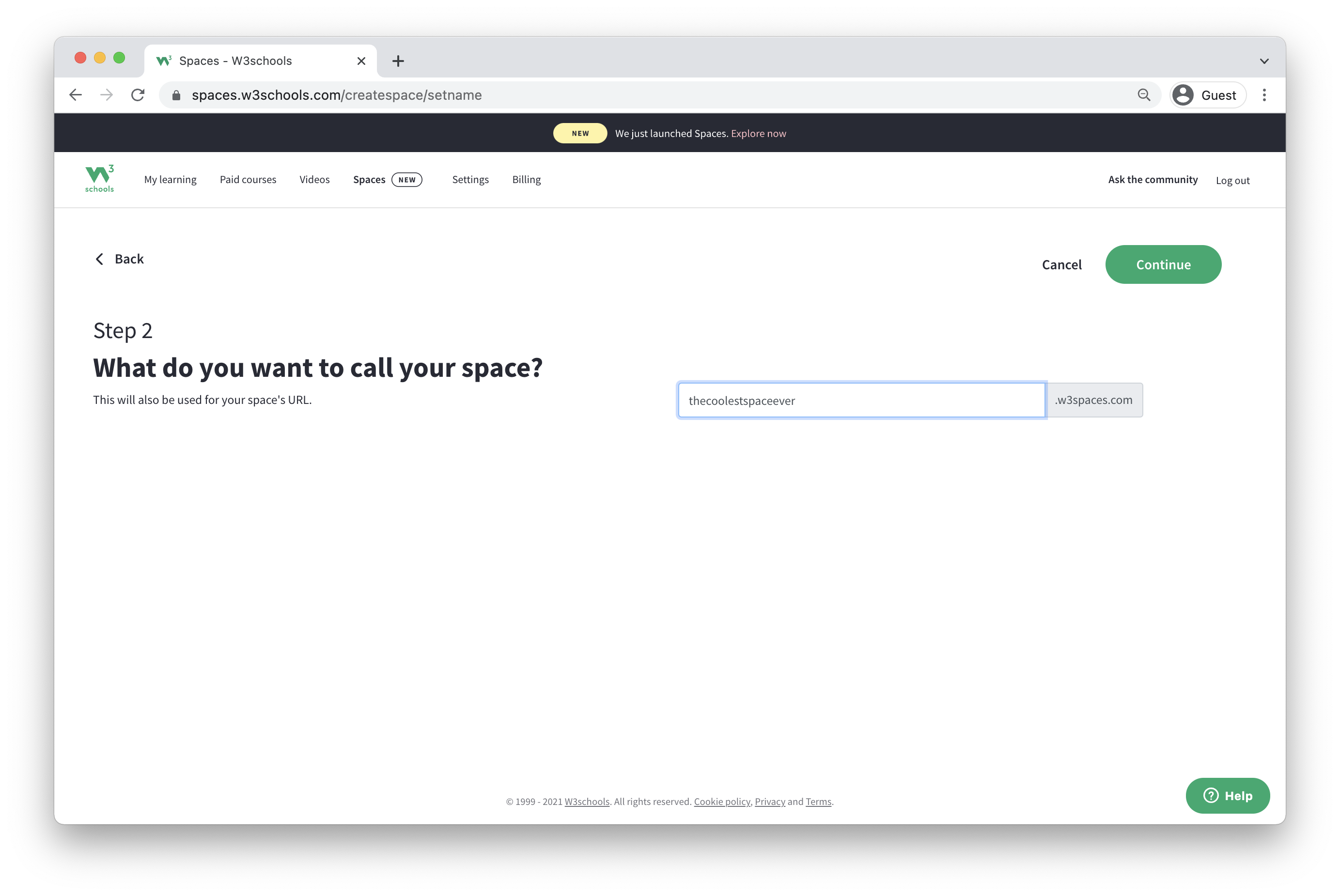
命名您的 Space
选择空白 Space 选项后,您可以为您的 Space 命名。
所以,给您的 Space 起一个酷炫的名字吧。

命名 Space 的图片
您的 Space 名称是 Space URL 的一部分。
点击“继续”按钮继续。
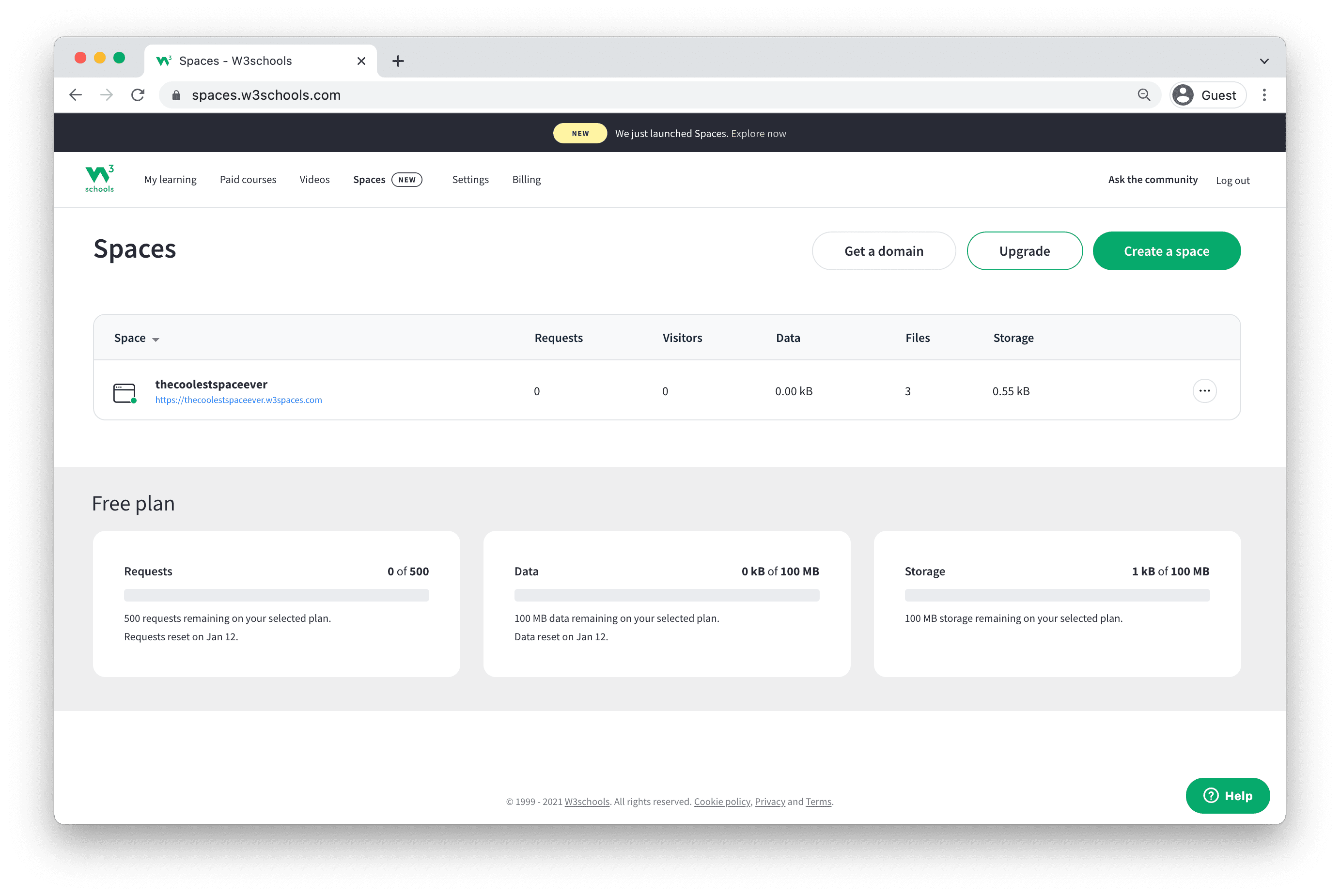
预览您的 Spaces
选择 Space 名称后,您将进入 Spaces 概览页面。
概览页面是您所有 Spaces 的摘要。
摘要中可以看到以下信息:
- Space 名称
- Space URL
- 访问者数量
- 数据使用量
- 存储使用量
- 文件数量
- 附加操作按钮
Spaces 摘要可帮助您了解每个 Space 的流量。

Spaces 摘要图片
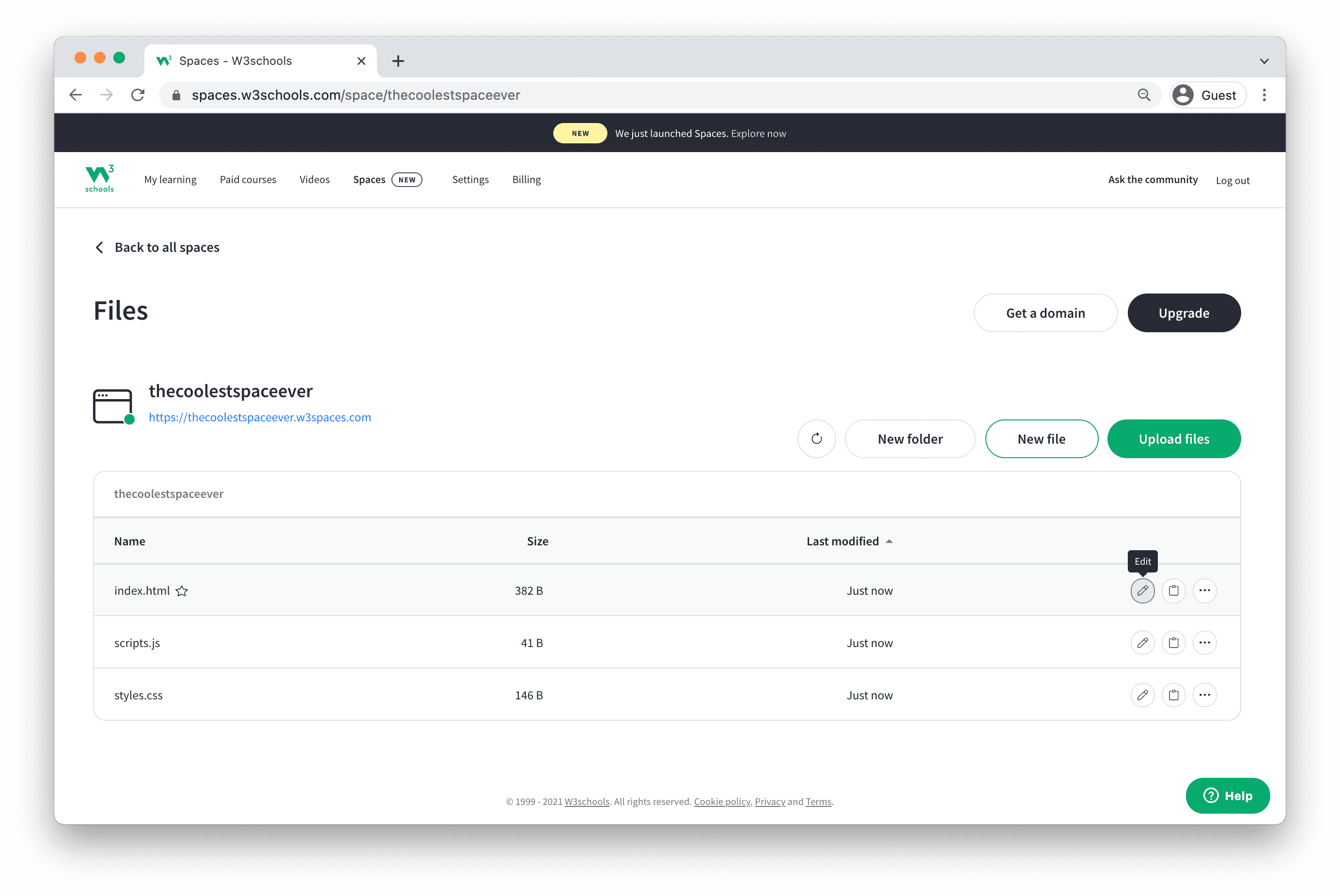
上传您的文件
要上传文件,首先必须打开您的 Space 文件管理器页面。
您可以点击“上传文件”按钮来上传您的文件。
“上传文件”按钮位于 Spaces 摘要页面的右侧。

Spaces 文件管理器图片
您可以使用“新建文件”按钮创建新文件。
请注意,您的主页文件必须命名为 index.html。
浏览器会搜索 index 这个文件名作为您的网站起始页。
预览您的网站
您的 Space URL 是您的 Space 名称和 w3spaces 子域名的组合。
例如,如果您的 Space 名为 jane-doe,则您的 Space URL 为 jane-doe.w3spaces.com。
您可以与他人分享您的 Space URL。
您做到了!
恭喜!
您已成功托管您的静态网站。
想知道如何从头开始制作网站吗?请阅读我们关于如何从头开始制作网站的文章。
开始阅读 »