Google 表格 移动单元格
移动单元格
有两种移动单元格的方法:拖放或复制粘贴。
拖放
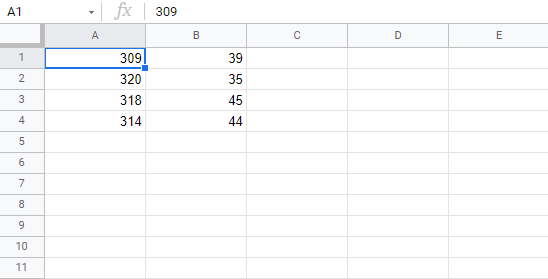
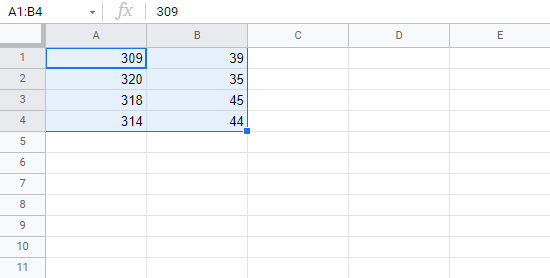
让我们先输入或复制一些值,以便我们可以进行操作
接下来,首先标记区域 A1:B4

您可以通过按住鼠标左键拖动边框来拖放范围。当您将鼠标悬停在边框上时,鼠标光标将变为手形符号。
看到符号后拖放它。
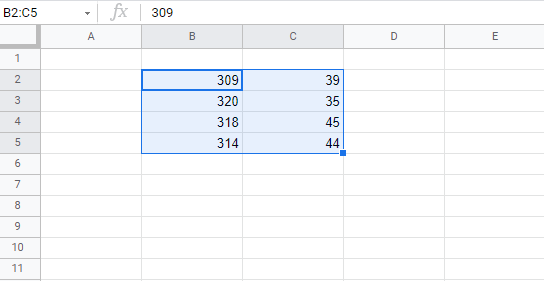
将范围移动到 B2:C5,如图片所示

太棒了!现在您已经创建了更多空间,以便我们有更多的数据。
注意:重要的是要为数据提供上下文,使电子表格易于理解。这可以通过添加解释数据的文本来完成。
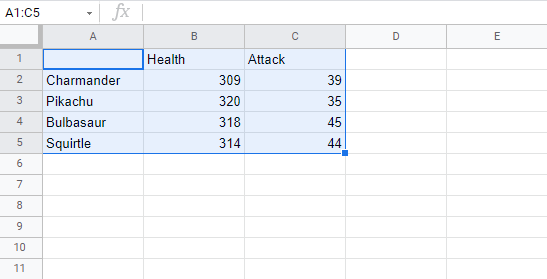
让我们继续为数据提供更多上下文。输入或复制以下值
是的,没错,我们正在看 Pokemon!为数据提供上下文总是很有帮助的。
接下来,让我们看看如何使用剪切和粘贴来移动数据。
剪切和粘贴
可以通过剪切和粘贴值从一个地方移动到另一个地方来移动范围。
提示:您可以使用快捷键 Ctrl+X(Mac 为 Command + X)剪切,使用 Ctrl+V(Mac 为 Command + V)粘贴。这可以节省您的时间。
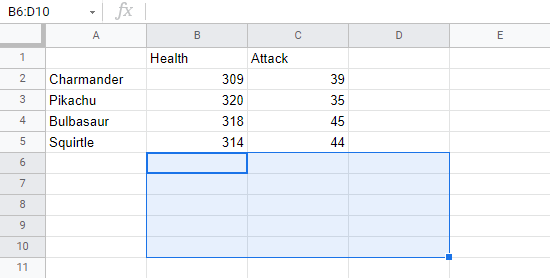
标记范围 A1:C5
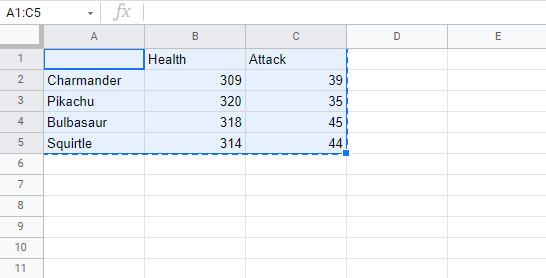
按 Ctrl+X(Mac 为 Command + X)。

剪切会用虚线突出显示边框。

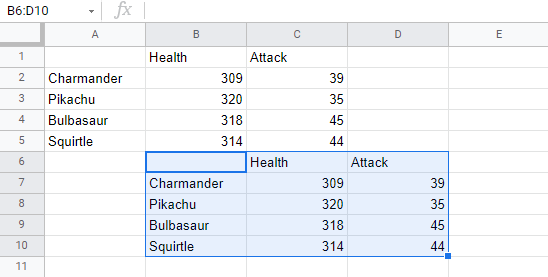
单击粘贴目标 B6 并按 Ctrl+V(Mac 为 Command + V)。

您已成功将范围从 A1:C5 剪切并粘贴到 B6:D10。
复制和粘贴
复制和粘贴的工作方式与剪切和粘贴相同。不同之处在于它不会删除原始单元格。
让我们将单元格从 B6:D10 复制回 A1:C5。
提示:您可以使用快捷键 Ctrl+C(Mac 为 Command + C)复制,使用 Ctrl+V(Mac 为 Command + V)粘贴。这可以节省您的时间。
标记范围 B6:D10。
按 Ctrl+C(Mac 为 Command + C)。

复制会用虚线突出显示边框。

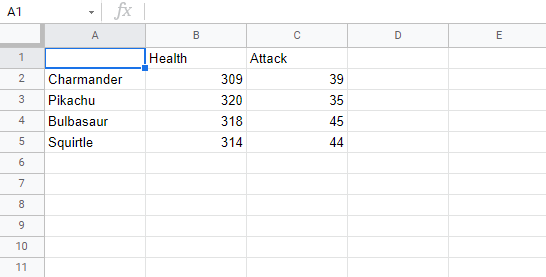
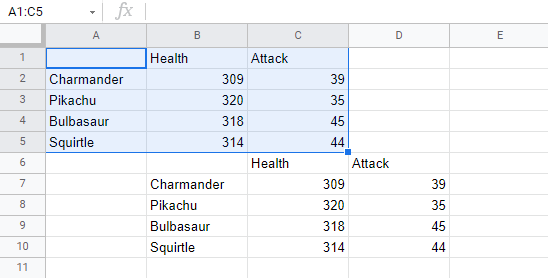
单击粘贴目标 A1 并按 Ctrl+V(Mac 为 Command + V)。

剪切和复制的区别在于,剪切会删除原始数据,而复制会保留原始数据。
接下来,让我们删除原始数据并保留 A1:C5 范围内的数据。
删除数据
选择原始单元格,然后按键盘上的 Delete 按钮将其删除