如何设置 Google Analytics
跳过关于 Google Analytics 的阅读。直接带我去第一步。 转到第一步
什么是 Google Analytics
Google Analytics 是一个网站分析解决方案。
它由 Google 开发和支持。
最新版本称为 Google Analytics 4。
它可以用于查看受众、页面浏览量、会话、人口统计信息和事件等数据。
为何启用 Google Analytics
了解您的网站流量以做出更好的决策。
了解并改进销售漏斗。
通过实验学习(例如,A/B 测试)。
Google 还有另一个名为 Google Optimize 的解决方案。该解决方案专为测试而设计。
Google Analytics 适合谁
Google Analytics 对任何拥有网站的人都很有用。
它为您提供有关谁在使用您的网站以及他们如何与网站互动的信息。
此外,界面易于理解。
您不需要分析背景知识即可使用和导航该服务。
如何分步设置 Google Analytics
Google Analytics 可以通过两种方式设置:全局网站代码 (gtag.js) 或 Google Tag Manager。
最简单的方法是使用全局网站代码。
本教程将使用全局网站代码方法。
准备工作
决定使用哪个代码编辑器并设置您的环境。
W3Schools 创建了一个易于使用的代码编辑器,名为 W3Schools Spaces。只需点击几下即可注册并开始。
免费开始 ❯创建您的 index.html 文件,以便您准备输入代码。
一切准备就绪。我们开始吧!
设置 Google Analytics:全局网站代码
步骤 1:创建 Google Analytics 帐户
转到 Analytics:创建帐户或登录 Analytics
上面段落中的链接将您带到 Google Analytics 着陆页。
点击“免费开始”按钮。

步骤 2:进入欢迎页面
创建帐户或登录后,您将看到该解决方案的欢迎页面。
按“开始衡量”按钮继续。

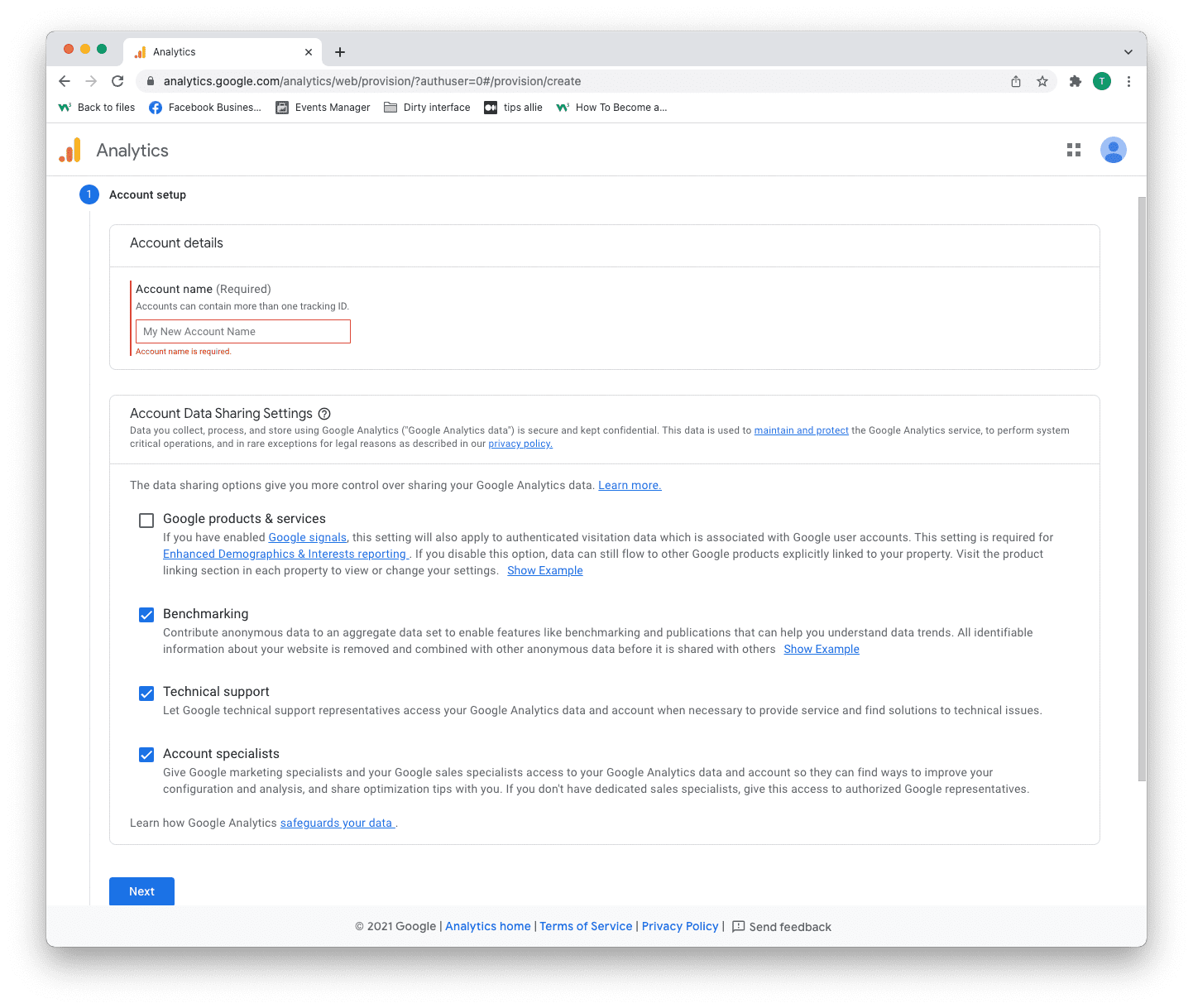
步骤 3:帐户设置
您需要在此处做出两个决定。
- 输入您的帐户名称。
- 决定您想共享哪些数据。
- 点击“下一步”按钮。
一个帐户可以有多个跟踪 ID。您可以用一个帐户跟踪多个网站。

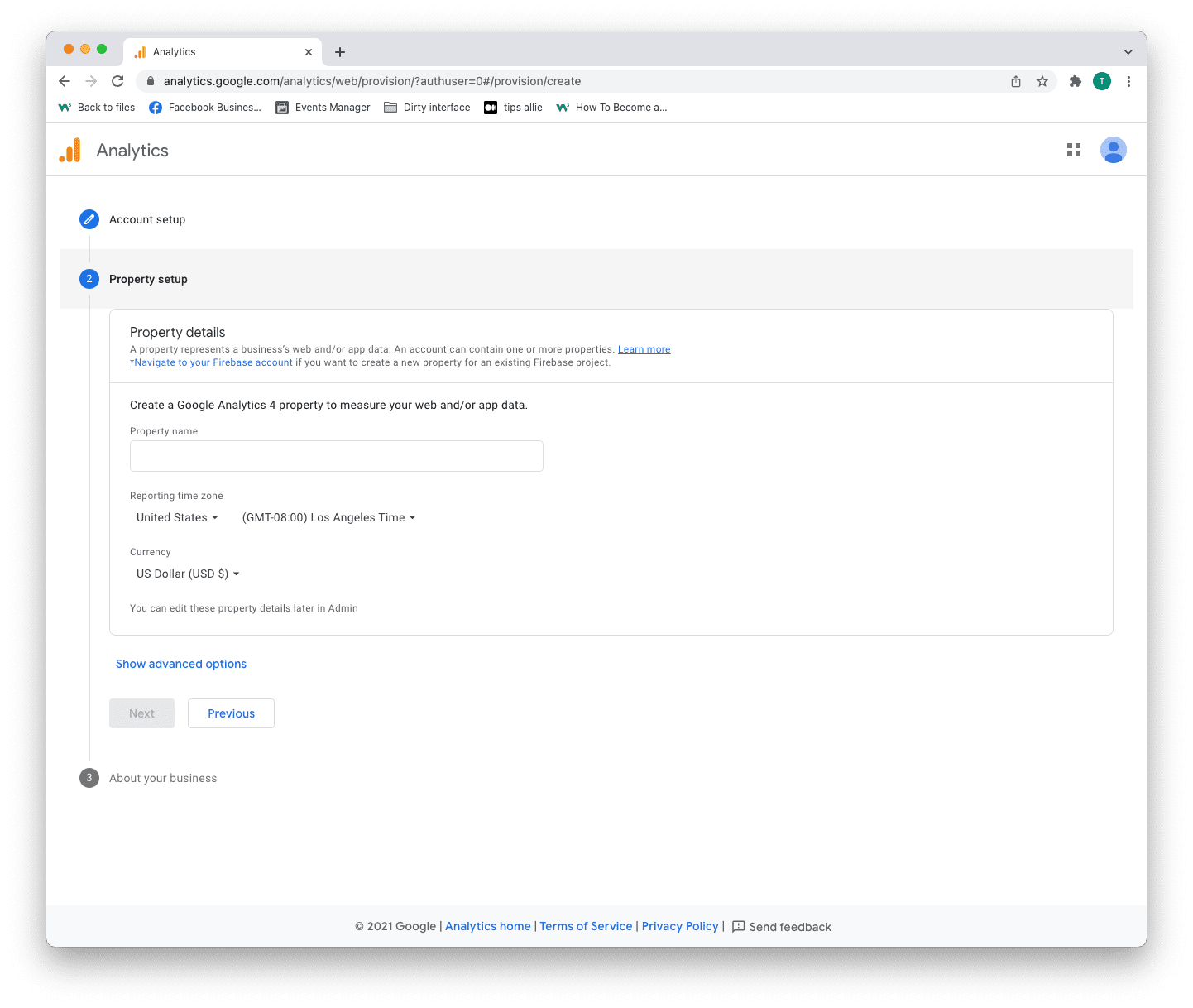
步骤 4:属性设置
属性是您衡量的服务,例如网站、应用程序、链接树等。
- 输入属性名称。
- 输入您的时区。
- 输入您使用的货币。
- 点击“下一步”按钮。

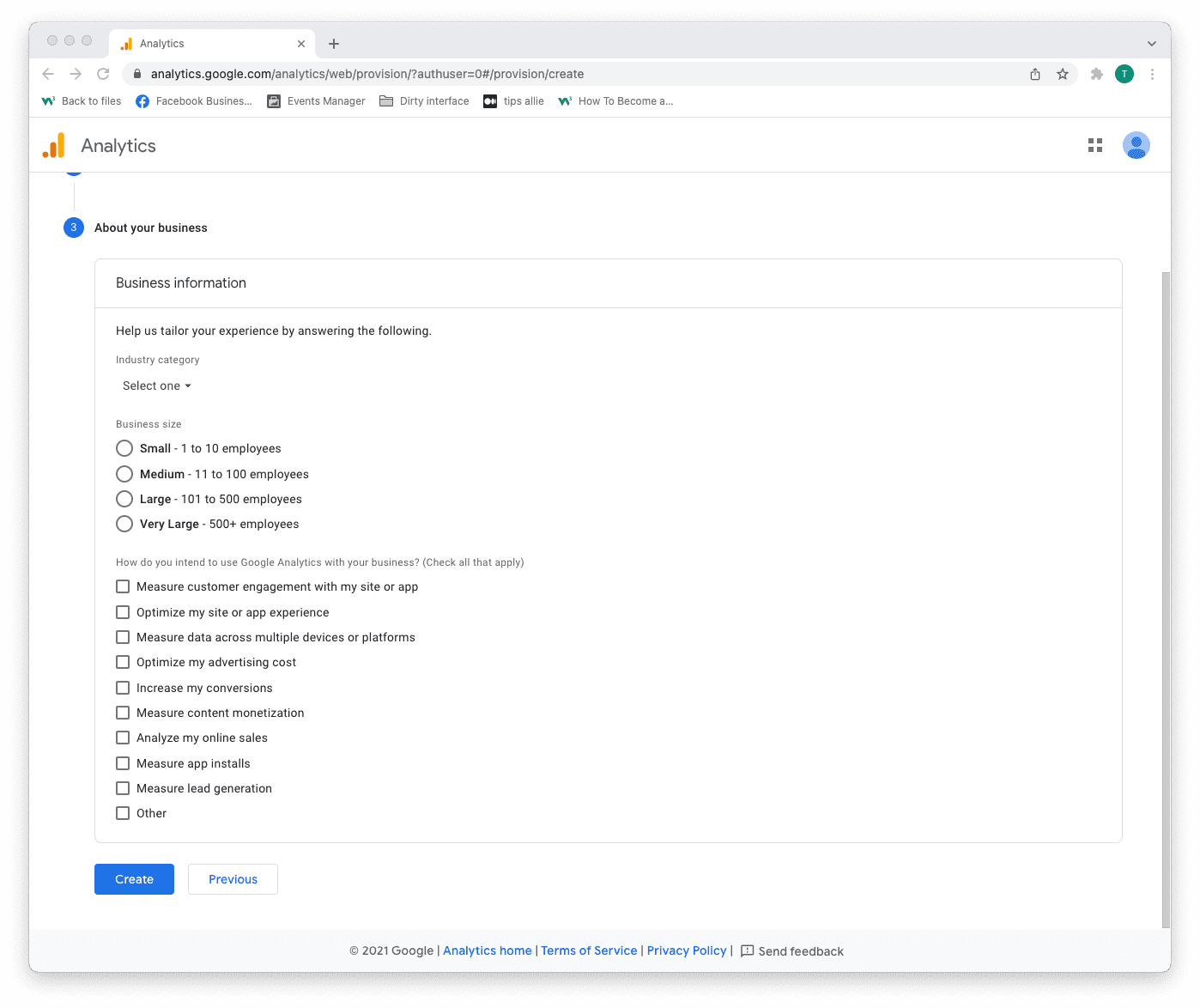
步骤 5:添加业务信息
Analytics 使用这些信息来定制您的体验。
- 选择您的行业类别。
- 选择业务规模。
- 勾选您计划如何使用 Analytics 的框。
- 点击“创建”按钮继续。

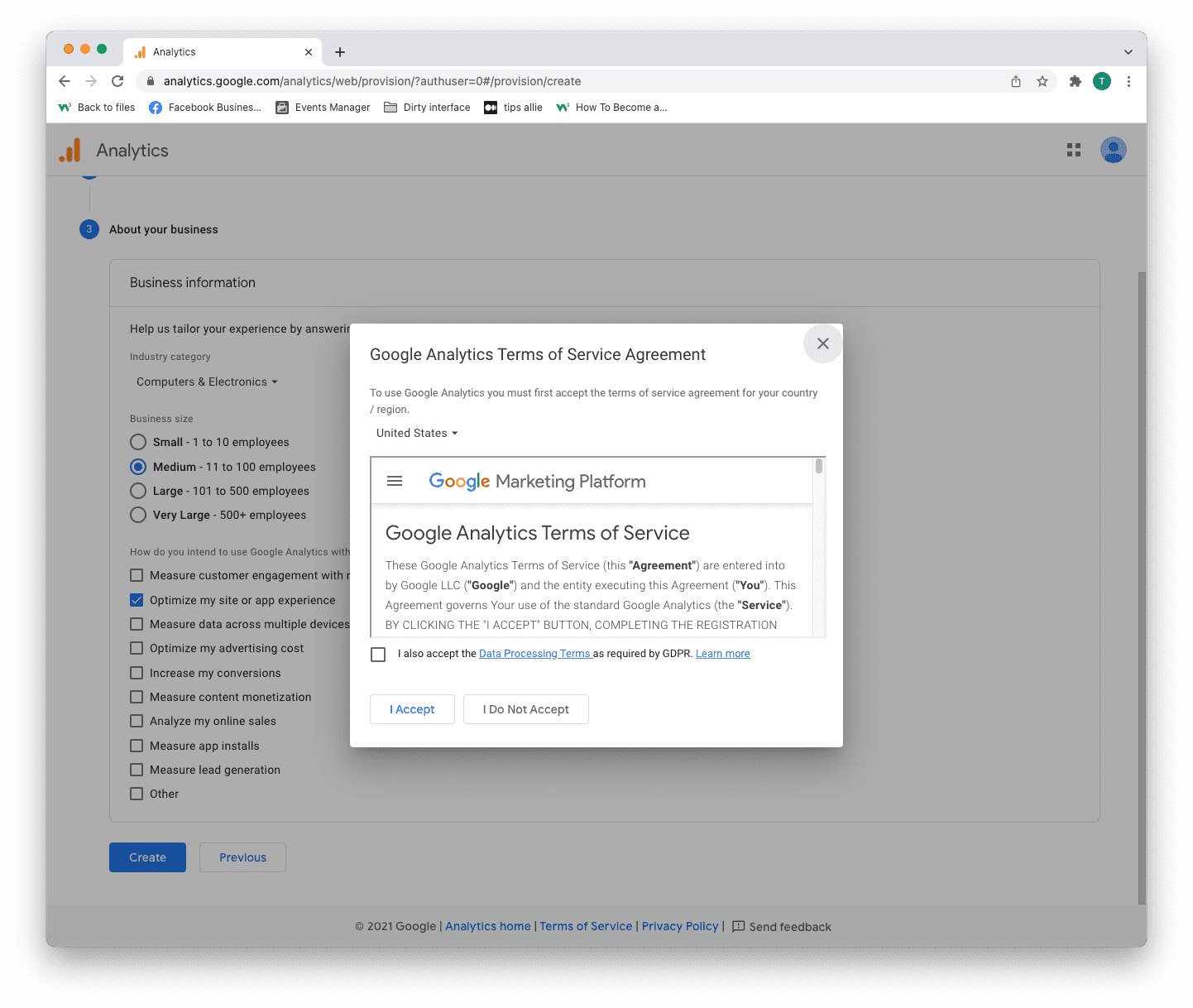
步骤 6:服务条款协议
阅读并理解服务条款。
如果同意,请勾选 GDPR 复选框并点击“我接受”按钮。

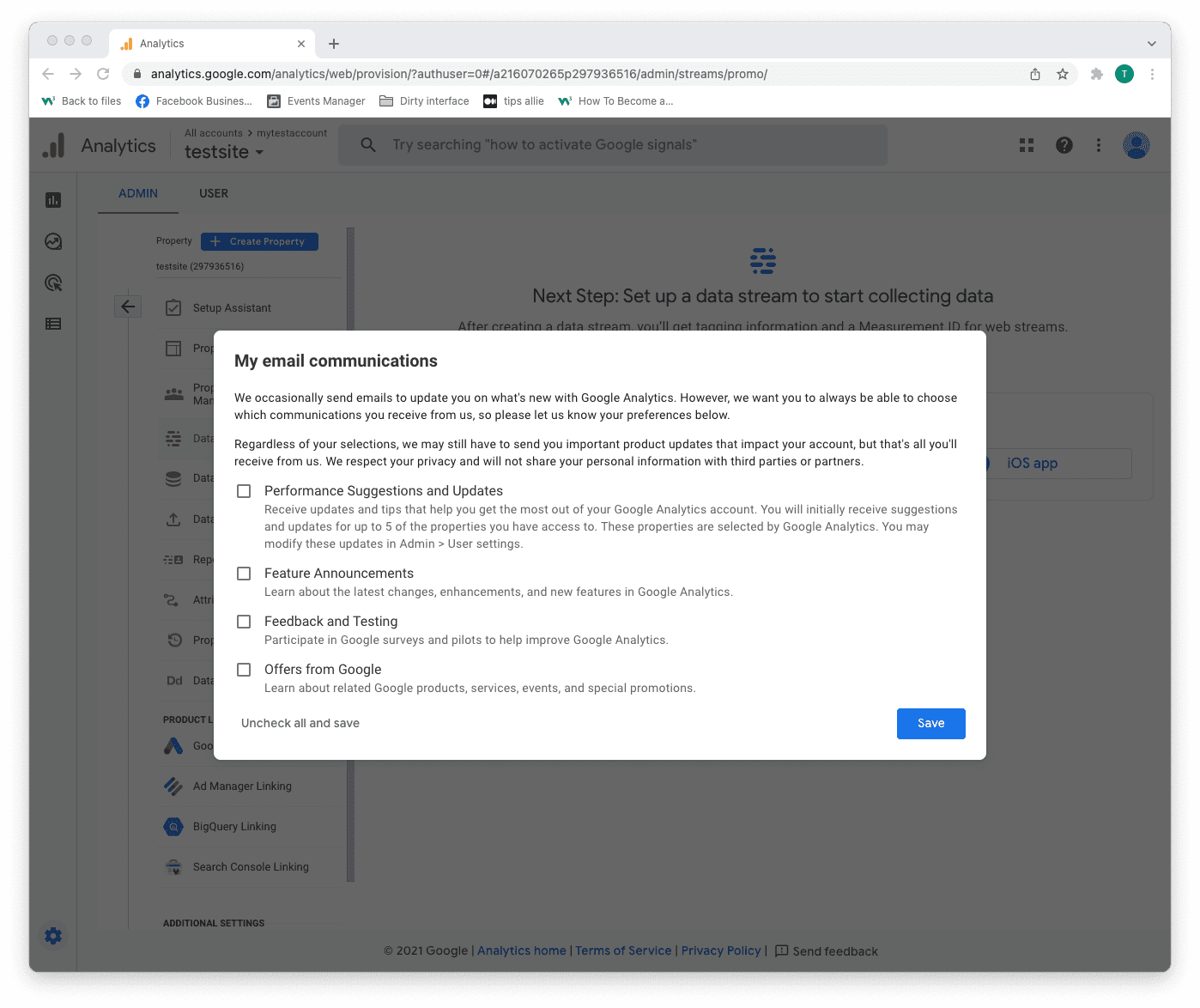
步骤 7:电子邮件订阅
- 勾选或取消勾选所有框。
- 点击“保存”按钮继续。

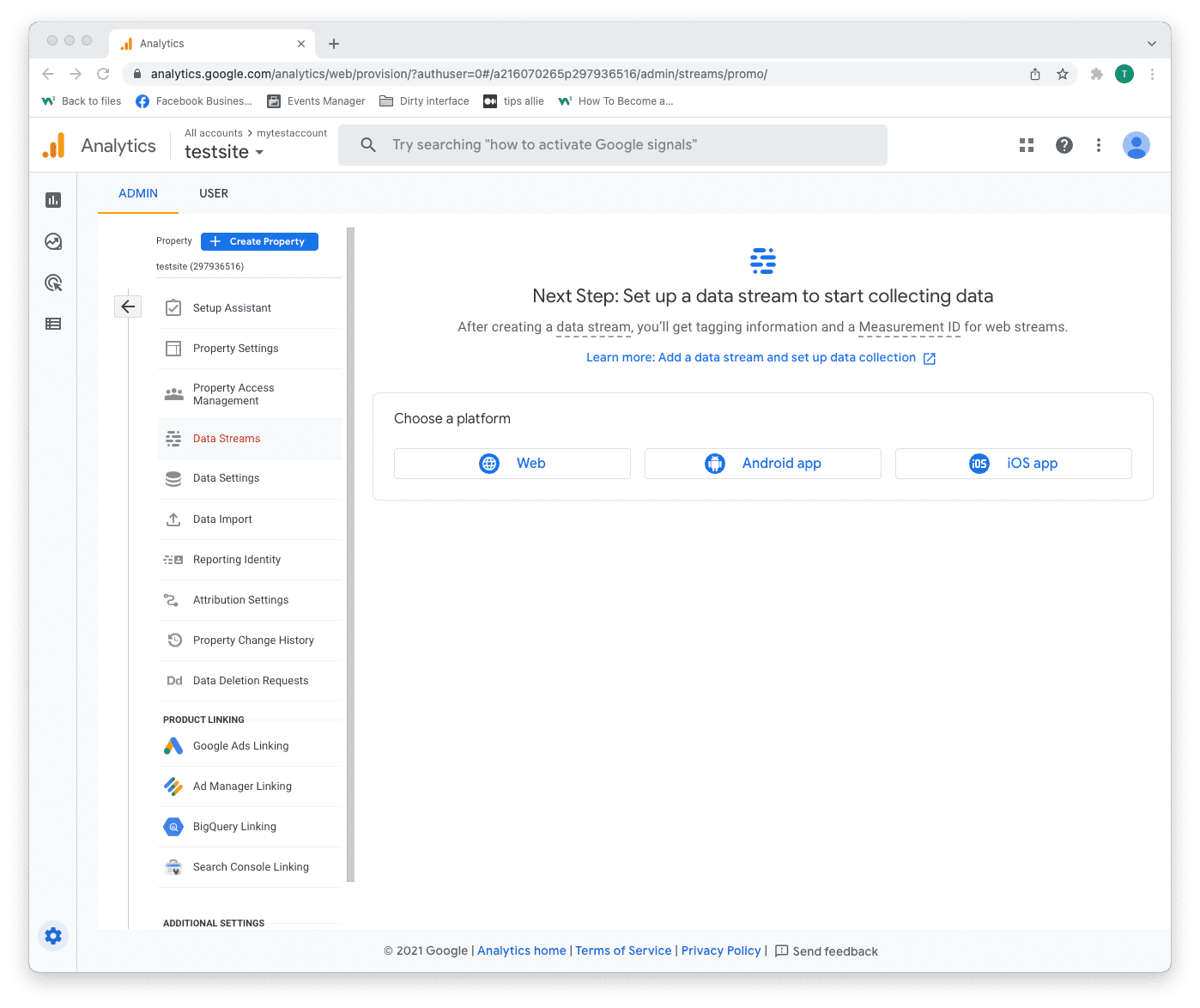
步骤 8:选择平台
选择您正在收集数据的平台。
然后,点击相应的平台继续。
在本教程中,我们继续使用“Web”作为示例。

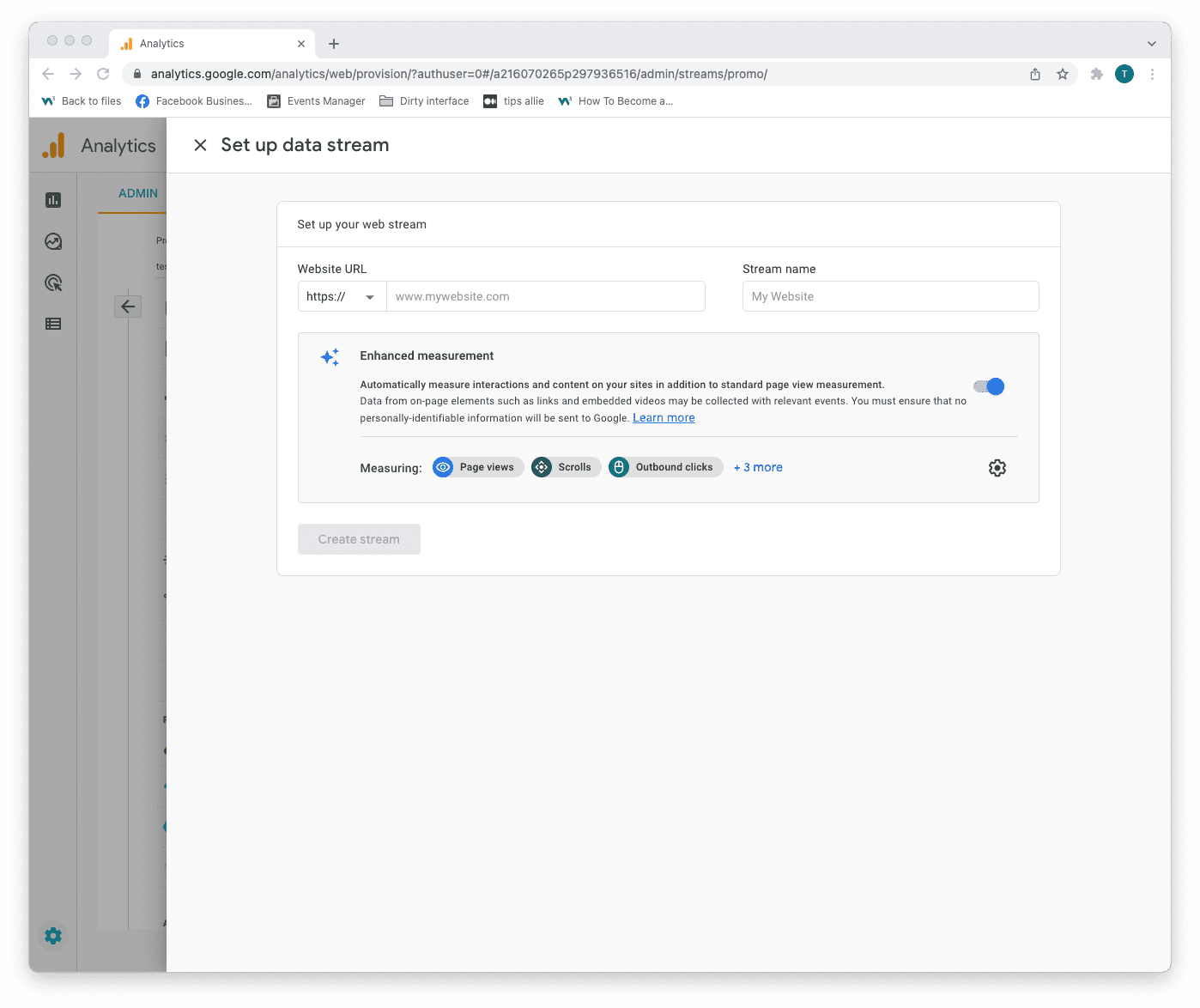
步骤 9:数据流设置
输入数据流详细信息。
- 您网站的 URL。
- 您想给流起的名称。
- 决定是否启用增强型衡量功能。
- 点击“创建流”按钮继续。
增强型衡量功能可以为数据提供更多上下文。从而提高您对流量的理解。

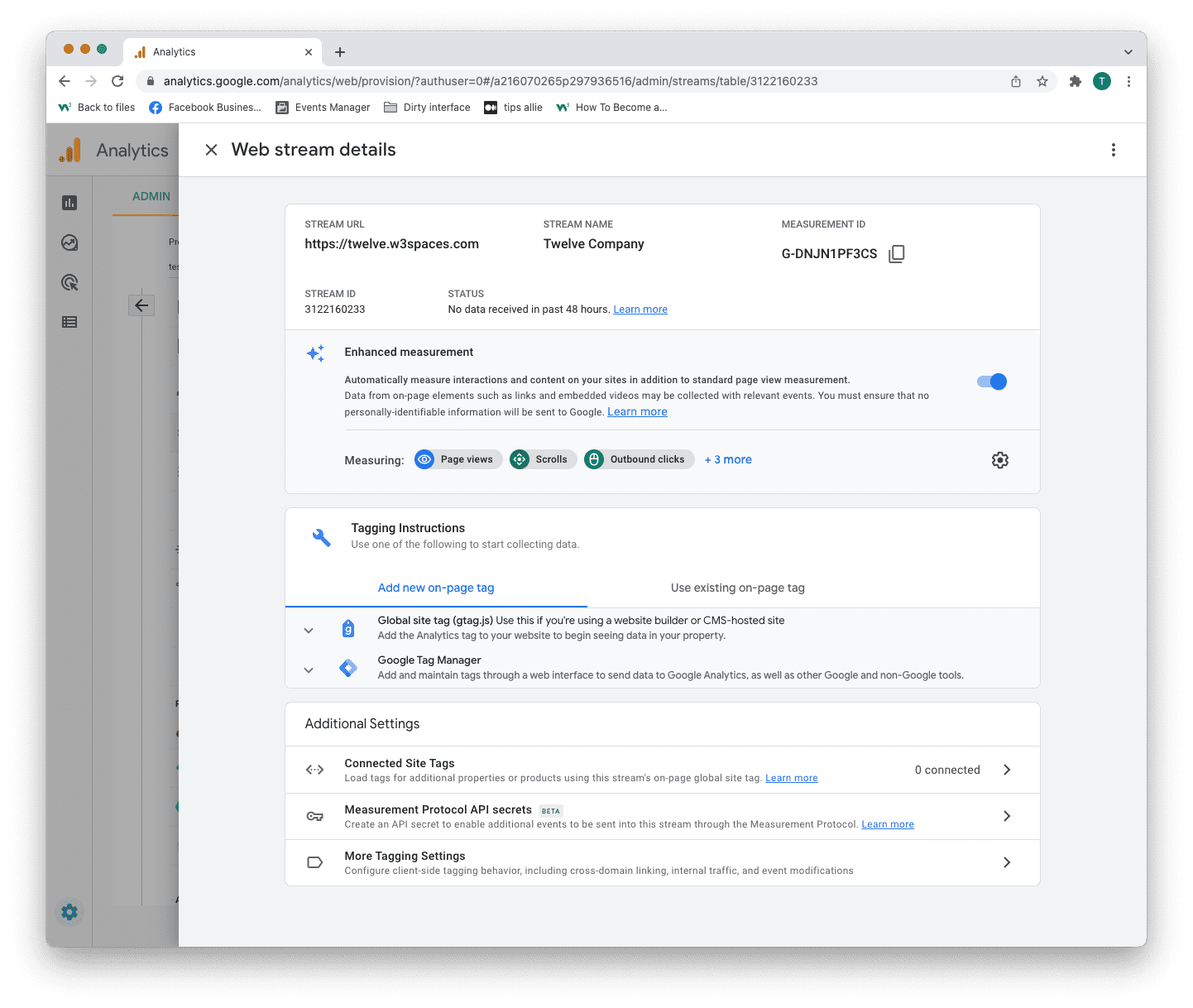
步骤 10:Web 流概述
在这里,您可以看到 Web 流的详细概述。

以下是概述中的要点。
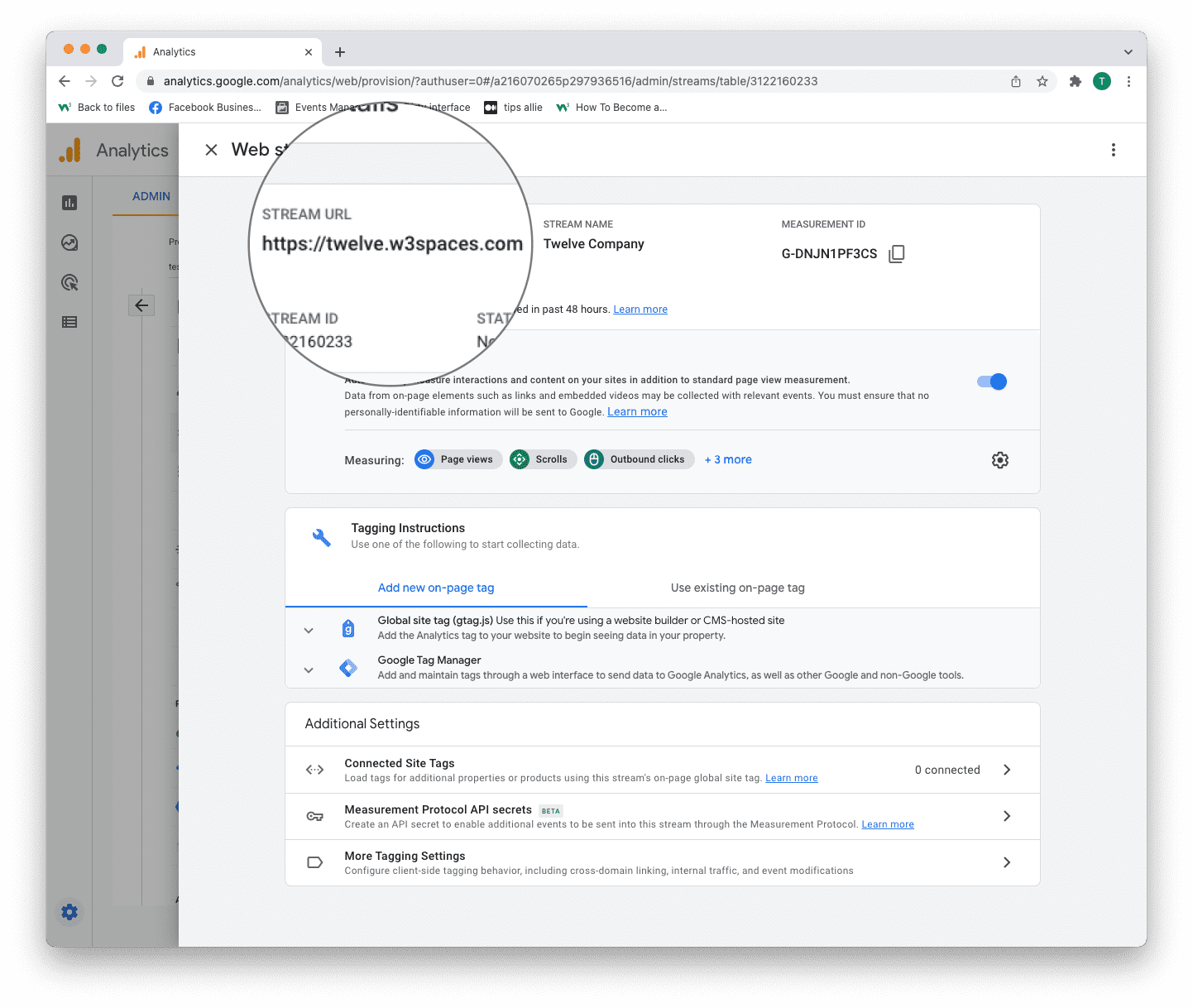
1. 流 URL。
流 URL 是已连接网站的链接。

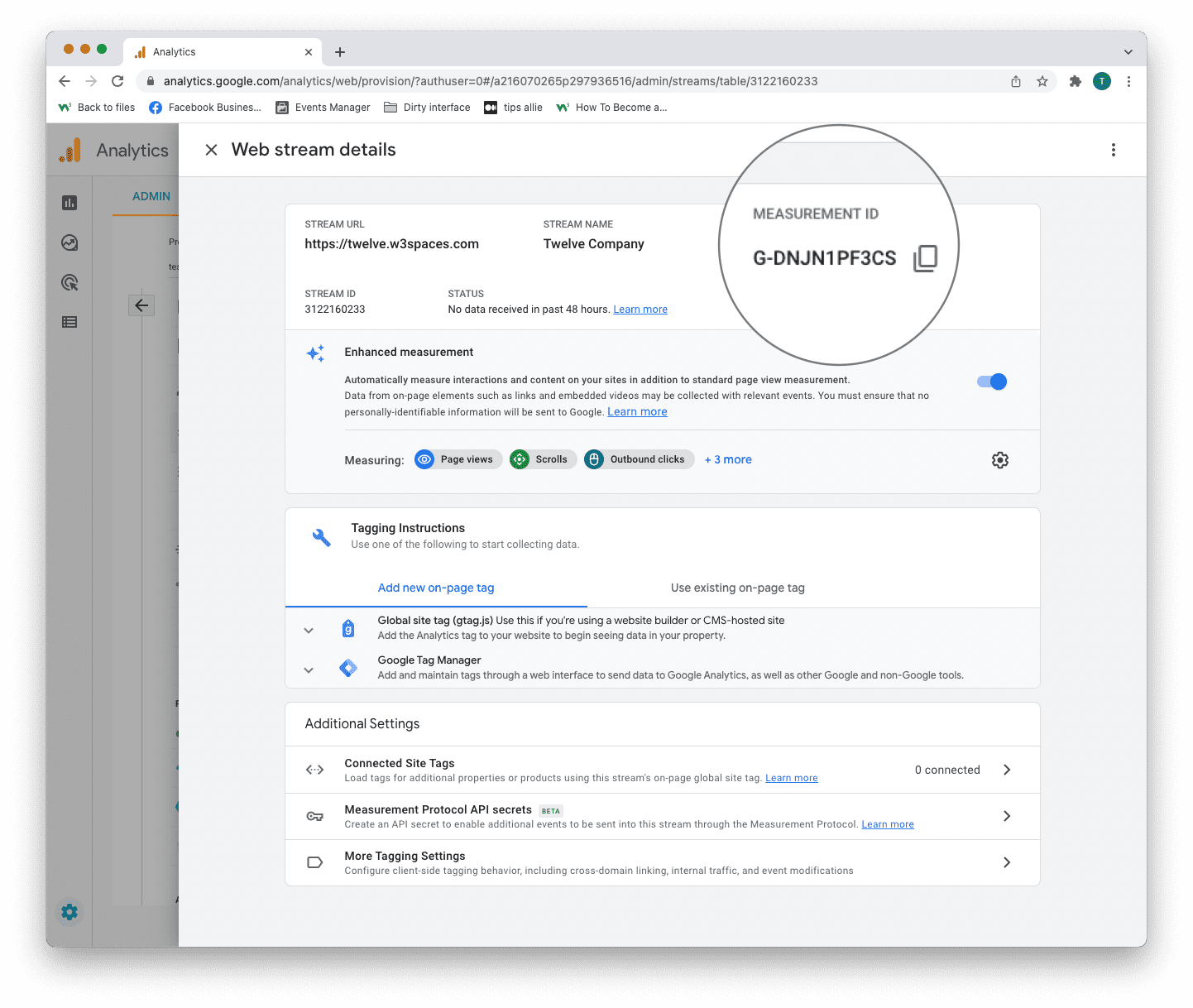
2. 衡量 ID
衡量 ID 是您的数据流的标识符。
它的格式为 G-XXXXXXX。

Google Analytics 4 使用衡量 ID。旧版本使用跟踪 ID。您不能同时拥有两者。
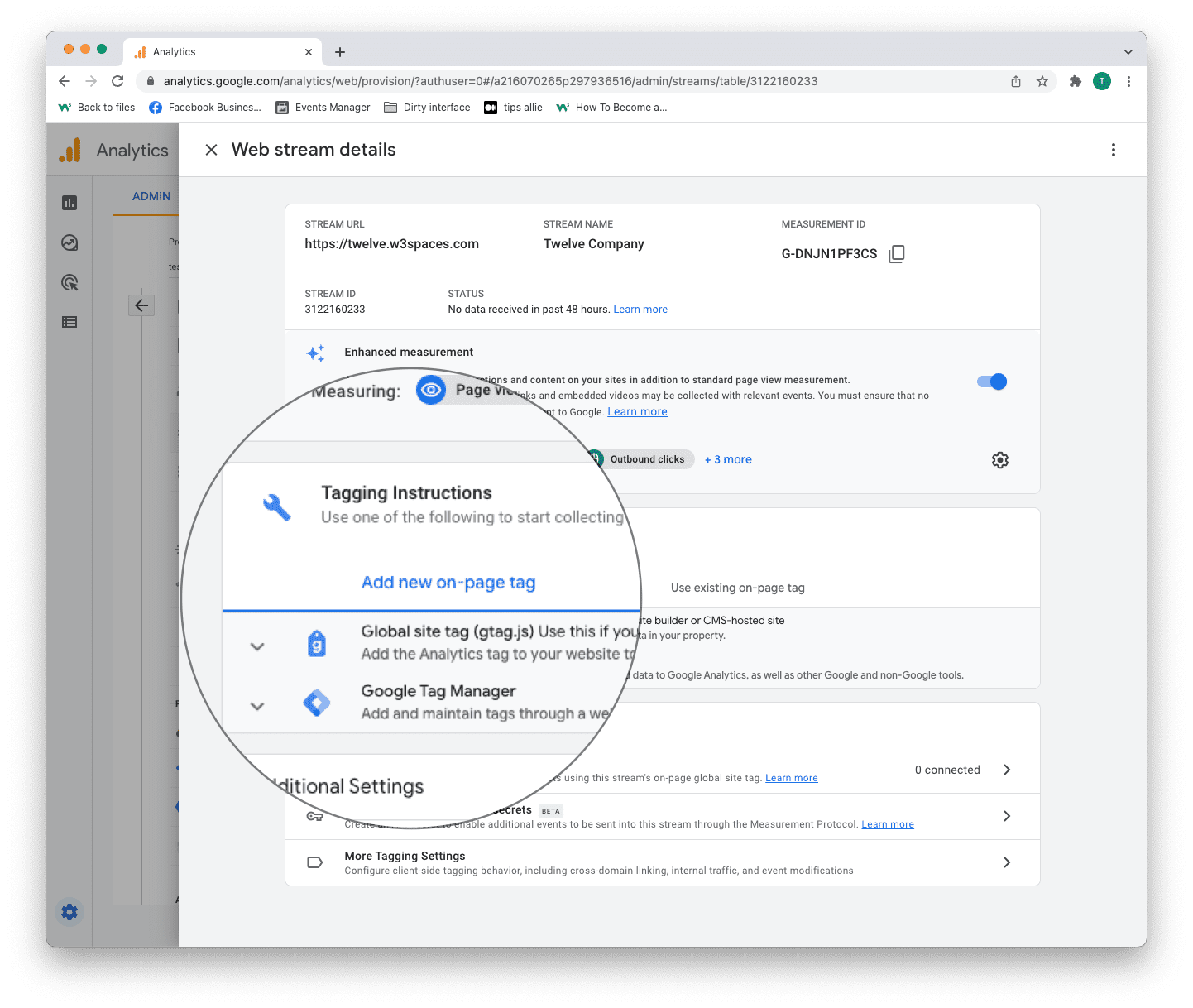
3. 标记说明
选择使用 全局网站代码 (gtag.js) 或 Tag Manager。
本教程将使用全局网站代码。
安装全局网站代码是让它投入运行最简单快捷的方式。

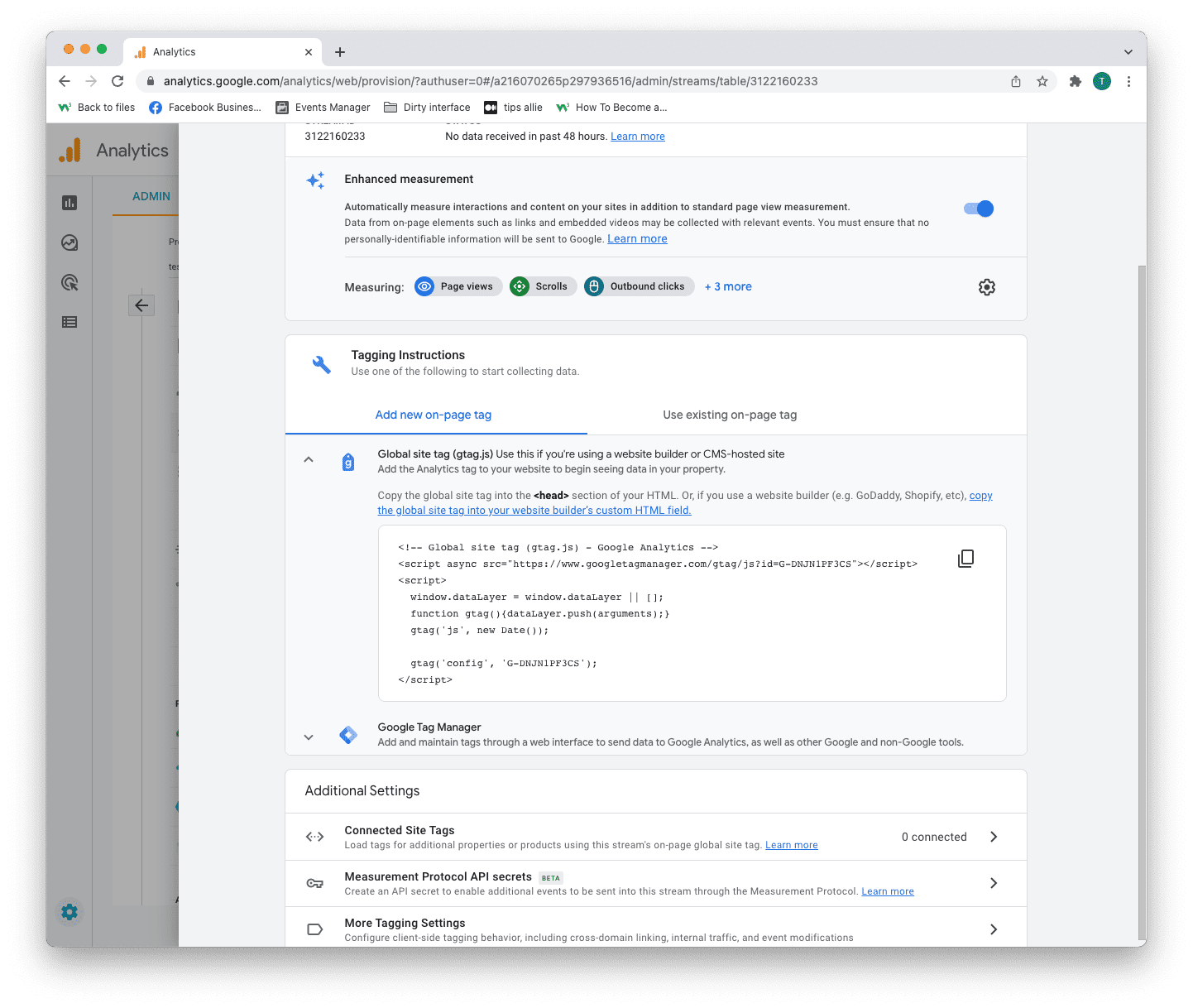
步骤 11:全局网站代码 (gtag.js)
点击“全局网站代码 (gtag.js)”行。

在这里您可以看到一段代码片段。
代码片段是一个脚本,允许 Google 衡量您网站上的数据。
您可以在代码片段的倒数第二行看到衡量 ID。
代码片段
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://#/gtag/js?id=G-DNJN1PF3CS"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXX');
</script>
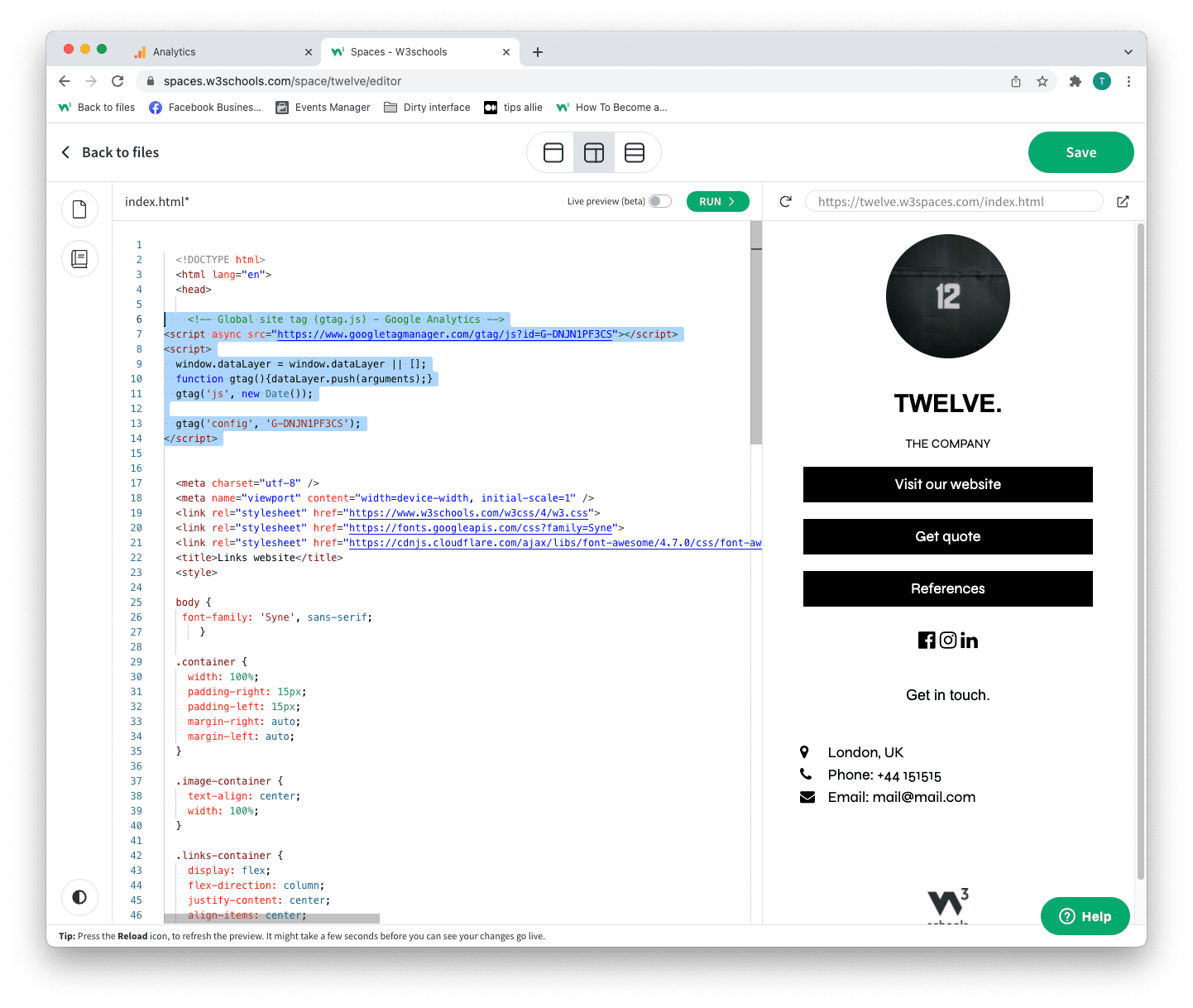
步骤 12:输入代码片段
复制代码片段。
确保包含您的衡量 ID。
找到 HTML 中的 <head> 标签。
将代码片段粘贴在 <head> 标签正下方。
保存并发布代码。

我们在示例中使用了 W3Schools Spaces。
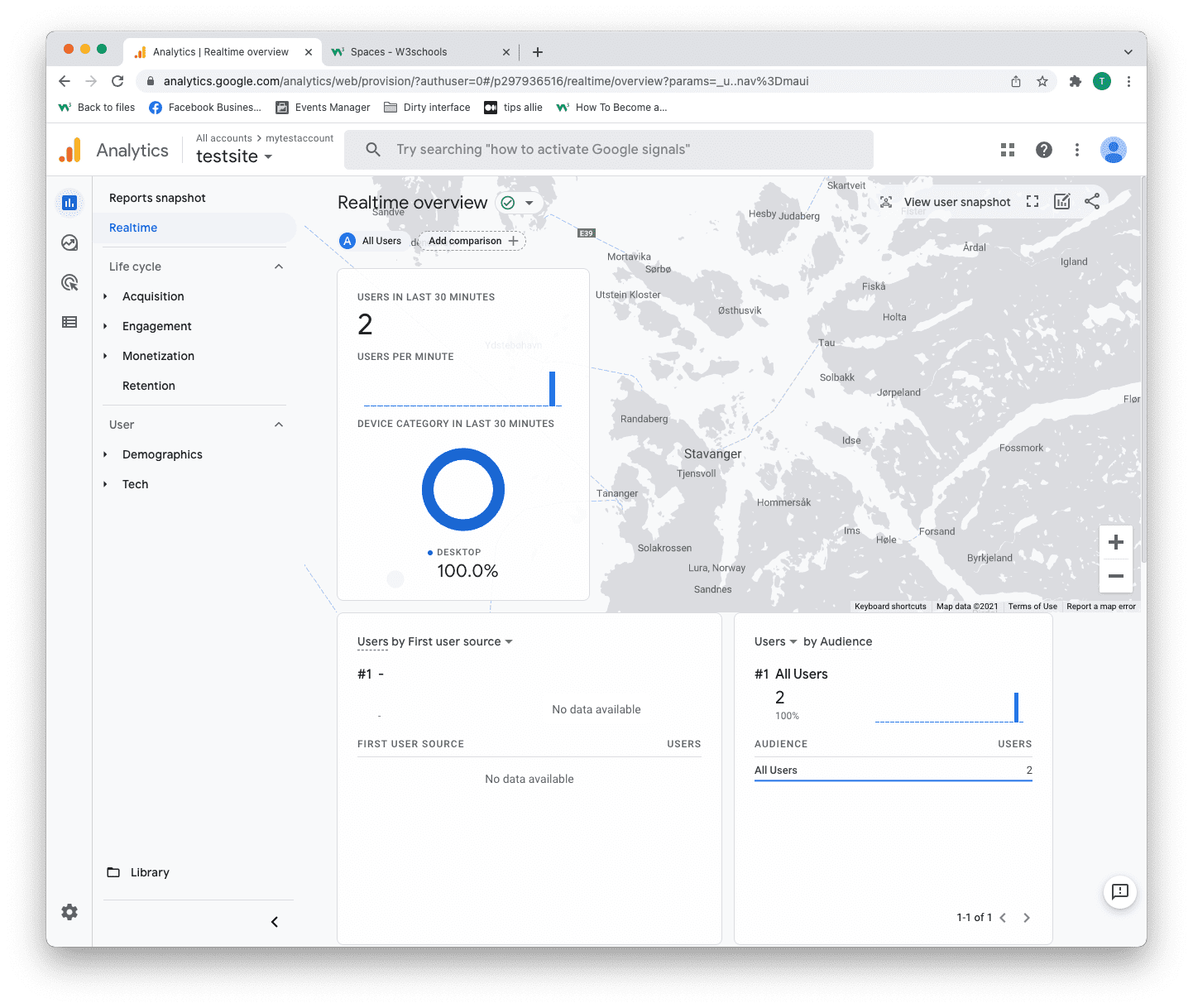
步骤 13:测试是否有效
确保您已成功保存并发布了带有正确衡量 ID 的代码片段。
打开您已连接到数据流的网站的 URL。
点击左侧菜单中的“实时”。
确认您看到自己是一个活跃用户。
恭喜。您已成功为您的网站启用了 Google Analytics!

探索 Google Analytics
推荐的相关主题是 Tag Manager 和 Events。
花时间在该服务中了解您的用户活动、商务、人口统计信息、设备和推荐来源。
提示:听说过 W3Schools Spaces 吗?这是一个个人空间,您可以在其中从头开始创建网站或使用模板并免费托管它。
它拥有您在浏览器中需要的一切。
只需点击几下即可开始。
立即免费开始 ❯* 无需信用卡

