Google 表格颜色比例格式化
颜色比例格式化
颜色比例是 Google 表格中预设的条件格式类型,用于突出显示一组单元格,以指示单元格值的相对大小。
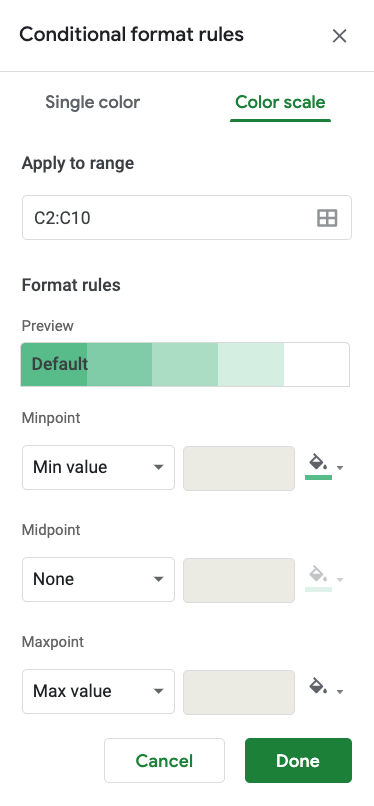
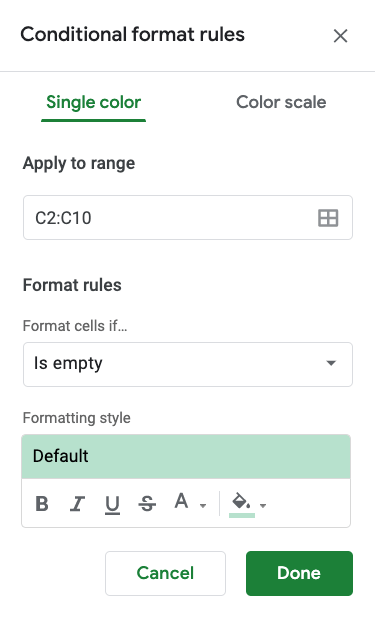
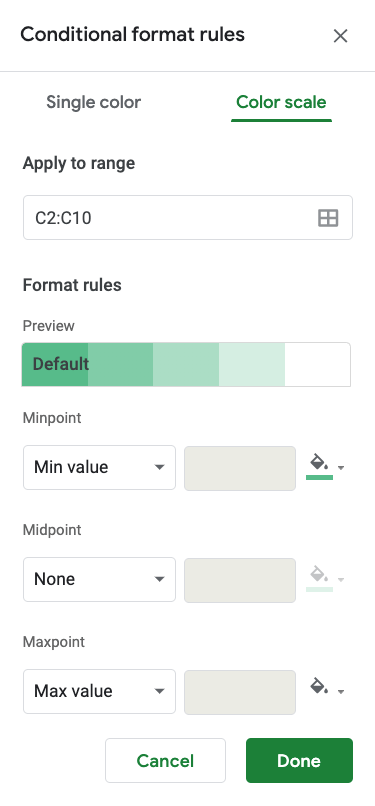
这是条件格式规则菜单中的颜色比例部分

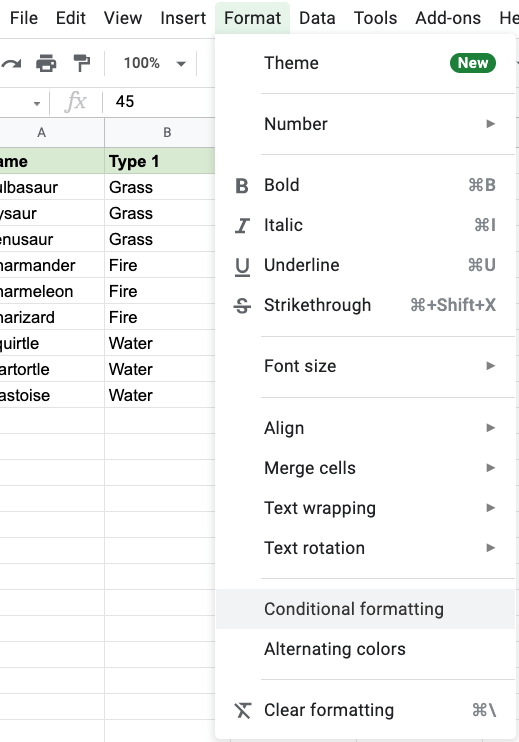
您可以通过选择“格式”菜单中的“条件格式”选项来访问该菜单。
颜色比例选项
在条件格式规则菜单中,您可以选择
- 颜色比例适用的单元格
- 比例使用的颜色
- 最小值、中间值和最大值点
应用于范围
在“应用于范围”字段中,您可以输入颜色比例适用的单元格和范围。
您可以在字段中输入由逗号 , 分隔的单元格和范围。

您也可以单击字段右侧的图标来选择数据范围

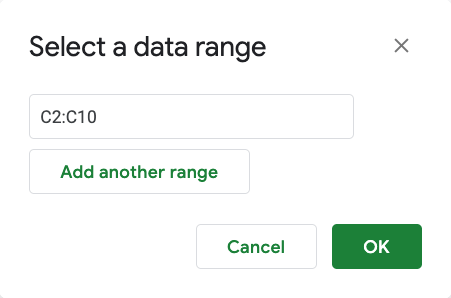
这将打开一个对话框,您可以在其中通过选择来添加范围

自定义颜色比例
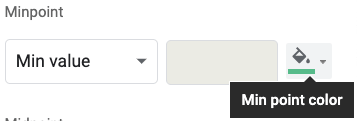
通过选择右侧的最小值/中间值/最大值颜色图标,您可以自定义颜色比例

这将打开一个颜色选择菜单。有关如何自定义颜色的详细指南,请参阅“格式颜色”章节。
自定义最小值/中间值/最大值点
颜色比例将根据所选的最小值/中间值/最大值点进行应用。
默认选项是“最小值/最大值”

使用最小值/最大值选项时,Google 表格将根据所选范围中的最大值和最小值来选择最小值和最大值点。
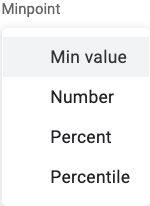
其他选项包括
- Number
- 百分比
- 百分位数
这些选项允许您精确指定最小值、中间值和最大值点。
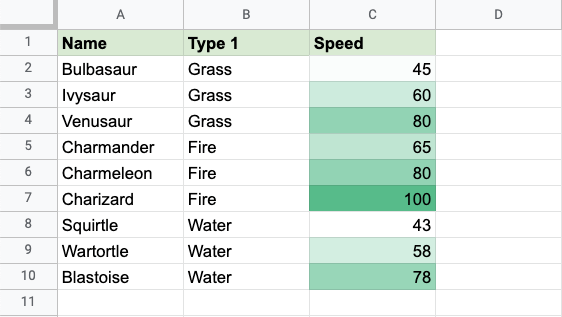
颜色比例格式化示例(最小值/最大值)
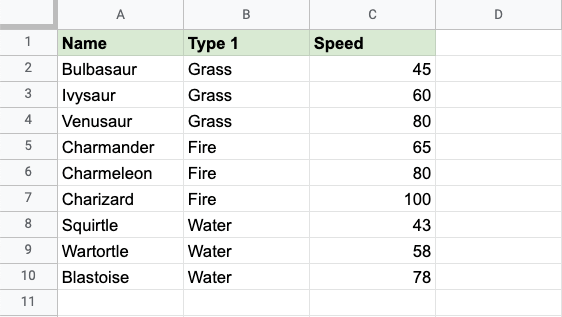
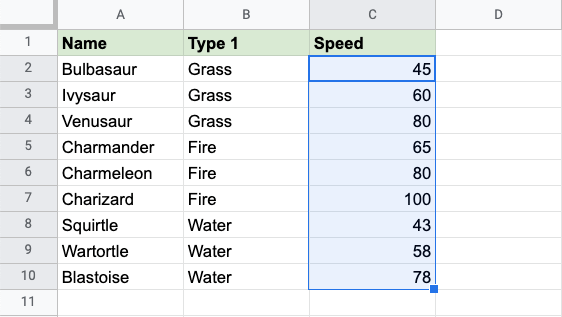
使用“颜色比例”条件格式化来突出显示每只宝可梦的速度值。
条件格式,分步操作
- 选择速度值范围
C2:C10

- 单击“格式”菜单中的“条件格式”选项

条件格式菜单将出现在电子表格的右侧

- 选择“颜色比例”选项

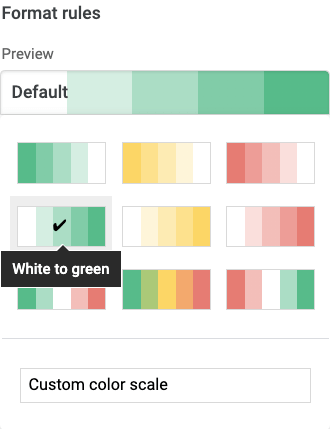
有 9 个默认颜色比例选项可供选择。
图标右侧的颜色 ![]() 默认将应用于最高值。
默认将应用于最高值。
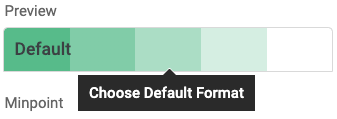
- 单击“选择默认格式”的预览比例

- 选择“从白到绿”颜色比例

现在,速度值单元格将具有彩色的背景高亮显示。

深绿色用于最高值,白色用于最低值。
Charizard 的速度值最高 (100),Squirtle 的速度值最低 (43)。
范围内的所有单元格的颜色将从深绿色逐渐过渡到浅绿色,再到白色。