如何制作商业网站
为什么制作商业网站
网站赋予了企业可信度。
这是向潜在客户和其他人展示您业务的好方法。
此外,还可以让人们了解公司的新闻。
该网站可以解释您的业务内容。
商业网站将帮助您与对您业务感兴趣的人建立联系。请确保它以良好且体面的方式呈现!
我需要了解什么才能创建我的商业网站?
HTML、CSS 和 JavaScript 是创建网站的基本语言。
制作您的商业网站只需要这些。
- 使用 HTML 创建结构。您需要学习的第一件事是 HTML,这是创建网页的标准标记语言。 学习 HTML ❯
- 使用 CSS 设置样式。 下一步是学习 CSS,用漂亮的颜色、字体等设置网页的布局。 学习 CSS ❯
- 使用 JavaScript 使其具有交互性。 在学习了 HTML 和 CSS 之后,您应该学习 JavaScript 来为您的用户创建动态和交互式的网页。 学习 JavaScript ❯
如何开始
有两种方式可以开始构建商业网站。
从头开始构建或使用模板。
从头开始构建商业网页
商业网站可以包含许多不同类型的版块。
下面总结了商业网站的一些重要版块
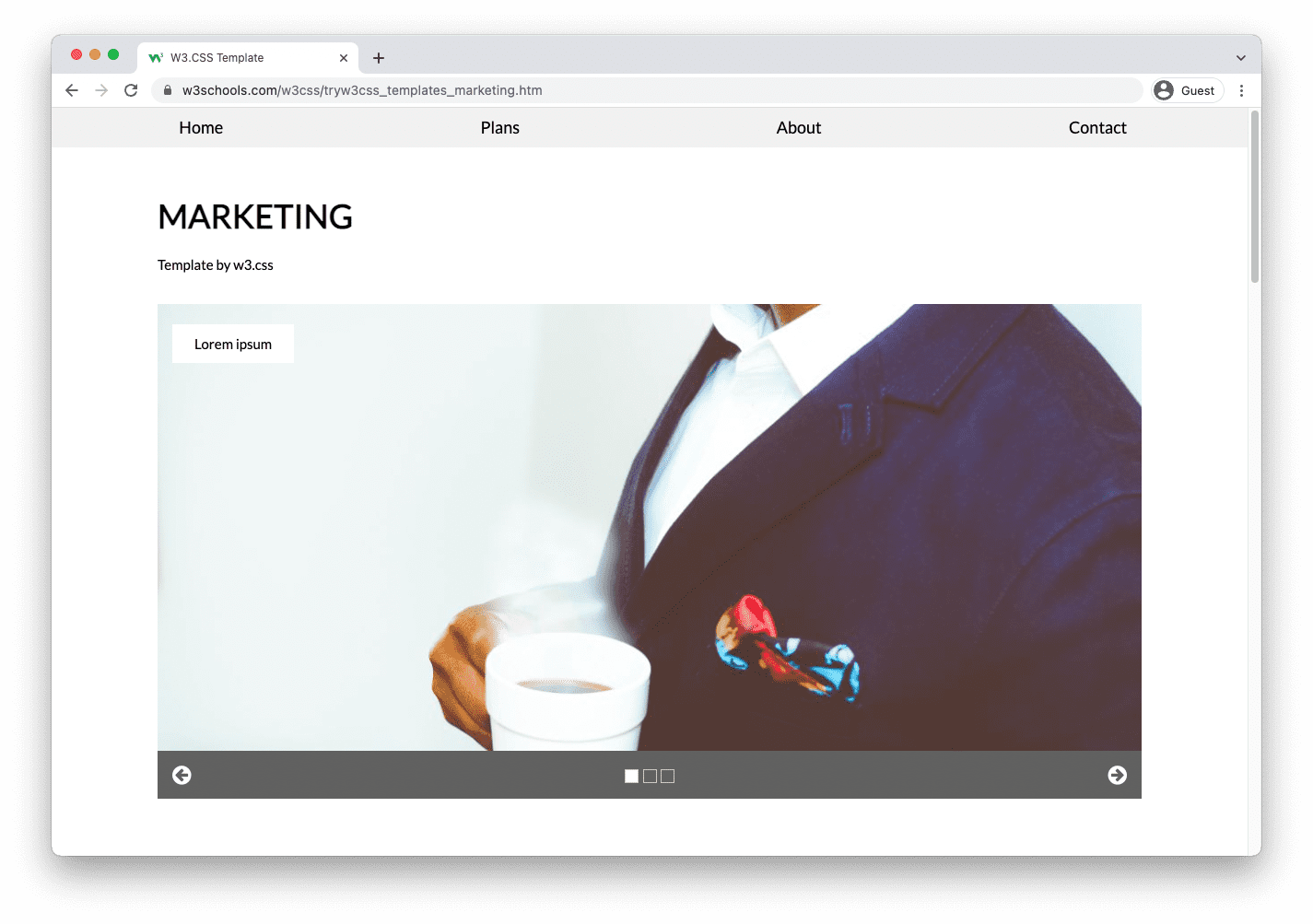
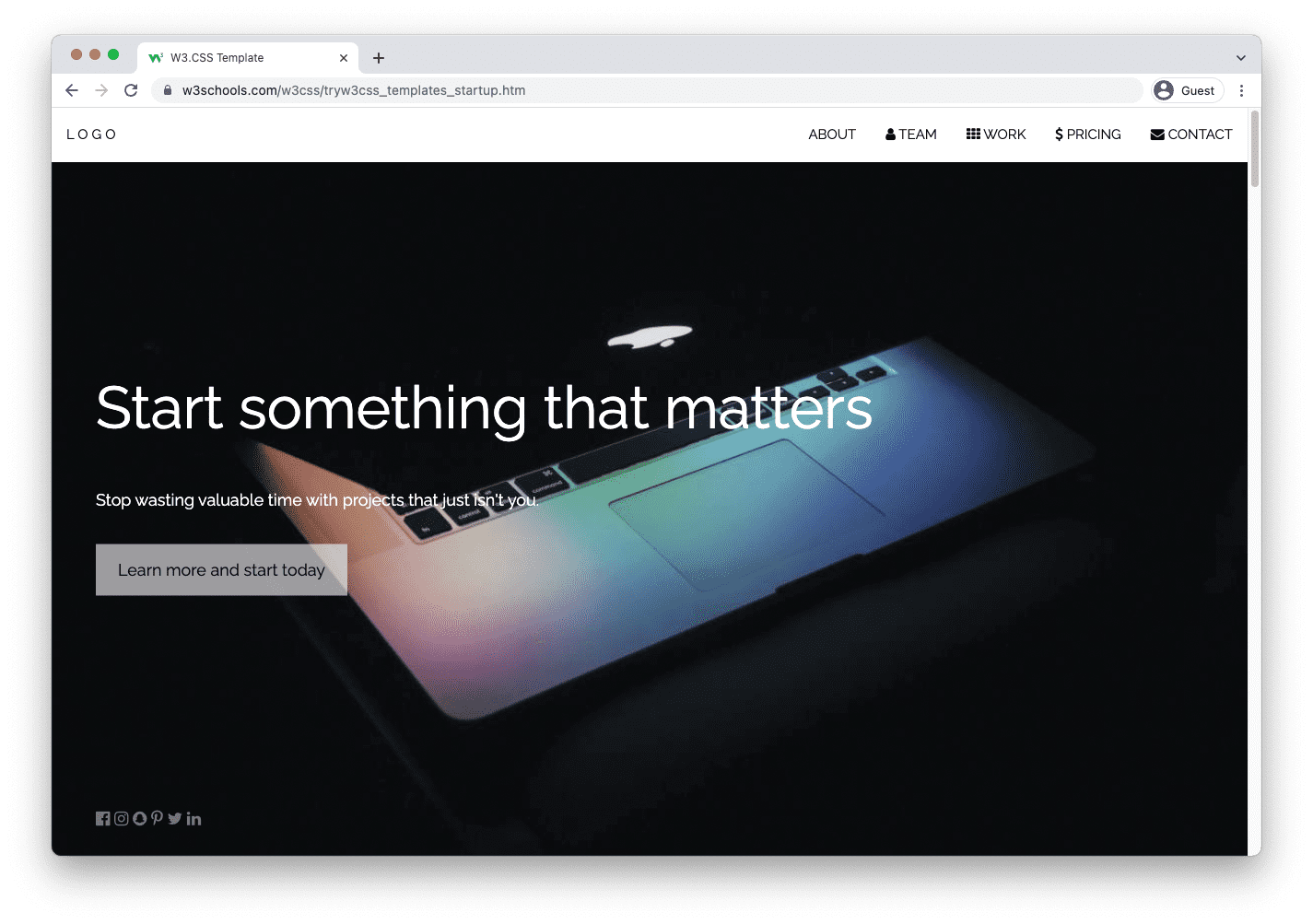
1. 英雄版块。
英雄版块是人们进入您的商业网站时首先看到的内容。
它显示在菜单下方。
英雄版块帮助读者了解您提供什么,为什么应该与您合作,以及您的服务所提供的价值。
它通常包含一个号召性用语按钮,例如“联系我们”、“探索服务”或类似的。

2. 关于我们版块。
给读者一个您业务的摘要。
包括您的历史、经验、是什么让您脱颖而出等主题。
保持文字简短。
以易于阅读和理解的方式构建信息。

3. 服务版块。
列出您的业务提供的服务。
确保服务内容清晰易懂,便于网站访客理解。

4. 联系版块。
它包含联系信息,如电子邮件地址和电话号码。
它还可以包含联系表单、地点、营业时间、社交网络链接等。

5. 隐私政策版块。
隐私政策让网站访客知道您将如何处理他们的数据。
对于收集数据的任何网站来说,这都是必须的。
它解释了信息的收集方式、如何使用、是否与第三方共享数据,以及访客如何访问其个人信息。

商业网站还可以包含以下版块
- 公司愿景
- 招聘职位
- 我们的团队
- 我们的客户
- 客户评价
- 博客
- 活动
- 常见问题
- 产品
- 新闻
- 条款与条件
使用模板构建
从模板开始是获得灵感和学习的好方法。
我们有现成的模板可供您使用。以下是一些示例
W3Schools Spaces 中提供商业网站模板。可以直接加载到服务中。
您可以在 **W3Schools Spaces** 中加载商业网站模板。因此,只需点击几下即可开始构建商业网站!
开始 »* 无需信用卡