如何 - 创建免费网站
使用 W3Schools Spaces 创建您的第一个网站
W3Schools Spaces 是一个您可以构建和试验代码并托管自己网站的个人空间。
使用 W3Schools Spaces,您可以构建 HTML、CSS 和 JavaScript。
直接在浏览器中编辑代码。
上传和托管您的文件和图像。
今天就开始发展您的在线影响力吧!
为什么选择 W3Schools Spaces 构建?
Spaces 由 Web 开发人员为 Web 开发人员创建。
- 界面简洁易用。
- 直接在浏览器中托管和编辑您的文件。
- 免费模板。
入门是免费的,您无需输入信用卡信息。
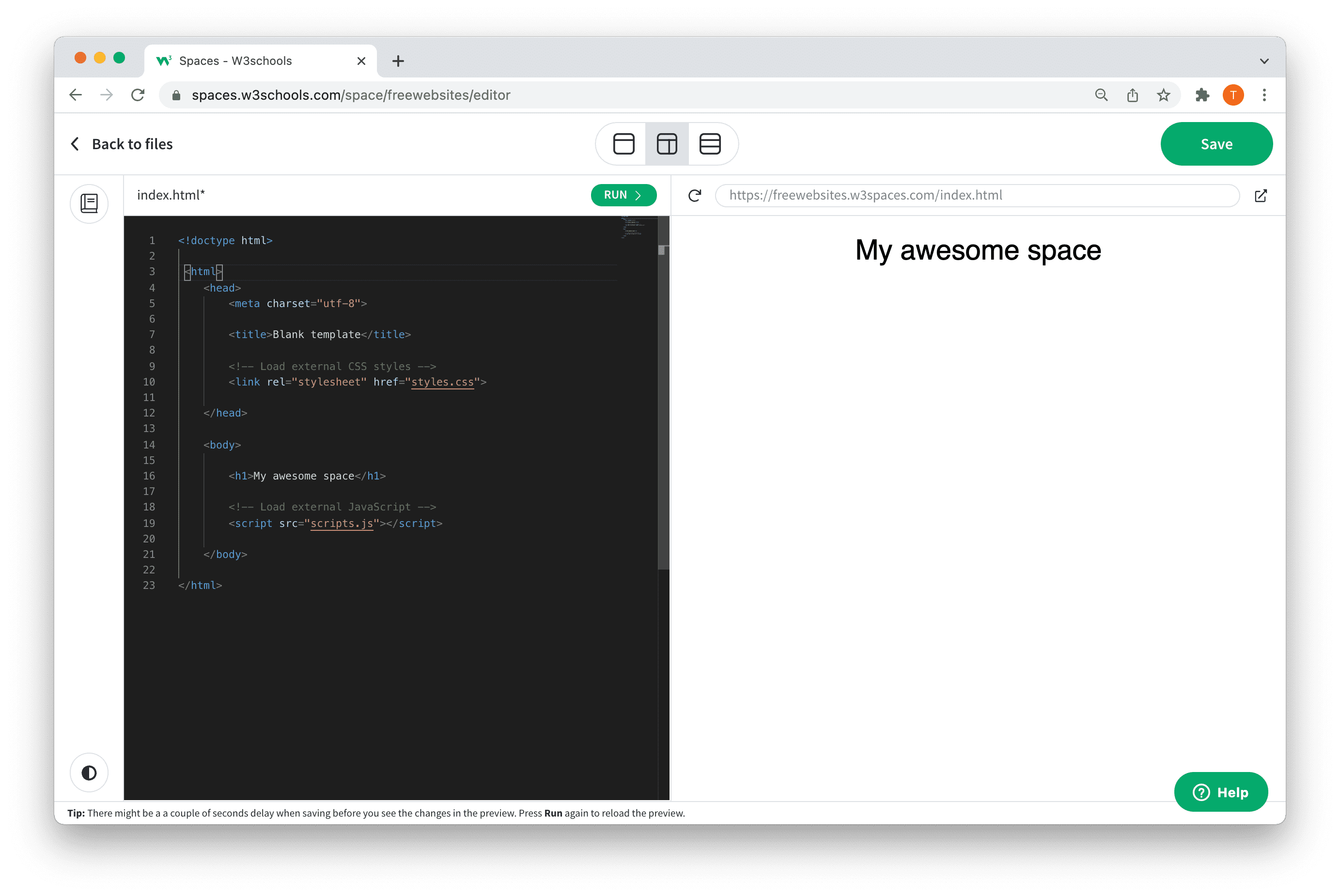
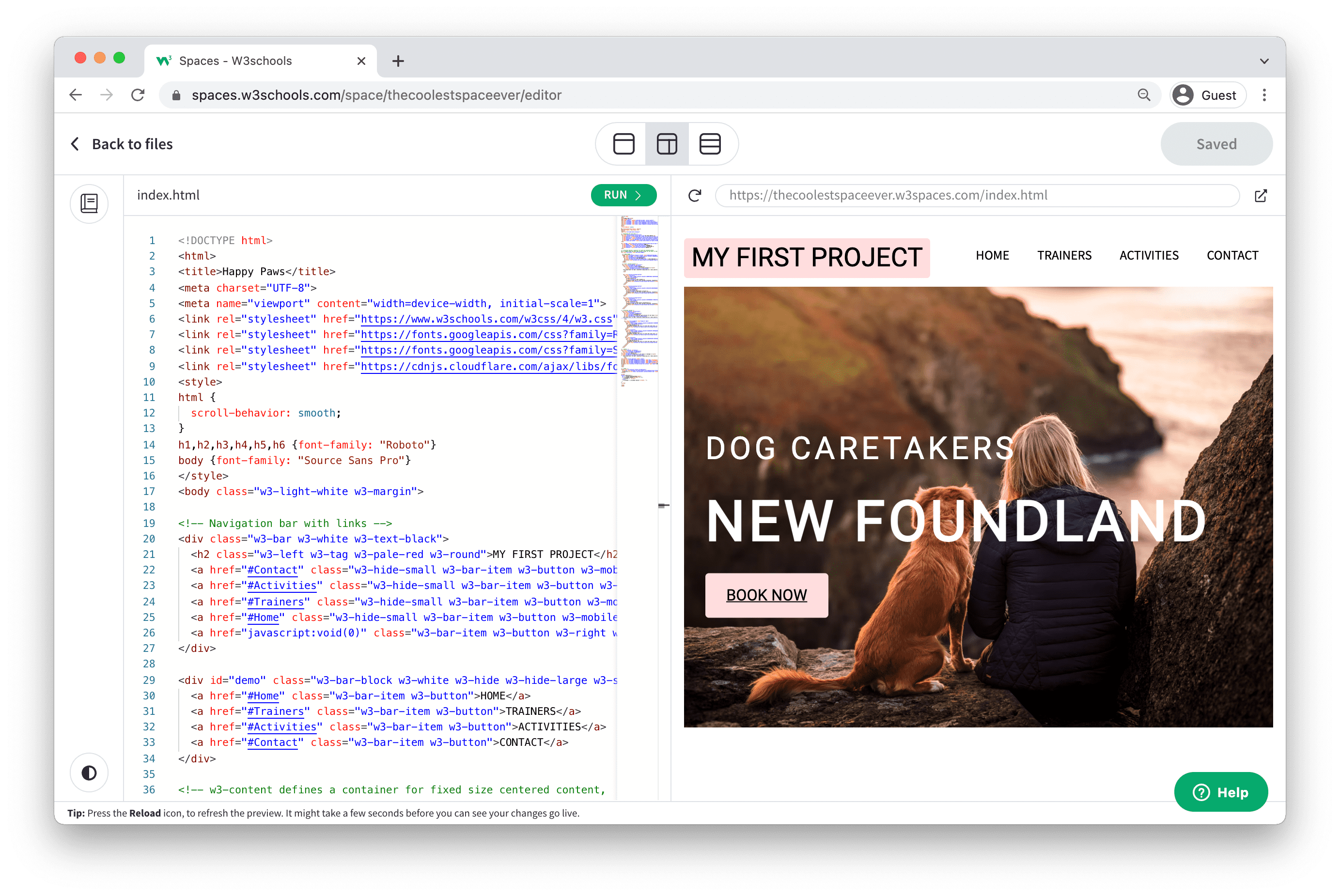
编辑和预览代码
编辑器易于使用 - 这有助于您专注于最重要的事情。
通过不同的预览选项检查您网站的响应能力。
实时预览您网站上的更改!

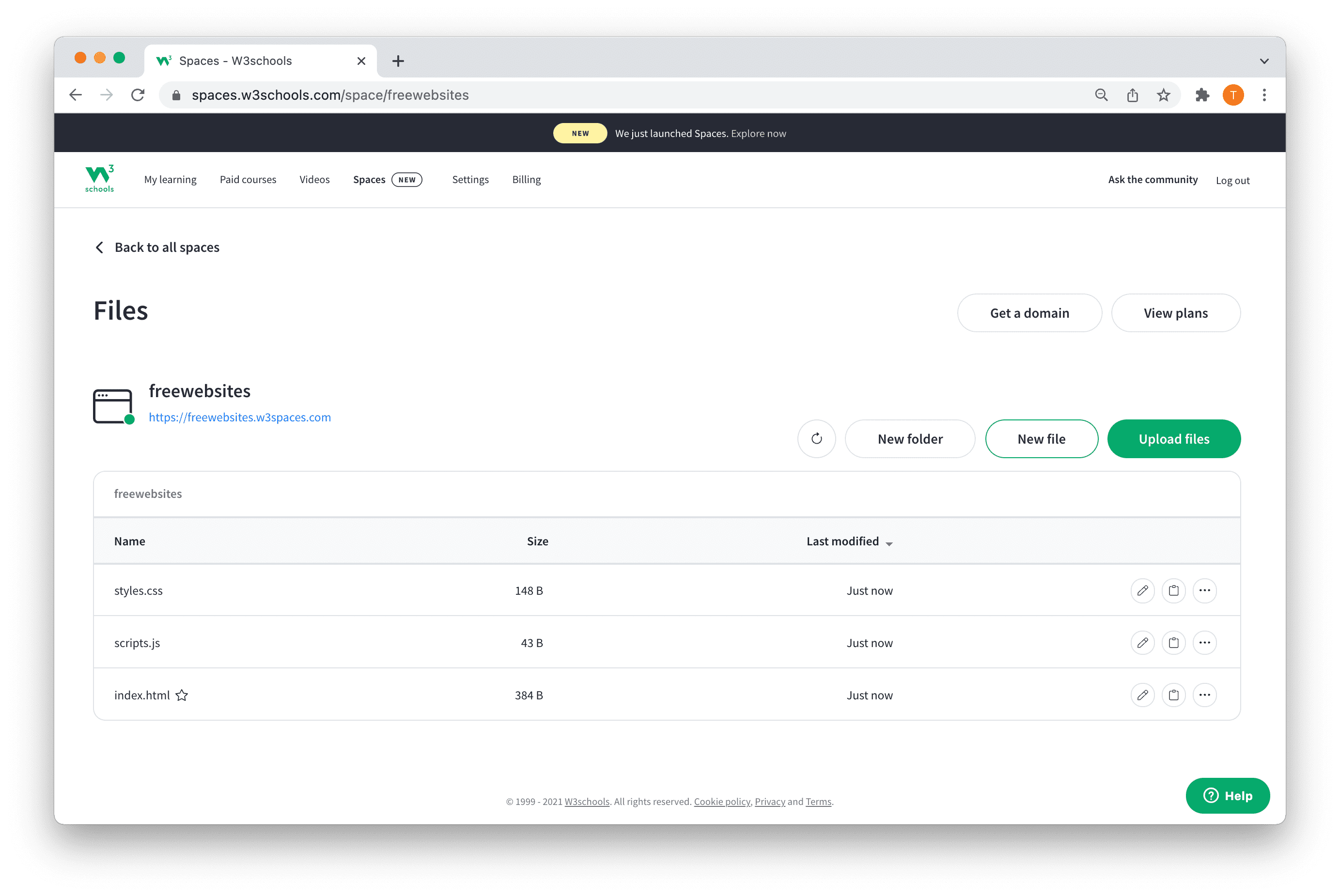
随时随地构建
将您的文件和图像托管在云中。
通过创建文件夹结构来保持有序。
您需要的一切都在浏览器中。

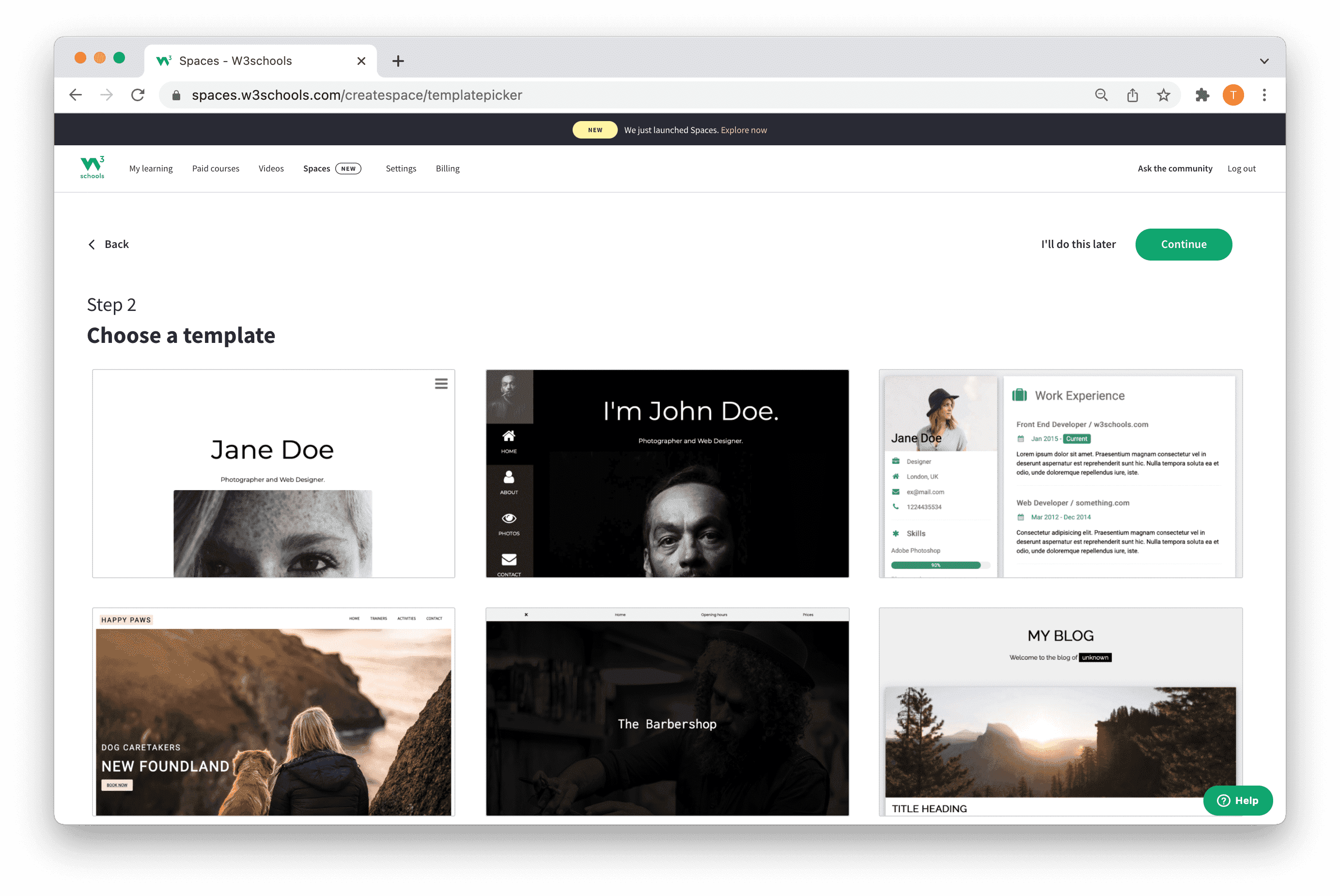
免费模板
浏览并使用我们的响应式网站模板。
修改、保存、共享并将其用于您的项目。

模板由W3.CSS 提供支持
开始需要了解什么?
HTML、CSS 和 JavaScript 是构建网站的基础语言。
- 使用 HTML 创建结构。 您需要学习的第一件事是 HTML,它是创建网页的标准标记语言。 学习 HTML »
- 使用 CSS 设置样式。 下一步是学习 CSS,用漂亮的颜色、字体等设置网页的布局。 学习 CSS »
- 使用 JavaScript 使其具有交互性。 在学习了 HTML 和 CSS 之后,您应该学习 JavaScript 来为您的用户创建动态和交互式的网页。 学习 JavaScript »
如果您不知道如何编码,请不要担心。最重要的是尽早动手。学习编码的最佳方法是进行实践。今天就开始构建一些东西吧!
让我们在几个步骤内开始
您是否已有 W3Schools 账户?如果是,请跳过第一步。
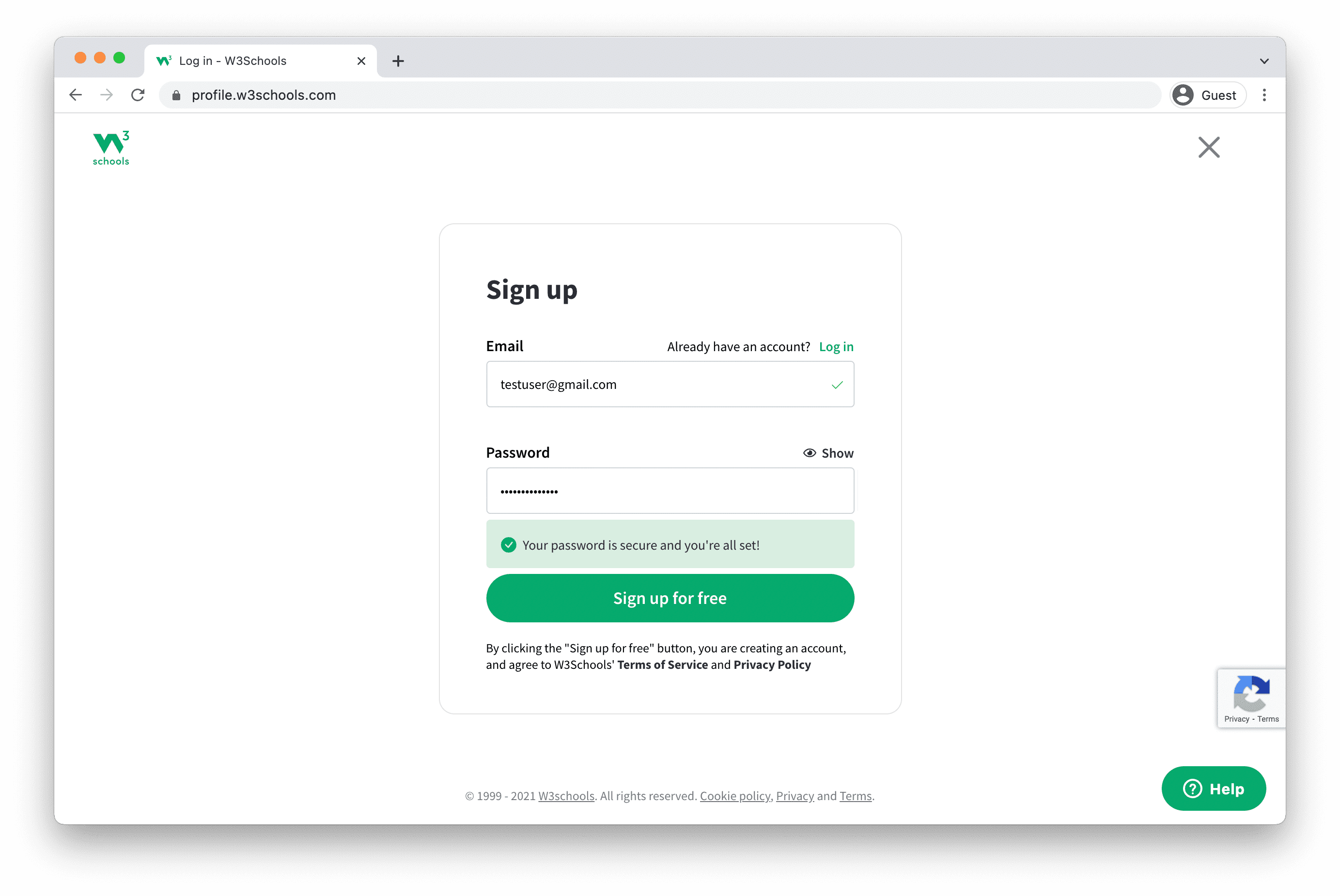
第一步:注册账户
为了能够使用 Spaces,您需要注册并获取您的账户。
让我们为您设置好!
转到W3Schools 个人资料 - 点击“注册”并输入您的电子邮件和密码,然后点击“免费注册”按钮。 
请务必在您的电子邮件中验证您的账户。如果您在收件箱中找不到验证电子邮件,请检查垃圾邮件文件夹。
在我们的文章中获取有关如何注册的更多信息 - 如何注册
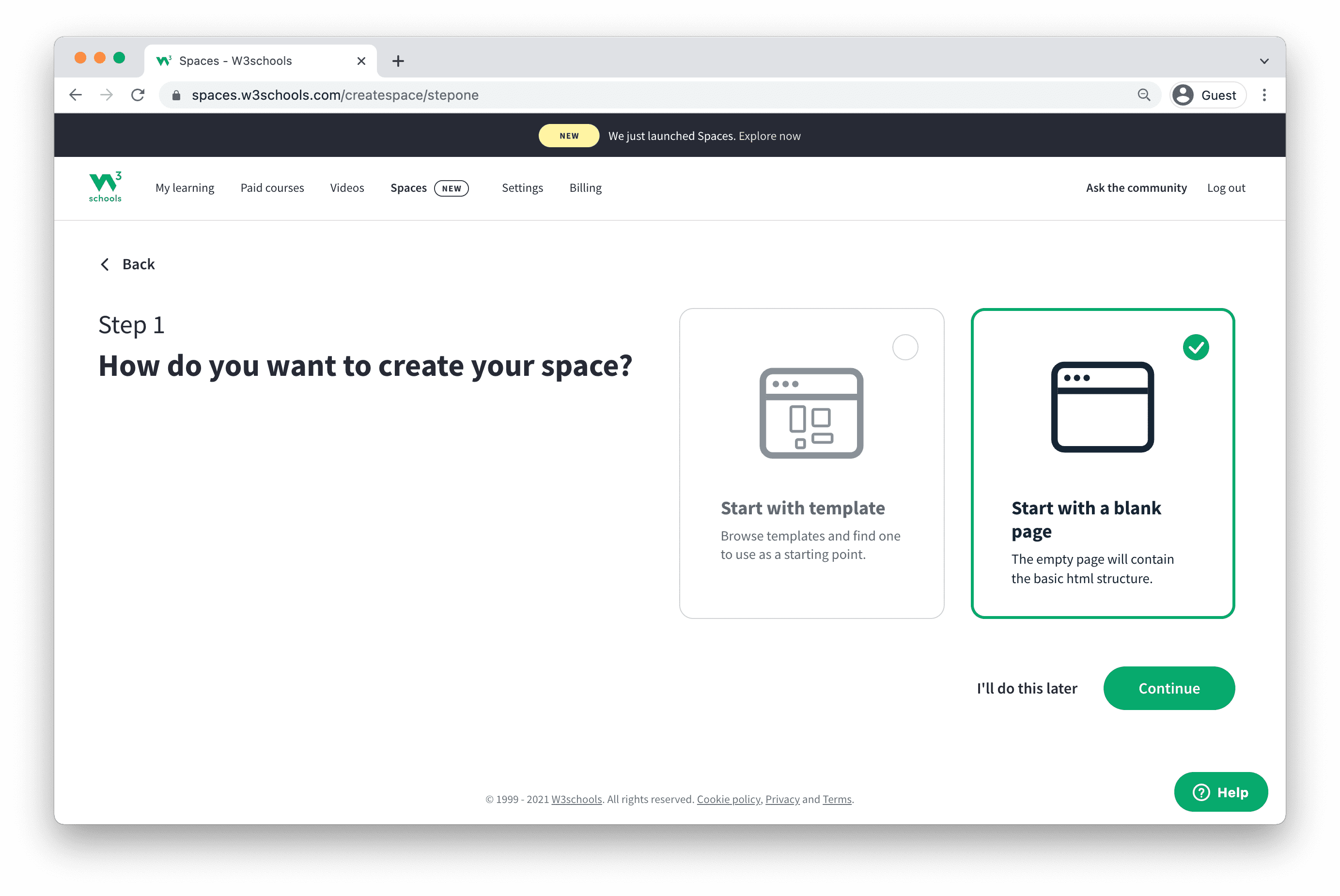
第二步:从模板或 HTML 骨架开始
选择其中一个选项,然后点击“继续”按钮。
不要太担心这个决定。您可以随时重置您的 Space 并重新开始。

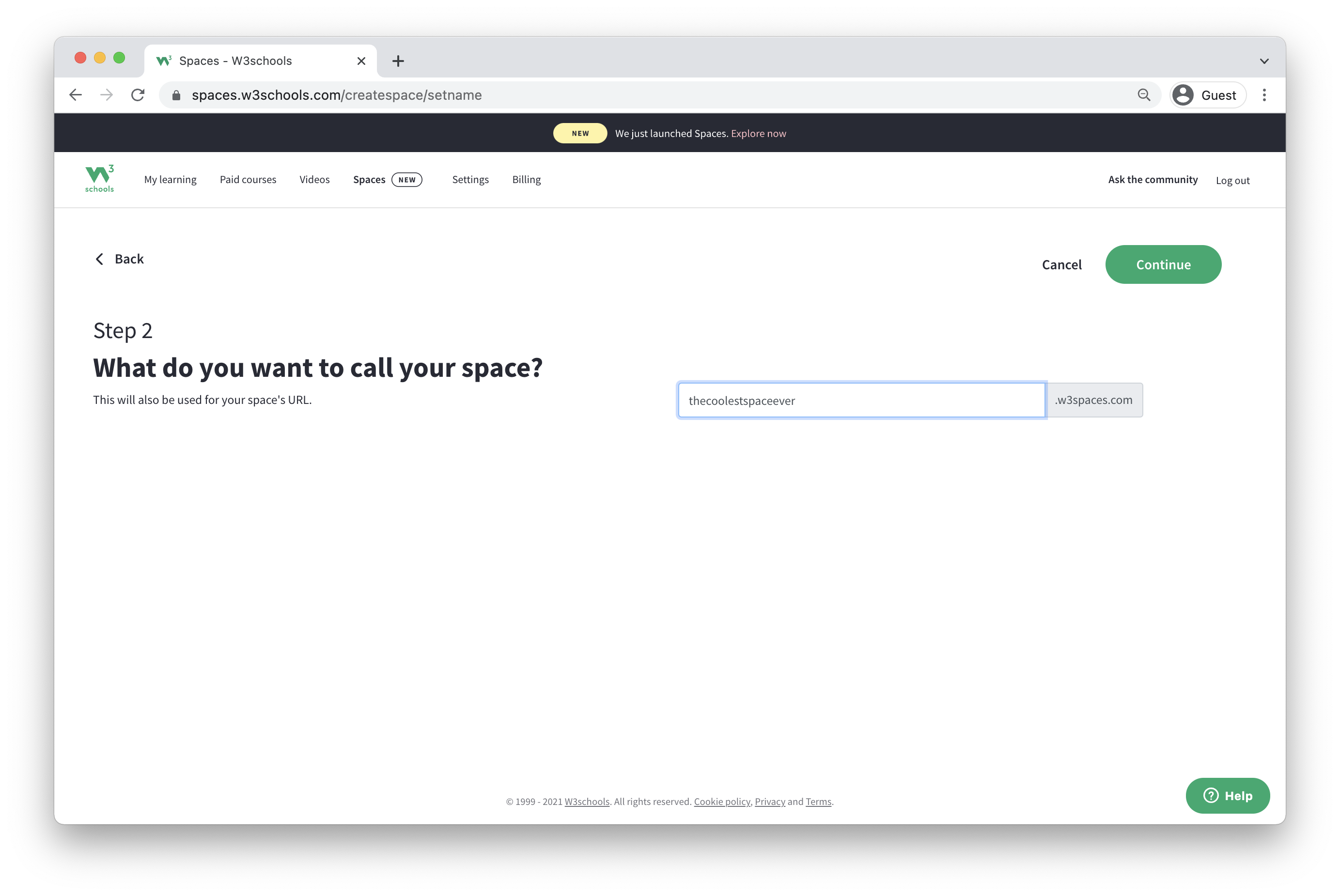
第三步:给您的空间命名
通过给您的 Space 起一个令人惊叹的名字来个性化它。
名称中不能使用特殊字符,例如 (#, ! 或 :)。唯一的例外是连字符 ( - ) 
名称将成为您与他人分享以查看您的网站的链接。例如:yourname.w3spaces.com
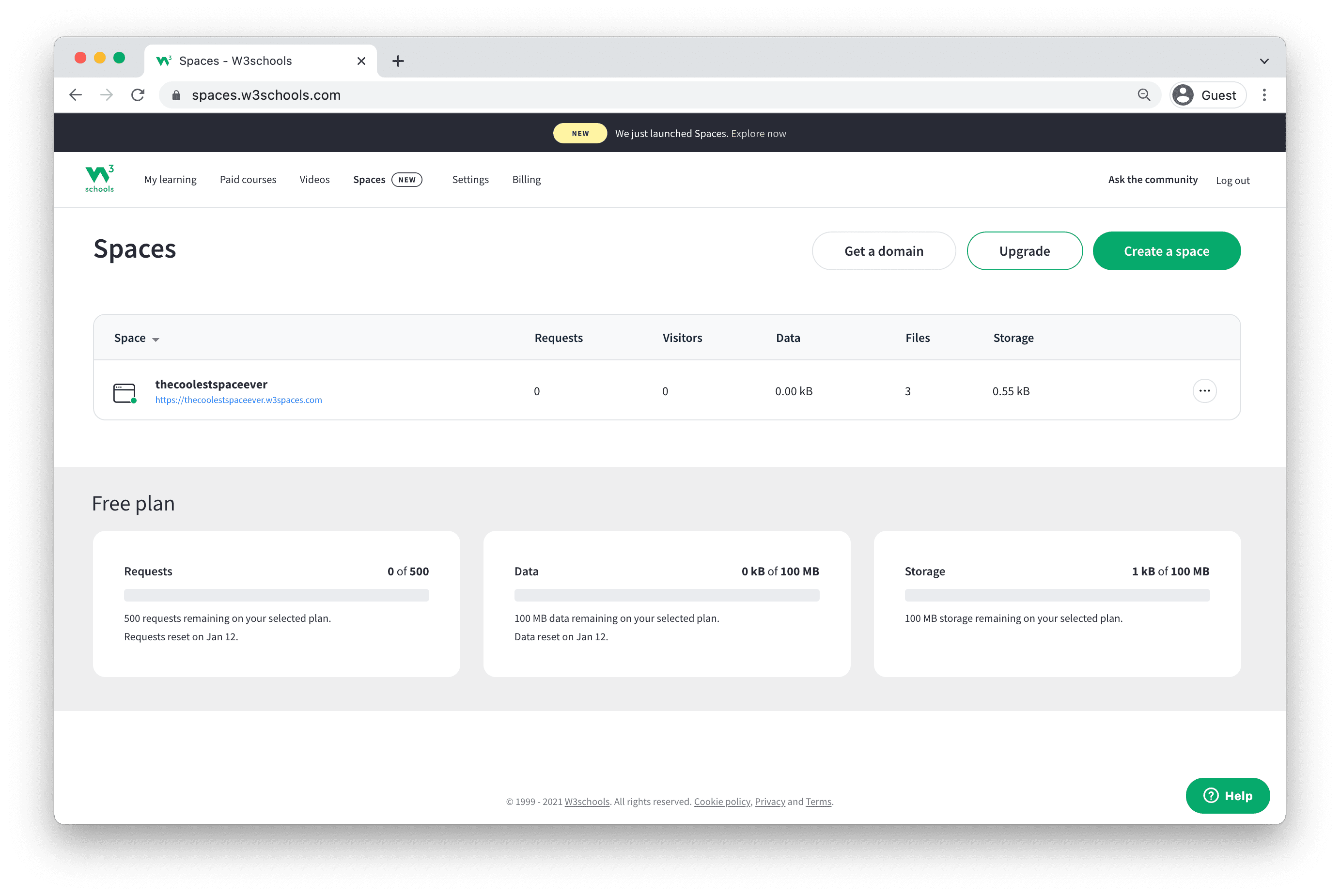
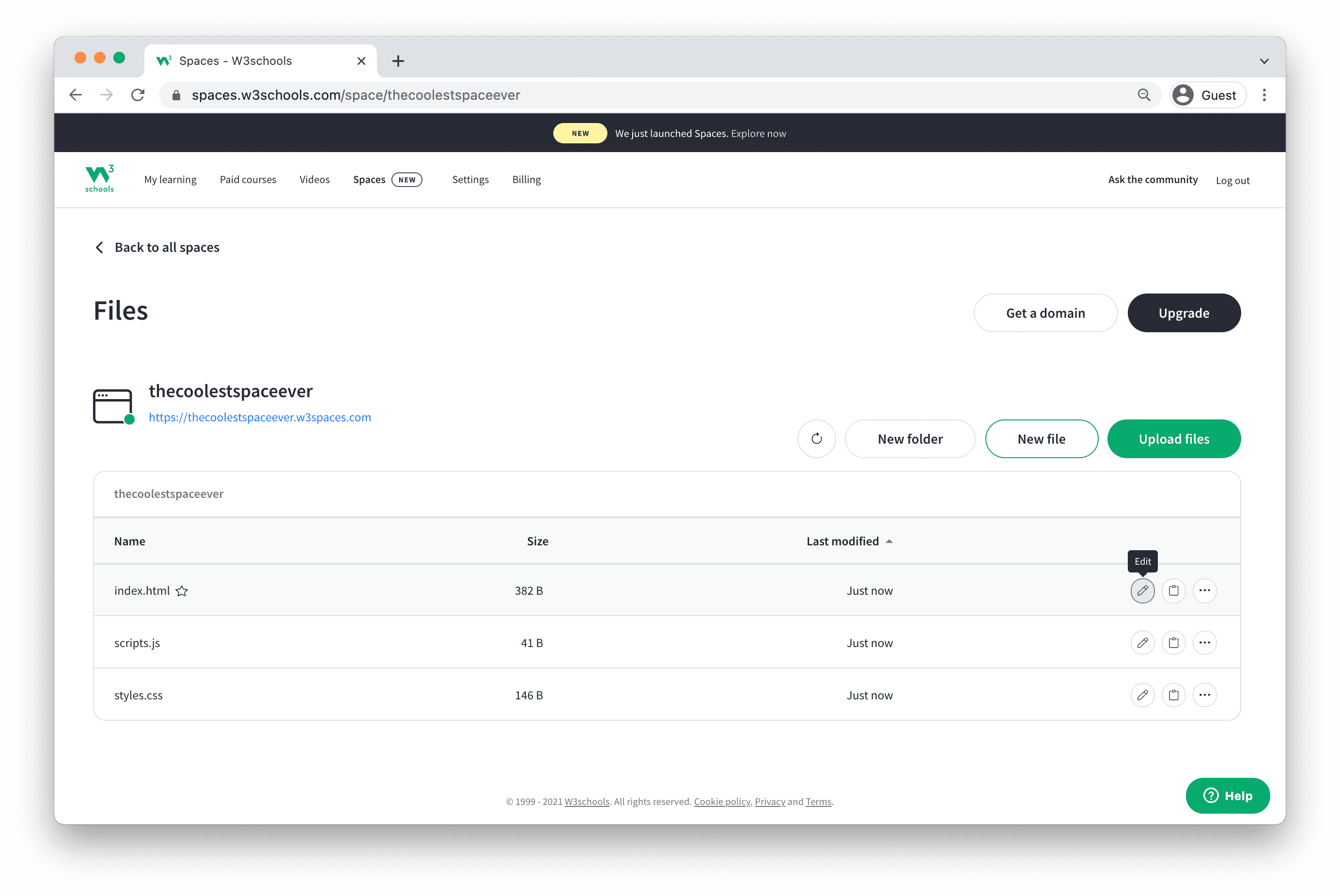
第四步:进入您的空间
太棒了!您已成功进入仪表板。
在仪表板中,您可以概览您的空间和使用情况。
通过单击空间行内的某个位置,或单击行内右侧的三点按钮,来进入您的空间及其文件概览。

免费计划只能拥有一个空间。但是,您可以随时升级以获取更多空间。
第五步:编辑代码或上传文件
这就是魔法发生的地方!
开始编辑代码或上传文件
- 通过点击要编辑的文件旁边的“笔形图标”来编辑代码。
- 通过点击“新建文件”按钮来创建新文件。
- 通过点击“上传文件”按钮来上传文件。

第六步:发布您的网站并与他人分享
这是您开始建立在线影响力的起点。
学习、测试、构建并让您的空间上线。
创建您的网站并与他人分享。

注意:您的空间名称加上 .w3spaces.com 扩展名就是您的可共享链接。在此文章中了解有关如何分享您的空间的更多信息:如何分享我的空间?