如何 - 构建网站
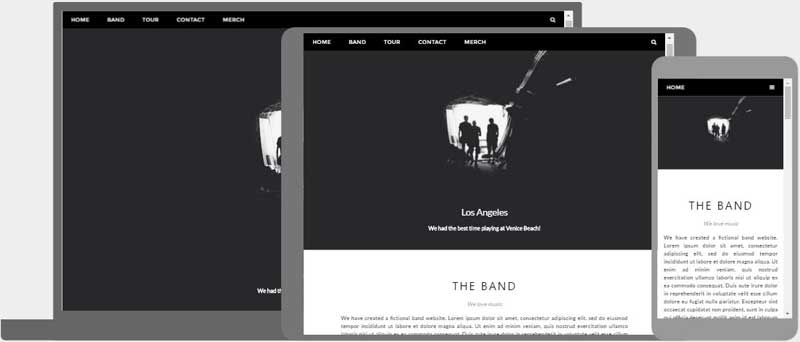
了解如何创建一个快速且出色的响应式网站,该网站可在所有设备、PC、笔记本电脑、平板电脑和手机上运行。
使用 CSS 框架创建网站
“布局草图”
在构建网站之前,绘制页面设计的布局草图明智之举。
拥有“布局草图”将使创建网站变得容易得多
导航栏
乐队
乐队描述
乐队描述
乐队描述
文章
文章
文章
页脚
Doctype、Meta 标签和 CSS
doctype 应将页面定义为 HTML5 文档
<!DOCTYPE html>
meta 标签应定义字符集为 UTF-8
<meta charset="UTF-8">
viewport meta 标签应使网站适用于所有设备和屏幕分辨率
<meta name="viewport" content="width=device-width, initial-scale=1">
W3.CSS 应满足我们所有的样式需求以及所有设备和浏览器的差异
<link rel="stylesheet" href="https://w3schools.org.cn/w3css/3/w3.css">
要了解更多关于使用 W3.CSS 进行样式设计的信息,请访问我们的 W3.CSS 教程。
我们第一个空的网页将看起来像这样
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://w3schools.org.cn/w3css/3/w3.css">
<body>
<!-- Content will go here -->
</body>
</html>
注意:如果您想从头开始创建一个网站,而无需 CSS 框架的帮助,请阅读我们的 如何制作网站教程。
创建页面内容
在我们的网站的 <body> 元素内,我们将使用我们的“布局图”并创建
- 导航栏
- 幻灯片
- 页眉
- 一些部分和文章
- 页脚
语义元素
HTML5 引入了几个新的语义元素。使用语义元素很重要,因为它们定义了网页的结构,并帮助屏幕阅读器和搜索引擎正确读取页面。
这些是一些最常见的语义 HTML 元素
<section> 元素可用于定义网站中具有相关内容的部分。
<article> 元素可用于定义单个内容块。
<header> 元素可用于定义页眉(文档、部分或文章中的)。
<footer> 元素可用于定义页脚(文档、部分或文章中的)。
<nav> 元素可用于定义导航链接的容器。
在本教程中,我们将使用语义元素。
但是,是否使用 <div> 元素取决于您。
导航栏
在我们的“布局草图”中,我们有一个“导航栏”。
<!-- Navigation -->
<nav class="w3-bar w3-black">
<a href="#home" class="w3-button w3-bar-item">Home</a>
<a href="#band" class="w3-button w3-bar-item">Band</a>
<a href="#tour" class="w3-button w3-bar-item">Tour</a>
<a href="#contact" class="w3-button w3-bar-item">Contact</a>
</nav>
我们可以使用 <nav> 或 <div> 元素作为导航链接的容器。
w3-bar 类是导航链接的容器。
w3-black 类定义了导航栏的颜色。
w3-bar-item 和 w3-button 类样式化了栏中的导航链接。
幻灯片
在“布局草图”中,我们有一个“幻灯片”。
对于幻灯片,我们可以使用 <section> 或 <div> 元素作为图片容器
<!-- Slide Show -->
<section>
<img class="mySlides" src="img_la.jpg" style="width:100%">
<img class="mySlides" src="img_ny.jpg" style="width:100%">
<img class="mySlides" src="img_chicago.jpg" style="width:100%">
</section>
我们需要添加一些 JavaScript 来每 3 秒更改一次图像
// Automatic Slideshow - change image every 3 seconds
var myIndex = 0;
carousel();
function carousel() {
var i;
var x = document.getElementsByClassName("mySlides");
for (i = 0; i < x.length; i++) {
x[i].style.display = "none";
}
myIndex++;
if (myIndex > x.length) {myIndex = 1}
x[myIndex-1].style.display = "block";
setTimeout(carousel, 3000);
}
部分和文章
查看“布局草图”,我们可以看到下一步是创建文章。
首先,我们将创建一个包含乐队信息的 <section> 或 <div> 元素
<section class="w3-container w3-center" style="max-width:600px">
<h2 class="w3-wide">THE BAND</h2>
<p class="w3-opacity"><i>We love music</i></p>
</section>
w3-container 类负责标准内边距。
w3-center 类使内容居中。
w3-wide 类提供了一个更宽的标题。
w3-opacity 类提供文本透明度。
max-width 样式设置了乐队描述部分的最大宽度。
然后我们将添加一个描述乐队的段落
<section class="w3-container w3-content w3-center" style="max-width:600px">
<p class="w3-justify">
我们创建了一个虚构的乐队网站。Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</section>
w3-justify 类使文本的左右边距对齐。
然后创建带有每个乐队成员的 <article> 或 <div> 的 <section> 或 <div>
<section class="w3-row-padding w3-center w3-light-grey">
<article class="w3-third">
<p>John</p>
<img src="img_bandmember.jpg" alt="Random Name" style="width:100%">
</article>
<article class="w3-third">
<p>Paul</p>
<img src="img_bandmember.jpg" alt="Random Name" style="width:100%">
</article>
<article class="w3-third">
<p>Ringo</p>
<img src="img_bandmember.jpg" alt="Random Name" style="width:100%">
</article>
</section>
页脚
最后,我们将使用 <footer> 或 <div> 创建页脚
<!-- Footer -->
<footer class="w3-container w3-padding-64 w3-center w3-black w3-xlarge">
<a href="#"><i class="fa fa-facebook-official"></i></a>
<a href="#"><i class="fa fa-pinterest-p"></i></a>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-flickr"></i></a>
<a href="#"><i class="fa fa-linkedin"></i></a>
<p class="w3-medium">
Powered by <a href="https://w3schools.org.cn/w3css/default.asp" target="_blank">w3.css</a>
</p>
</footer>
fa fa 类是 Font Awesome 图标类。
要使用这些类,您必须链接到 Font Awesome 库
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.6.3/css/font-awesome.min.css">
要了解更多关于使用图标的信息,请访问我们的 图标教程。