如何制作 Link Tree 网站
为什么要创建 Link Tree 网站
链接网站非常适合扩展您的在线影响力。
它使您可以轻松共享您拥有内容的各个站点的链接。
此外,链接网站还有助于人们在多个地方与您建立联系。
通过自己创建链接网站,您可以完全控制它。
网站的外观反映了您的品牌。按您想要的方式设计它。
创建 Link Tree 网站需要了解什么?
HTML、CSS 和 JavaScript 是创建网站的基础语言。
制作您的链接网站只需要这些。
- 使用 HTML 创建结构。您需要学习的第一件事是 HTML,这是创建网页的标准标记语言。 学习 HTML ❯
- 使用 CSS 设置样式。 下一步是学习 CSS,用漂亮的颜色、字体等设置网页的布局。 学习 CSS ❯
- 使用 JavaScript 使其具有交互性。 在学习了 HTML 和 CSS 之后,您应该学习 JavaScript 来为您的用户创建动态和交互式的网页。 学习 JavaScript ❯
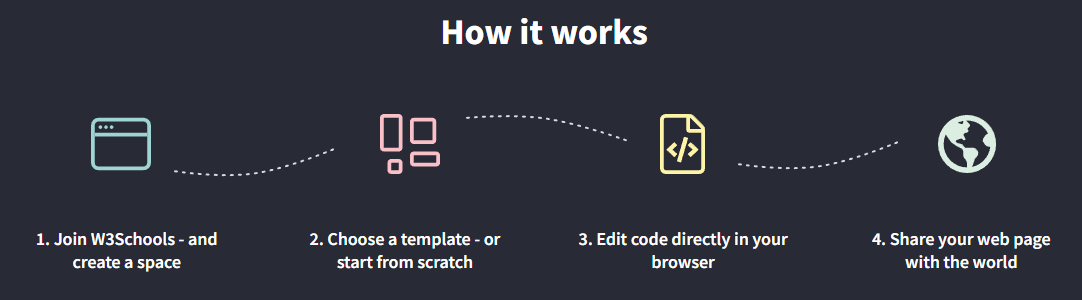
如何开始
有两种方法可以开始构建 Link Tree 网站。
从头开始构建或使用模板。
使用 W3Schools 空间构建
在空间中,您可以构建并尝试您的 Link Tree 网站。
在这里,您可以使用 HTML、CSS 和 JavaScript 构建静态网站。
您需要的一切都在浏览器中。
了解更多 ❯从头开始构建 Link Tree 网页
您需要做的第一件事是构建布局,然后添加内容。
要创建网站布局,请参阅我们关于如何创建网站的文章:如何创建网站
制作好布局后。创建下面列出的两个主要部分
1. 个人简介部分。
个人简介部分是人们访问您的 Link Tree 网站时首先看到的内容。
它显示在 Link Tree 网站的顶部。
保持简短精炼。
个人简介部分可以包含您的图片、姓名和职业。
如果人们知道您的姓名和长相,他们会更愿意与您联系。

2. 链接部分。
链接部分包含您想分享的所有链接。
它显示在个人简介部分下方。
确保链接结构良好。

使用模板构建
从模板开始是获得灵感和学习的绝佳方式。
个性化模板
以下是使模板成为您自己的四步方法。
第一步:更改背景
在代码中找到 background 或 background-image 属性并更改 URL。
在此处阅读有关如何更改背景图像的信息:如何更改背景图片
第二步:添加您的图片
找到 <img> 标签并将其更改为您图片的 URL。
在此处阅读有关如何更改图片的信息:如何更改图片
第三步:写您的个人简介
在代码顶部找到段落标签,并更改 <p> 和 </p> 标签之间的文本。
在此处阅读以了解更多关于段落的信息:关于 HTML 段落
第四步:添加您的链接
找到锚定标签,并更改 <a> 和 </a> 标签之间的文本。
在此处阅读以了解更多关于锚定标签的信息:关于 HTML 锚定标签
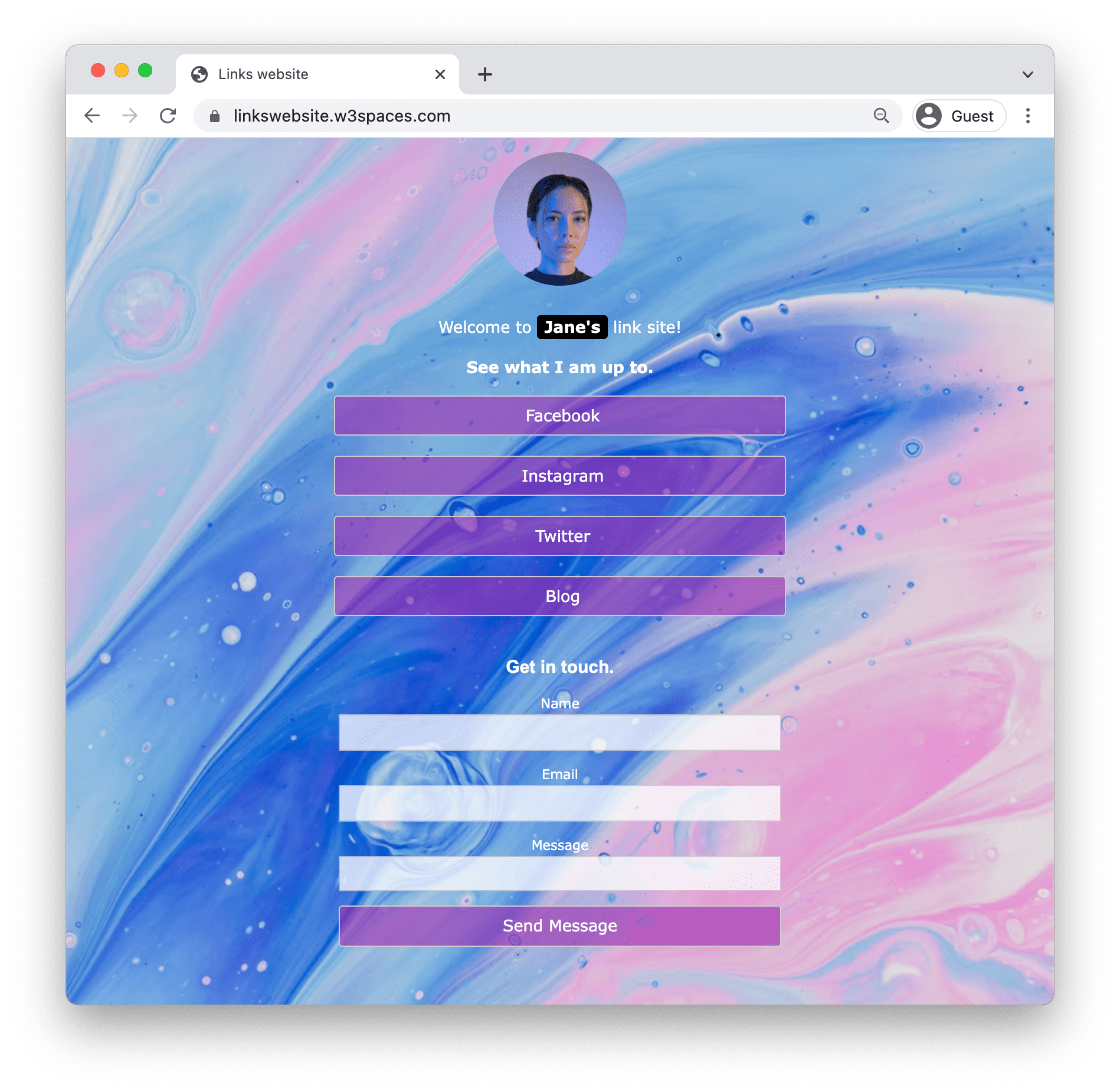
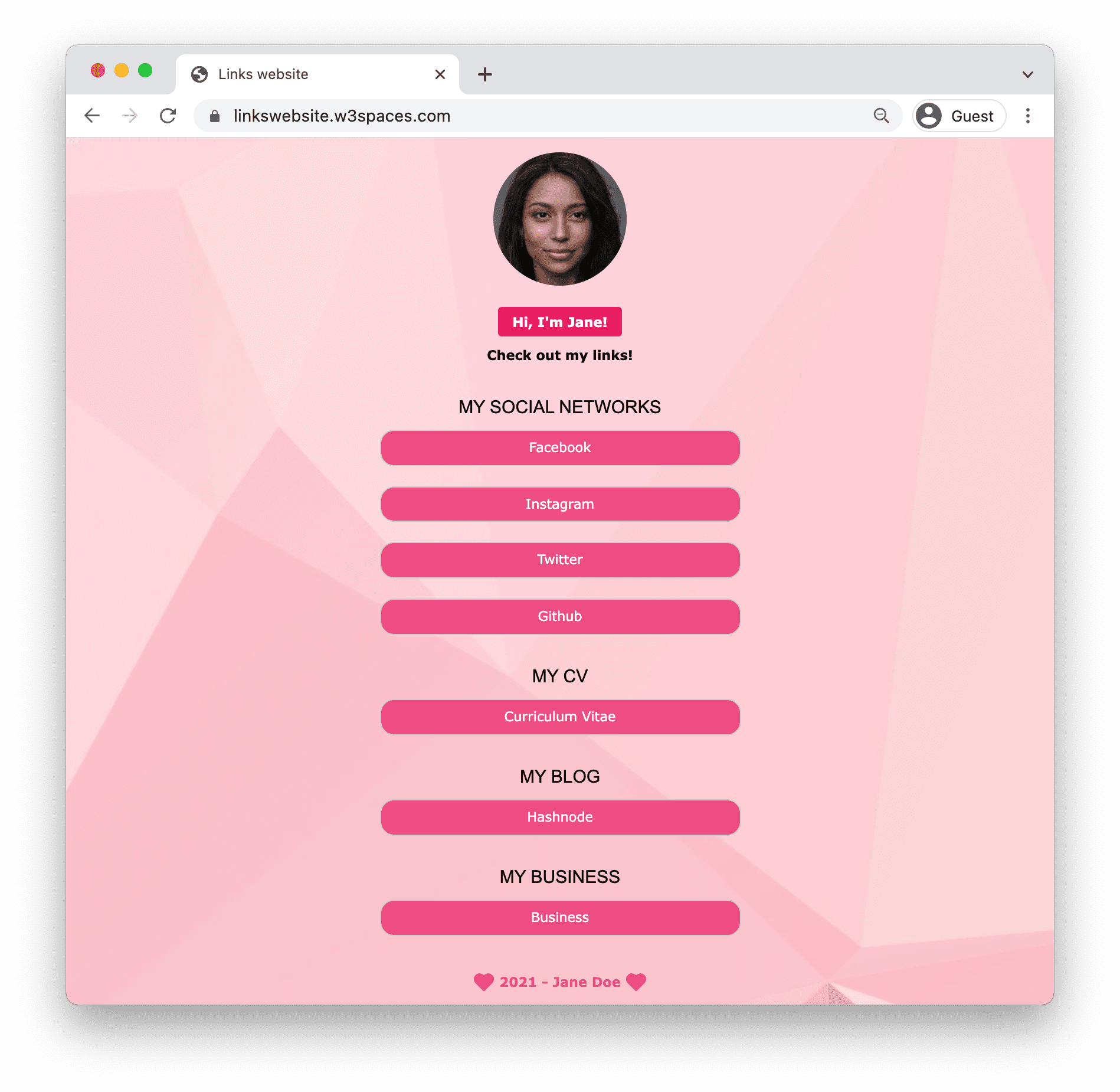
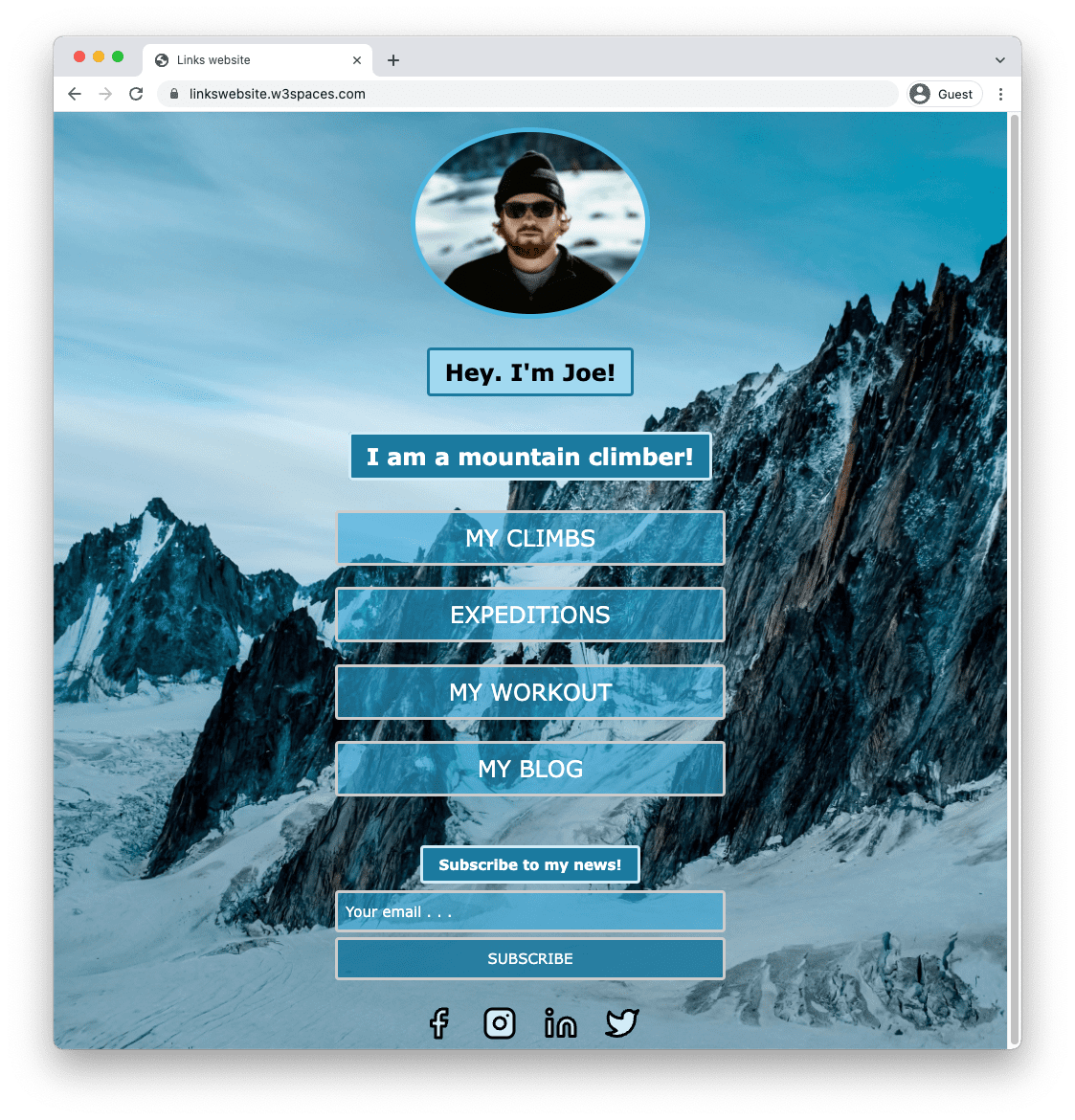
浏览并选择一个模板
我们为您准备了现成的模板。以下是一些示例