操作指南 - 清除浮动 (Clearfix)
学习如何使用“clearfix”技巧清除浮动。
如何清除浮动(Clearfix)
浮动元素后面的元素会围绕它流动。使用“clearfix”技巧可以解决这个问题
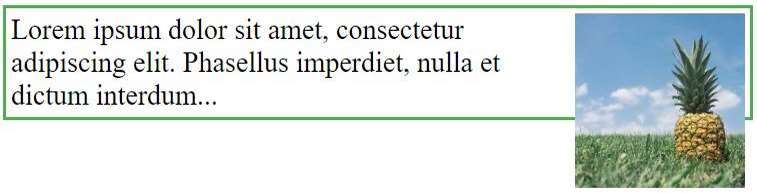
没有清除浮动

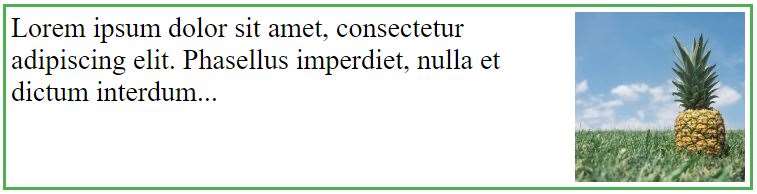
有清除浮动

清除浮动技巧
如果一个元素比其包含元素高,并且它浮动了,它将溢出到其容器之外。
然后我们可以向包含元素添加 overflow: auto; 来解决这个问题
只要你能控制好外边距和内边距(否则可能会看到滚动条),`overflow:auto` 清除浮动效果很好。然而,**新的现代清除浮动技巧**使用起来更安全,以下代码用于大多数网页
提示:在我们的 CSS 浮动 教程中了解更多关于浮动的信息。

